Foreword
Technology has changed lives, and the development of technology has brought about tremendous changes in lifestyle. With the continuous evolution of communication technology, 5G technology has emerged at the historic moment, and the era of the Internet of Everything at anytime and anywhere has arrived. 5G technology not only brings faster connection speed and unprecedented user experience, but also brings huge opportunities and challenges for the development of manufacturing, microelectronics and integrated circuits. During the commercial implementation of 5G technology, 5G network chips face the technical challenges of low power consumption, low latency, high reliability and high precision. This article will take the familiar CPU as an example to introduce the CPU monitoring system based on HT and developed with JavaScript, WebGL and HTML5 technology. In large data centers, it is of great significance to monitor the CPU temperature and utilization rate in real time. CPU temperature monitoring at the server level can understand the CPU temperature of the server in real time, find energy efficiency problems in time, prevent service delays and server downtime, thereby saving costs. Real-time monitoring of CPU usage, etc., can view the CPU usage of the server in real time and allocate server resources reasonably.
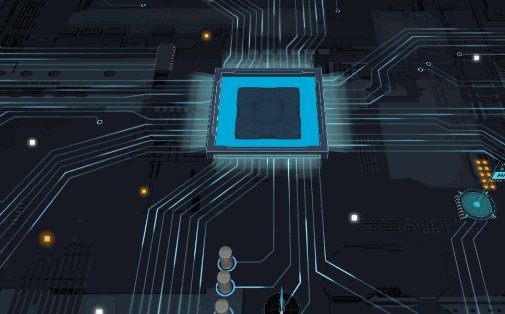
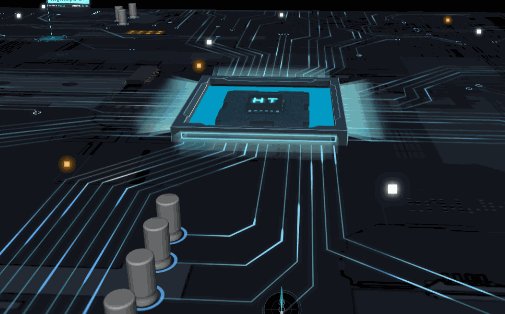
System preview
-PC edge

- Mobile end

The scene in the Demo is built by combining 2D and 3D. The upper left data frame of the mobile terminal shows the data of the mobile phone gyroscope, which is only displayed when the mobile terminal turns on the gyroscope.
Function realization
- determine the page to open the device
In the era of mobile Internet, building mobile and PC websites is of equal importance. Compared with the PC terminal, the mobile terminal can realize browsing, publicity and mobile marketing anytime and anywhere, so the system designed and developed by HT can be well compatible with the mobile terminal access and display.
In order to bring a better user experience, Demo uses the userAgent attribute of the Navigator object to determine whether the user request comes from the PC or mobile, and performs different animation processing and data display. The Navigator object contains browser information, and its userAgent property declares the value of the user agent header used by the browser for HTTP requests. The following are the userAgent information printed on the Windows side and Android side respectively.
![]()
![]()
Corresponding to the code, based on the userAgent attribute information, a regular expression is used to determine whether the request comes from the mobile terminal (mainly considering the Android side and the IOS side).
isMobile() {
return (/(iPhone|iPad|iPod|iOS|Android)/i.test(navigator.userAgent));
}
- principles of animation
This Demo uses the ht.Default.startAnim function built into HT to generate animations. This function supports Frame-Based and Time-Based animations. I use the Time-Based method, that is, the user uses duration to specify the animation period (in milliseconds). The easing parameter is used to let the user define the function and control the animation through mathematical formulas, such as uniform speed change, first slow and then fast. The first parameter v of the action function represents the value calculated by the easing (t) function, t represents the progress of the current animation [0, 1], and the general property changes are based on the v parameter. The finishFunc parameter represents the action after the animation ends. The startAnim function in this example adopts the following structure of JSON parameter structure:
ht.Default.startAnim ({
duration: 500, // Animation cycle milliseconds
easing: function (t) {}, // Animation easing function action: function (v, t) {…} // Animation process attribute change finishFunc : function () {} // Function to call after the animation ends));
- rotating 180 degrees and elevation viewing angle

The angle of view in the 3D scene is determined by eye (camera position) and center (target position), so the change of the angle of view can be changed by changing these two parameters. This Demo uses the built-in moveCamera method of HT to achieve. The animation uses the parametric equation of the circle to calculate the x and z values of the eye, completing a 180 degree rotation. During the rotation, both the radius and the angle change with the change of t. By (t – 0.5) * Math.PI, the angle change range is [-Math.PI / 2, Math.PI / 2]. The parametric equation of the circle is as follows:

