GoView 低代码「数据可视化」开发平台
作者介绍
- 名称:奔跑的面条
- dromara 开源组织成员,dromara/go-view 作者
- 前端高级开发工程师,开源过众多数据可视化相关项目,拥有丰富实战经验
- 「蓝桥云课」数据大屏相关课程讲师
- 个人空间:https://gitee.com/MTrun
关于 GoView
GoView 是一个高效的拖拽式低代码「数据可视化」开发平台,亦在于将图表或页面元素封装为基础组件,无需编写代码即可制作数据大屏,减少心智负担。平台使用 Vue3、Vite2、TypeScript、Pinia、ECharts 等框架进行搭建,为组件提供丰富的配置项与专业数据源管理,帮助用户更好的贴近业务流。


功能介绍
-
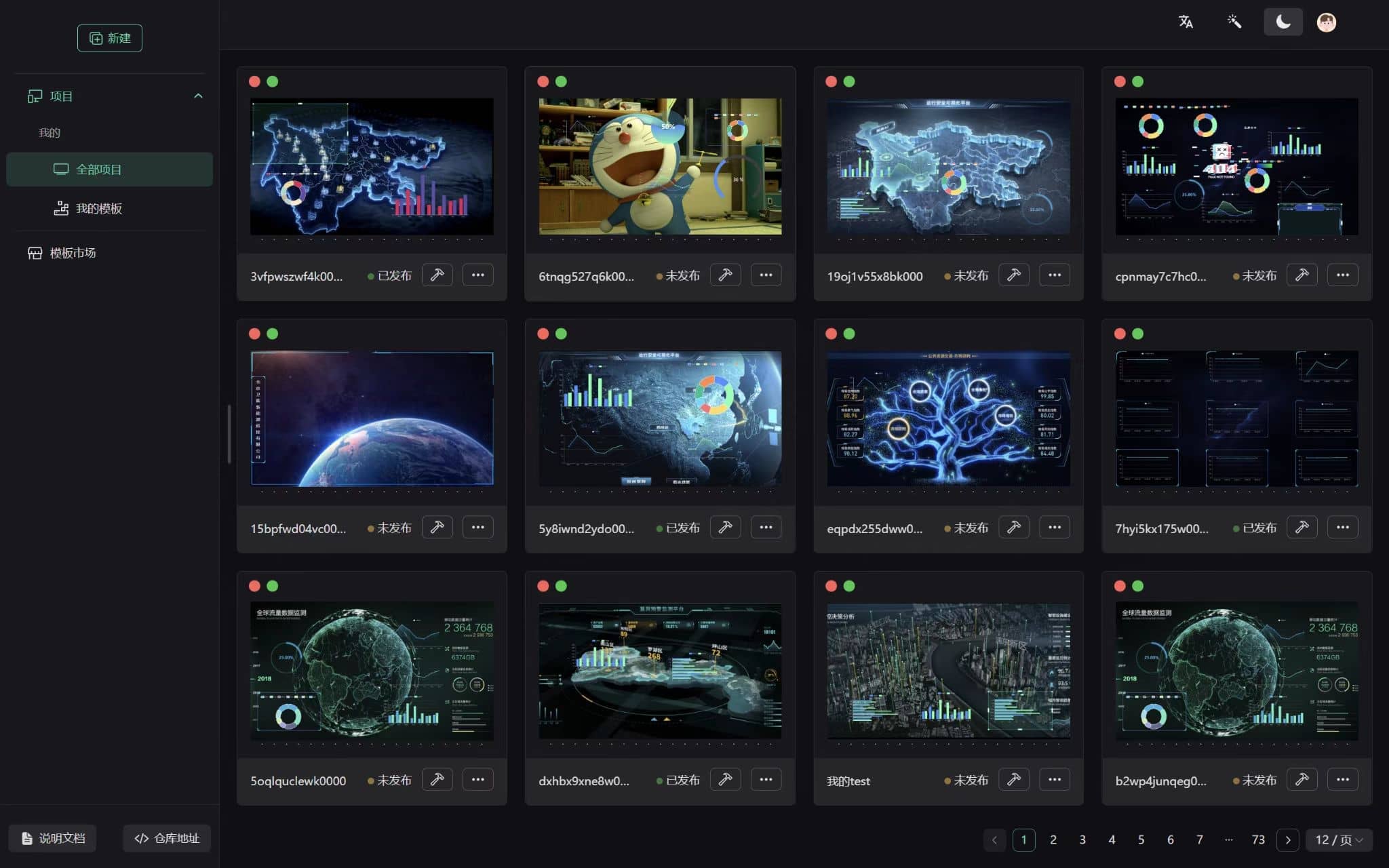
