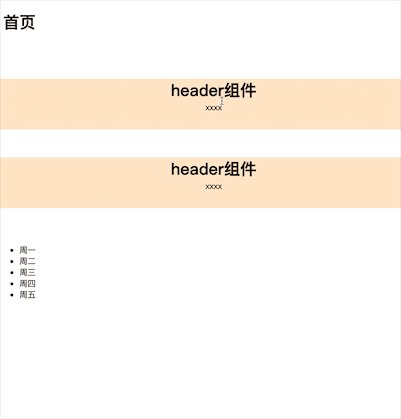
index页面中引入了header组件,点击header组件中的标题可以跳转到home页面
一、使用iframe/object/embed 标签
-index.html
-home.html
-header.html
header.html:
<!DOCTYPE html>
<html lang="en">
<head>
<title>header</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
overflow: hidden; /* 防止出现滚动条 */
}
#header{
width: 100vw;
height: 100px;
padding-left: 24px;
padding-bottom: -20px;
background-color: bisque;
text-align: center;
}
</style>
</head>
<body>
<div id="header">
<h1 id="title">header组件</h1>
<p>xxxx</p>
</div>
<script>
document.getElementById("title").addEventListener('click',()=>{
window.open('./home.html','_self')
})
</script>
</body>
</html>
把上面的header组件使用iframe/object/embed标签引入到index.html页面:
<!DOCTYPE html>
<html lang="en">
<head>
<title>index</title>
<style>
body{
margin: 0;
padding:0;
}
</style>
</head>
<body>
<iframe src="./header.html" frameborder="0" width="100%"></iframe>
<object data="./header.html" type="" width="100%"></object>
<embed src="./header.html" type="" width="100%">
<ul>
<li>周一</li>
<li>周二</li>
<li>周三</li>
<li>周四</li>
<li>周五</li>
</ul>
</body>
</html>

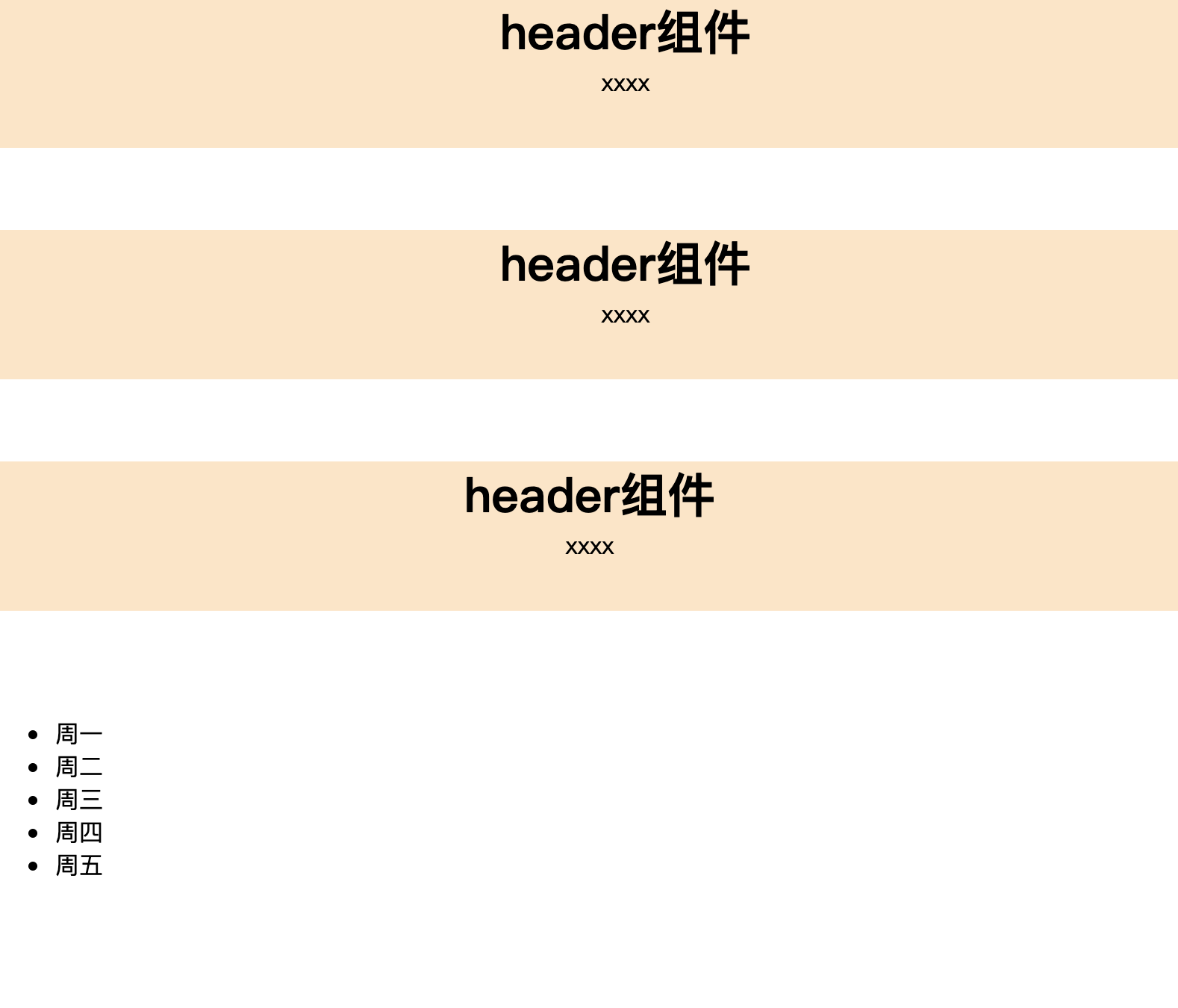
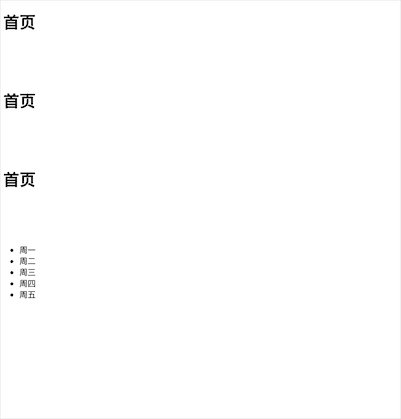
如图,index页面正常引入了header组件,但是存在两个问题:
- 点击header里的标题,是在标签内跳转的,而不是刷新整个当前页面
- 标签下面不知道为什么存在空行
还有个缺陷是:使用这些标签引入的组件,不能传值给组件