During the rotation, the y value also changes with t, completing the improvement of the perspective of the 3D scene. The finishFunc parameter is used to define the next animation that will continue to be called after the end of the animation to achieve multiple animation effects.
// Rotate 180 degrees and raise the angle of view
startRotationAnimation (onFinish) {
let that = this ; let r = 849 ht.Default.startAnim ({duration: 6000 , easing: function (t) { return t;}, action: function ( v, t) { // The radius and angle of the parametric equation of the circle are changing let r1 = (1-t) * r; let angle = (t-0.5) * Math.PI; let x = r1 * Math.cos ( angle); let z = r1 * Math.sin (angle); let y = 126 + ( 1968-126 ) * t * t * t; that.g3d.moveCamera ([x, y, z]);}, finishFunc : function () { if (! onFinish) { return ;} onFinish.call (that);}});}
When running the animation, it is necessary to delay the call of two other animations to complete the lifting and disappearance of the CPU buckle, which can make the animation staggered and executed to achieve better visual effects. This part uses ht.Default.callLater (func, scope, args, delay) to delay the animation function call, and the last parameter delay defines the delay interval.
ht.Default.callLater(() => { this.startCap1Animation(); }, this, null, 500);
ht.Default.callLater(() => { this.startCap2Animation(); }, this, null, 1000);
- perspective switch
This part uses the moveCamera method to switch to different perspectives according to whether the page is opened on the PC or mobile phone. Taking the PC-side viewing angle switching as an example, the getEye () method is used to obtain the camera position as the starting position, and the ending position is a predefined value. The action parameter defines the switching of the perspective from the start position to the end position.
// 视角切换
startMoveAngle3AnimationPC(onFinish) {
let startPos = this.g3d.getEye();
let endPos = [0, 728, 661]; let that = this; ht.Default.startAnim({ duration: 2000, easing: function (t) { return t * t; }, action: function (v, t) { let x, y, z; x = startPos[0] + (endPos[0] - startPos[0]) * t; y = startPos[1] + (endPos[1] - startPos[1]) * t; z = startPos[2] + (endPos[2] - startPos[2]) * t; that.g3d.moveCamera([x, y, z]); }, finishFunc: function () {…} }); }
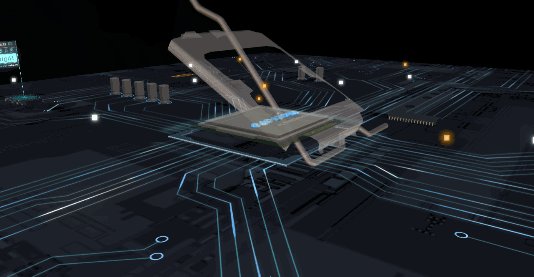
-CPU shell hidden animation

To bring better visual effects, use ht.Default.callLater () to delay calling the CPU shell to hide the animation while switching the angle of view. Use getElevation () to obtain the initial coordinate of the shell in the 3D coordinate system. Use the setElevation () method to set the y coordinate during the animation, and set its visible property to false after the animation. code show as below:
easing: function (t) { return t * t; },
action: function (v, t) {
let val = start + (end - start) * t; // start: 起始 y 坐标;end: 终止 y 坐标 that.hide1.setElevation(val); } finishFunc: function () { that.hide1.s('3d.visible', false); }
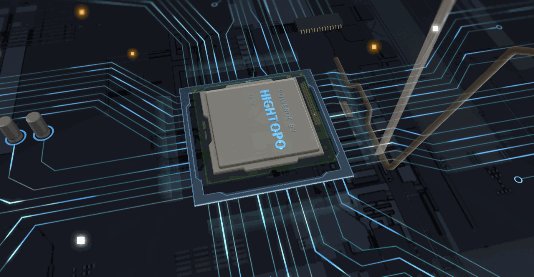
- chip out and breathing light rendering

