As a Web developer, in particular the use of front and rear end of the separation RestFul style development model, should be aware of a most important issue facing the rear end of the FBI when the former is a cross-domain, and now there have been a lot of cross-domain wheels, such as local- web-serve, this wheel is to start in the local agency services, forwarding do use, detailed instructions for use, please click on the link . There is a vue development comes with the proxy, in order to solve the problem are wide cross-domain. Prior gave you to live a chrome browser to solve the problem of cross-domain method, please click on the portal .
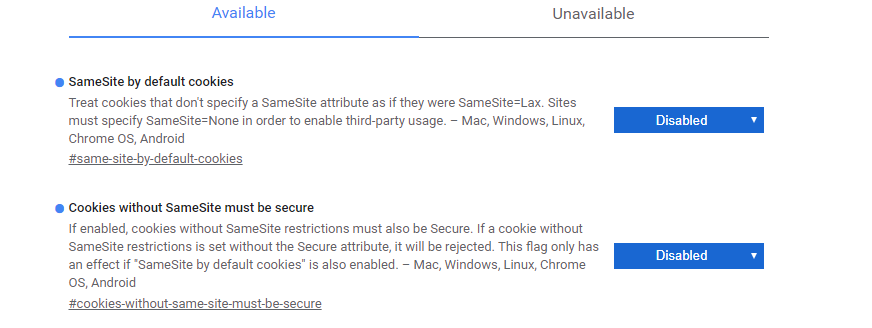
chrome After allowing cross-domain, it is pleasant to play wide, and asked what backend interface problem does not occur again, but this cross-domain only travel in the low version, in high version (80 or more), you will found that there is a problem landing, the landing has been failure, today we introduce a method of landing failure of introduction, it is simple to set up two chrome properties address bar to open chrome: // flags / , set SameSite by default cookies and Cookies without SameSite must be secure these two properties for the Disabled, as shown below

This whole cross-domain to complete, began playing the happy