项目统一管理
GoView 提供了基础的平台管理页面,封装展示组件,支持用户预览与快捷操作(预览、删除等快捷入口)

-
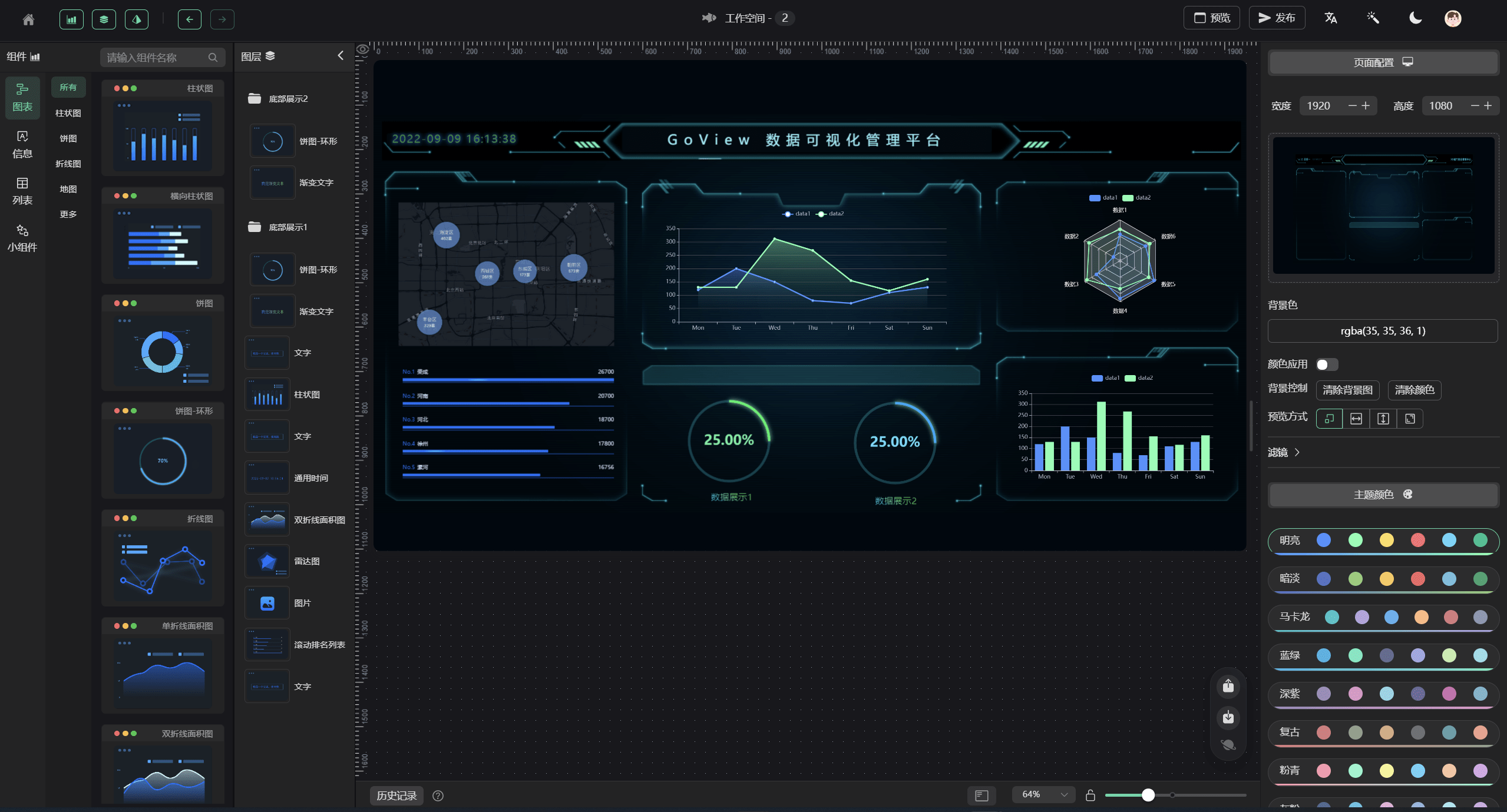
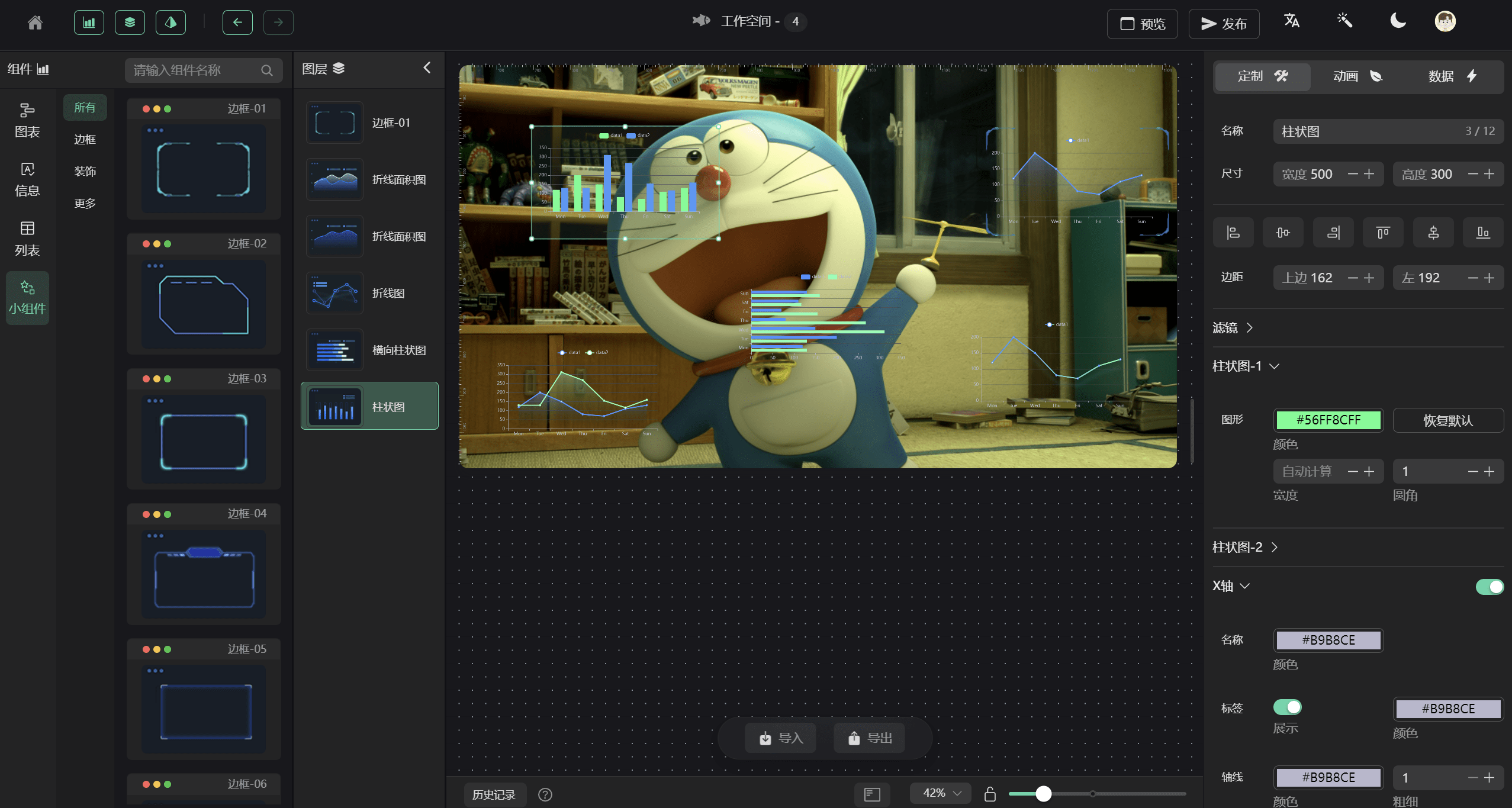
低代码工作台
- 工作台采用中式布局结构,更好的贴合用户的使用习惯,组件模块、层级模块、配置模块均可手动控制展示和隐藏。