To log in, for example, a Java-based DAO mode, simple interaction of the front and back of ajax, do not realize the page jump to achieve a prompt from.
1.JavaBean层
package demo.bean;
public class User {
private int id;
private String username;
private String password;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public User(int id, String username, String password) {
super();
this.id = id;
this.username = username;
this.password = password;
}
public User(String username, String password) {
super();
this.username = username;
this.password = password;
}
public User(){
}
}
2.DAO achieve tier
DAO interface layer is omitted here, implemented here login data operation.
public class UserDaoImpl implements UserDao{
@Override
public boolean login(String username, String password) {
Connection conn=DBUtil.getConnection();
boolean flag = false;
try {
String sql="select * from user where username='"+ username + "'and password='"+password+"'";
Statement st=(Statement) conn.createStatement();
ResultSet rSet=st.executeQuery(sql);
while(rSet.next()){
User user=new User();
user.setId(rSet.getInt("id"));
user.setUsername(rSet.getString("username"));
user.setPassword(rSet.getString("password"));
System.out.println(user.getUsername());
flag=true;
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return flag;
}
}
3.servlet layer
Access Path name User_Servlet
package demo.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Enumeration;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import javax.servlet.http.HttpSessionContext;
import javax.websocket.Session;
import demo.dao.UserDao;
import demo.dao.impl.UserDaoImpl;
/**
* Servlet implementation class User_Servlet
*/
@WebServlet("/User_Servlet")
public class User_Servlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public User_Servlet() {
super();
// TODO Auto-generated constructor stub
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
PrintWriter pWriter=response.getWriter();
String username=request.getParameter("username");
String password=request.getParameter("password");
boolean flag=new UserDaoImpl().login(username, password);
if (flag) {
pWriter.print("登录成功");
} else {
pWriter.print("用户名或密码错误");
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
4. Front design implementation
1. The interface portion
<body>
<form action="#" method>
<div class="div1">
username:<input type="text" name="username" id="uname"><br><br>
password:<input type="password" name="password" id="upwd"><br><br>
<input type="button" value="login" id="submit" onclick="loadXMLHttp()">
<br><br>
<div id="message"><h3></h3></div>
</div>
</form>
</body>
2.ajax interact section
<script src="<%=request.getContextPath() %>/js/jquery-1.4.2.min.js"></script>
<script type="text/javascript">
function loadXMLHttp(){
var xmlhttp;
var username=document.getElementById("uname").value;
var password=document.getElementById("upwd").value;
if(username==""&&username==null){
alert("用户名不能为空");
}else if(password==""&&password==null){
alert("密码不能为空");
}
if(window.XMLHttpRequest){
xmlhttp=new XMLHttpRequest();
}else{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4&&xmlhttp.status==200){
document.getElementById("message").innerHTML=xmlhttp.responseText;
}
};
xmlhttp.open("post","User_Servlet",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("username="+username+"&password="+password);
}
</script>
Note: 1, xmlhttp.open (Method,, url, the async),
(1) Method, a method is "post", as required POST data as an HTML form, use setRequestHeader () to add the HTTP header. Desired data is then transmitted in a predetermined send () method in
the function execution (2) When using the async = true, to be prescribed in the ready state in response to events onreadystatechange
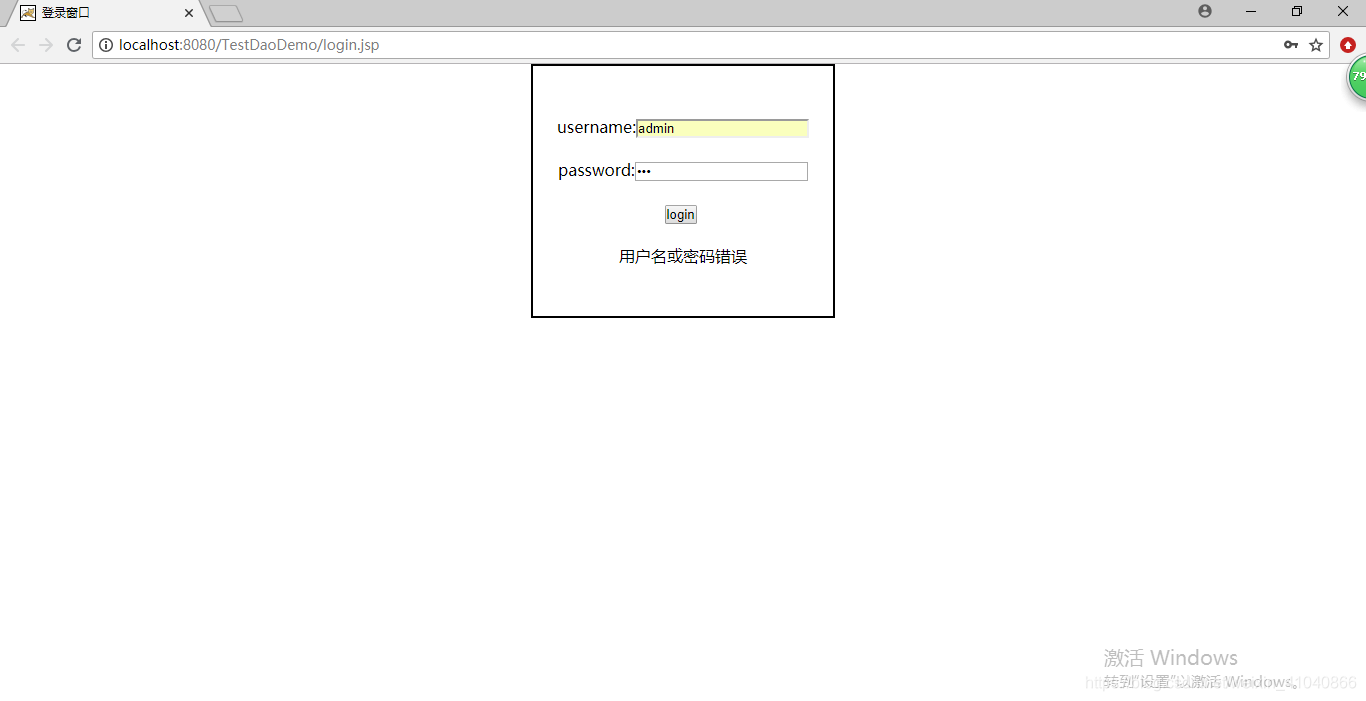
5. Results of

Click to login to jump between pages does not occur, display a message directly in the message specified.
