引入组件
- 方法一:通过 useExtendedLib 扩展库 的方式引入,这种方式引入的组件将不会计入代码包大小。
- 方法二:通过npm方式下载构建,npm包名为weui-miniprogram
如何使用
本教程使用方法二
-
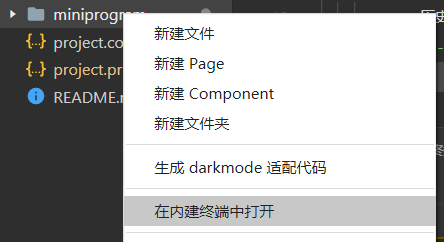
右键项目在终端打开

-
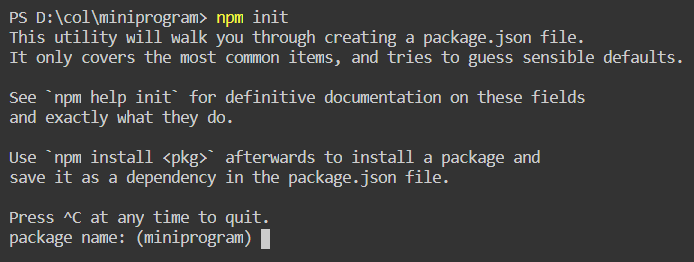
输入
npm init初始化

-
接下来都回车
-
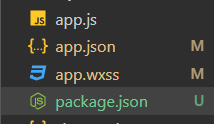
回车后在项目文件夹中会出现
package.json

-
再次在命令行中输入
npm install weui-miniprogram -
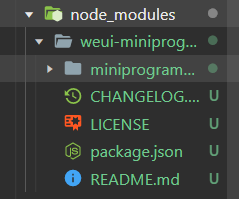
项目文件夹中会出现
node_modules里面是weui的组件库

-
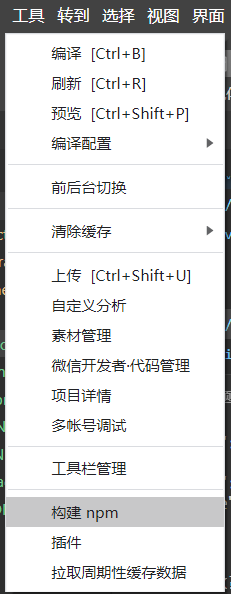
点击工具栏中的
工具再点击构建npm

-
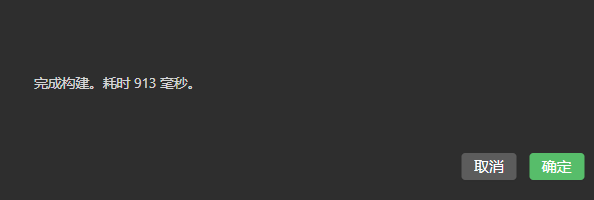
构建完成点击确认

-
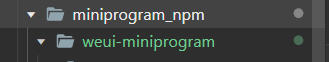
又多了一个文件夹 现在就可以去使用weui的组件库了

-
在项目的app.wxss导入weui组件的样式
@import './miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss'; -
现在我们就可以去使用weui了,具体怎么使用去看官方文档就好了