并支持手动控制屏幕大小展示缩放与锁定。

- 选中图表后可通过右侧编辑模块进行图表属性编辑,基础定位、滤镜、位置变化均支持。

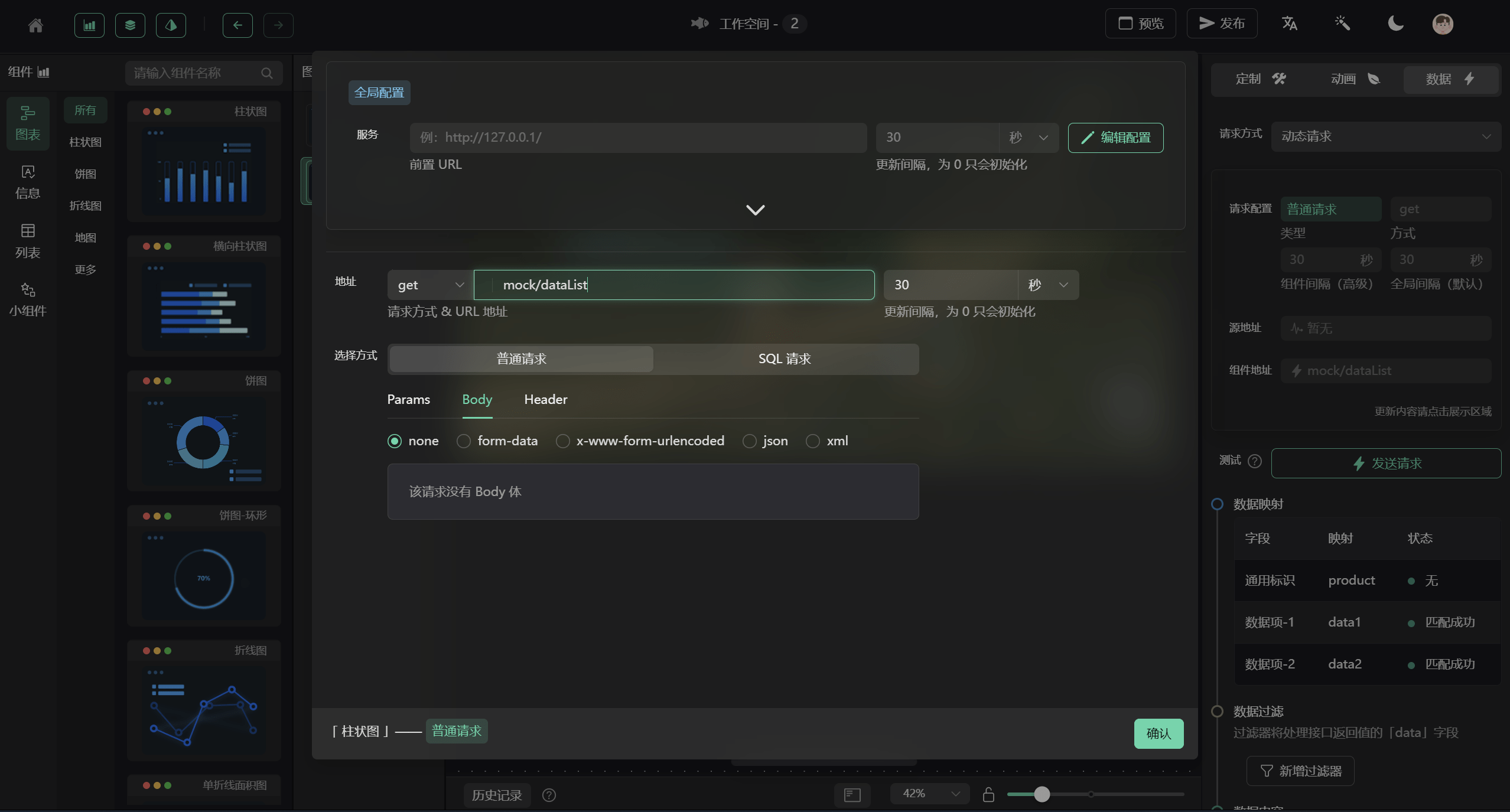
- GoView 提供完整的的接口请求功能,满足用户的绝大部分需求,并提供快捷 SQL 填写模块,非常人性化!