二、引入vue模版组件
-index.html
-home.html
-header.js
header.js:
let headerTemplate = `
<div style="width: 100vw;
height: 100px;
padding-left: 24px;
padding-bottom: -20px;
background-color: bisque;
text-align: center;">
<h1 style="
margin:0;padding:0;" @click=fn>header组件</h1>
<p v-if="isShowTitle"><slot></slot></p>
</div>
`
Vue.component('my-header',{
template:headerTemplate,
props:{
isShowTitle:{
default:true,
type:Boolean
}
},
methods:{
fn(){
window.open('./home.html','_self')
}
}
})
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<title>index</title>
<style>
body{
margin: 0;
padding:0;
}
</style>
<!-- 引入vue的cdn文件 -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入头部组件 -->
<script src="./header.js"></script>
</head>
<body>
<div id="app">
<my-header :is-show-title="true" >小标题</my-header>
<ul>
<li>周一</li>
<li>周二</li>
<li>周三</li>
<li>周四</li>
<li>周五</li>
</ul>
</div>
<script>
new Vue({
el:'#app'
})
</script>
</body>
</html>
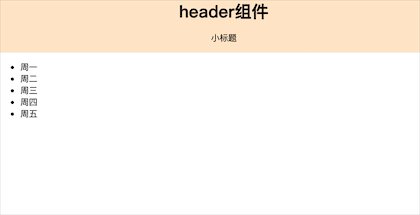
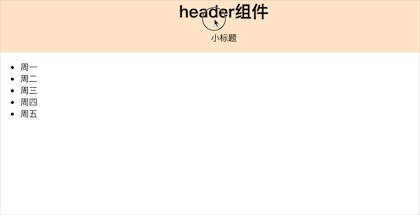
引入vue模版组件可以给组件传值,并且点击组件的标题可以跳转到新页面。

但是存在一个问题,是组件模版template中元素的样式只能用行内样式,不知道怎么引入。如果放在index.html 页面引入header组件的样式可以实现功能,但是可能会出现样式重叠,并且不方便组件的使用。