After the perspective switching is completed, while the CPU shell is hidden, the internal structure of the CPU gradually emerges. Same as the shell hiding, this part is also done through the setElevation method.
action: function (v, t) {
let e = start1Y + (end1Y - start1Y) * t
that.up1.setElevation(e);
}
The animation interval is 1s after the chip emerges, and the breathing light rendering animation is turned on. Use shape3d.blend and shape3d.opacity to set the breathing light coloring and transparency, respectively.
easing: easing.easeBothStrong,
action: function (v, t) {
let val = 255 - (255 - endBlend) * t;
val = val.toFixed(0);
let blend = 'rgb(' + val + ',' + val + ',' + val + ')'; let opacity = startOpa + (endOpa - startOpa) * t that.blend.s('shape3d.blend', blend); that.opacity.s('shape3d.opacity', opacity); }
This part of the animation uses the easeBothStrong method, which starts slow and slows down, to the fourth power of t. The code implementation is as follows:
easeBothStrong: function (t) {
return (t *= 2) < 1 ?
.5 * t * t * t * t :
.5 * (2 - (t -= 2) * t * t * t); }
-End animation on PC

When the animation ends, the PC side resets the interactors and starts the flow of lines and the rotation animation of the point ground.
startAnimation () {
setInterval (() => {
this.uvOffset = this.uvOffset + this .uvSpeed; this.line.s ('top.uv.offset', [ -this.uvOffset, 0]); // line The flow of this.rotationAngle = this.rotationSpeed + this .rotationAngle; this.flagReflection.setRotationY ( this.rotationAngle); // Point ground rotation}, 16.7 );}
After the animation of the mobile terminal is completed, the data of the mobile phone gyro will be read and displayed.
Mobile phone sensor data
HTML5 provides several DOM events to obtain information about the direction and movement of the mobile terminal. Deviceorientation provides the physical orientation information of the device; devicemotion provides the acceleration information of the device.
- processing direction (orientation) event
To receive device orientation change information, you need to first register to listen for deviceorientation events:
window.addEventListener('deviceorientation', (e) => {
this.onOrientationEvent(e);
});
Three important values in the orientation event:
| Attribute value | meaning |
| DeviceOrientationEvent.alpha | When the device is placed horizontally, the rotation angle along the z axis, range [0,360]. |
| DeviceOrientationEvent.beta | When the device is placed horizontally, the rotation angle along the x axis, range [-180, 180]. |
| DeviceOrientationEvent.gamma | When the device is placed horizontally, the rotation angle along the y-axis, the range [-90, 90]. |
The following is a simple code for event handling:
onOrientationEvent (e) {
let alpha, beta, gamma, compass;
let compassFlag = true ;
alpha = e.alpha? e.alpha: 0 ; beta = e.beta? e.beta: 0 ; gamma = e.g. e.g.: 0 ; }
It is worth noting that the alpha value provided by IOS and Android to the mobile phone hardware is not exactly the same, so you need to use the webkitCompassHeading attribute to determine whether it is IOS or Android. When webkitCompassHeading is not empty, it means IOS system.
- processing moves (Motion) event
Similar to the handling of direction events, the handling of mobile events is also the first to register to monitor devicemotion:
window.addEventListener('devicemotion', (e) => {
this.dataTextarea.s('2d.visible', true);
this.onMotionEvent(e); });
The mobile event contains 4 attributes:
| Attribute value | meaning |
| DeviceMotionEvent.acceleration | Acceleration requires gyroscope support. |
| DeviceMotionEvent.accelerationIncludingGravity | Acceleration of gravity. |
| DeviceMotionEvent.rotationRate | spinning speed. |
| DeviceMotionEvent.interval | The frequency of acquiring data from the device in milliseconds. |
Here is the simple code of the event:
onMotionEvent(e) {
let MAX1 = 2;
let MAX2 = 5;
this.acceleration = e.acceleration.x ? e.acceleration : {
x: 0, y: 0, z: 0 }; this.accGravity = e.accelerationIncludingGravity.x ? e.accelerationIncludingGravity : { x: 0, y: 0, z: 0 }; this.rotationRate = e.rotationRate.alpha ? e.rotationRate : { alpha: 0, beta: 0, gamma: 0 }; this.interval = e.interval; }
to sum up
Strong chip is strong industry. With the development of 5G technology, Internet of Things and artificial intelligence, integrated circuits, as the most important and basic technology, will surely develop faster. With the rapid development of the domestic information industry, independent research and development of a good Chinese "core" is imminent. This article takes the well-known CPU as an example to turn around and introduce the application of HT in the micro world. If you have more in-depth needs and better ideas, welcome to propose. We will discuss in more depth and can also customize differentiated services. If you are interested in Industrial Internet, you can get more cases and effects from https://www.hightopo.com/demos/index.html .