A jQuery plug-in every day-easy accordion
Easy accordion
Easy accordion menu
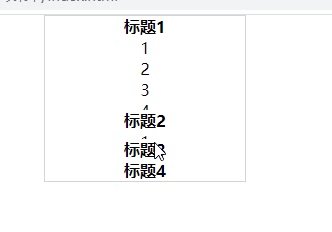
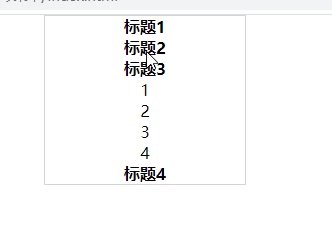
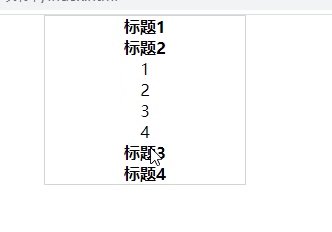
The effect is as follows

Code part
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>手风琴菜单</title>
<script src="js/jquery-3.4.1.min.js"></script>
<style>
*{
margin: 0px;
padding: 0px;
user-select: none;
list-style: none;
text-align: center;
}
#menu{
border: 1px solid lightgray;
width: 200px;
margin: 0 auto;
}
.title{
font-weight: bold;
}
</style>
</head>
<body>
<ul id="menu">
<li>
<span class="title">标题1</span>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</li>
<li>
<span class="title">标题2</span>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</li>
<li>
<span class="title">标题3</span>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</li>
<li>
<span class="title">标题4</span>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</li>
</ul>
</body>
</html>
<script>
$(document).on("click",".title",function(){
var str = $(this).text();
var ars = $(".title");
for(var i=0;i<ars.length;i++){
var $ar = $(ars[i]);
var temp = $ar.text();
if(temp==str){
$ar.next().slideDown("fast");
}else{
$ar.next().slideUp("fast");
}
}
})
</script>
Idea explanation
- I finally used jquery once, aha
- It probably means that you click on a certain title, then you can judge whether to shrink the next level menu under the title.
- Then use slidedown to appear, and slidedown to appear in slideup to hide it.
- Similarly, the layout of article title + content can also be implemented in the same way, the process is the same