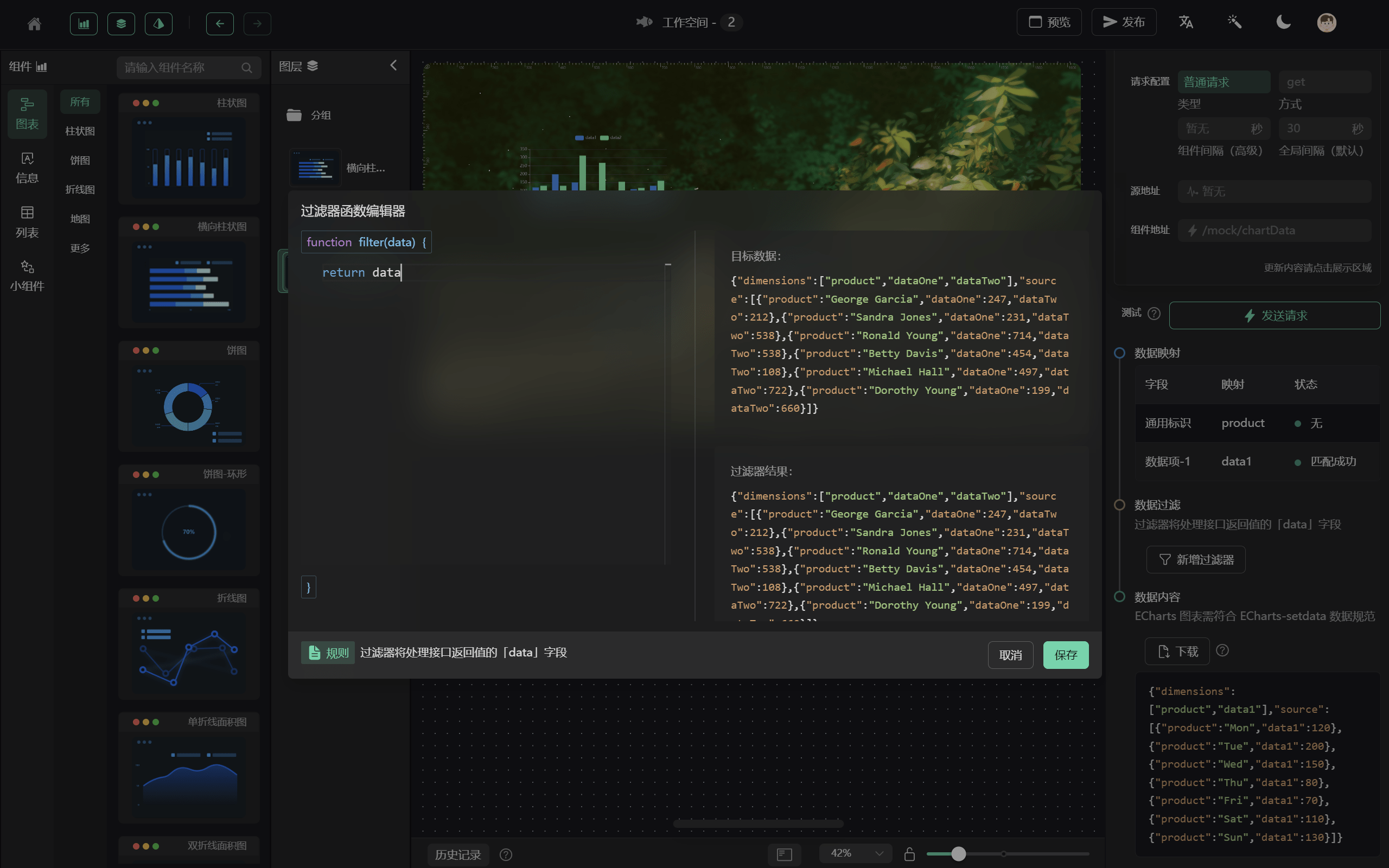
- 为了减少用户数据多样性和减轻后端工作量,GoView支持数据自定义过滤,只需前端编写处理函数,即可生成组件需要的数据结构。

- GoView 还提供了导入、导出等功能这里不一一赘述,大家有兴趣可以直接前往纯前端地址进行使用:前往 GoView 纯前端体验区
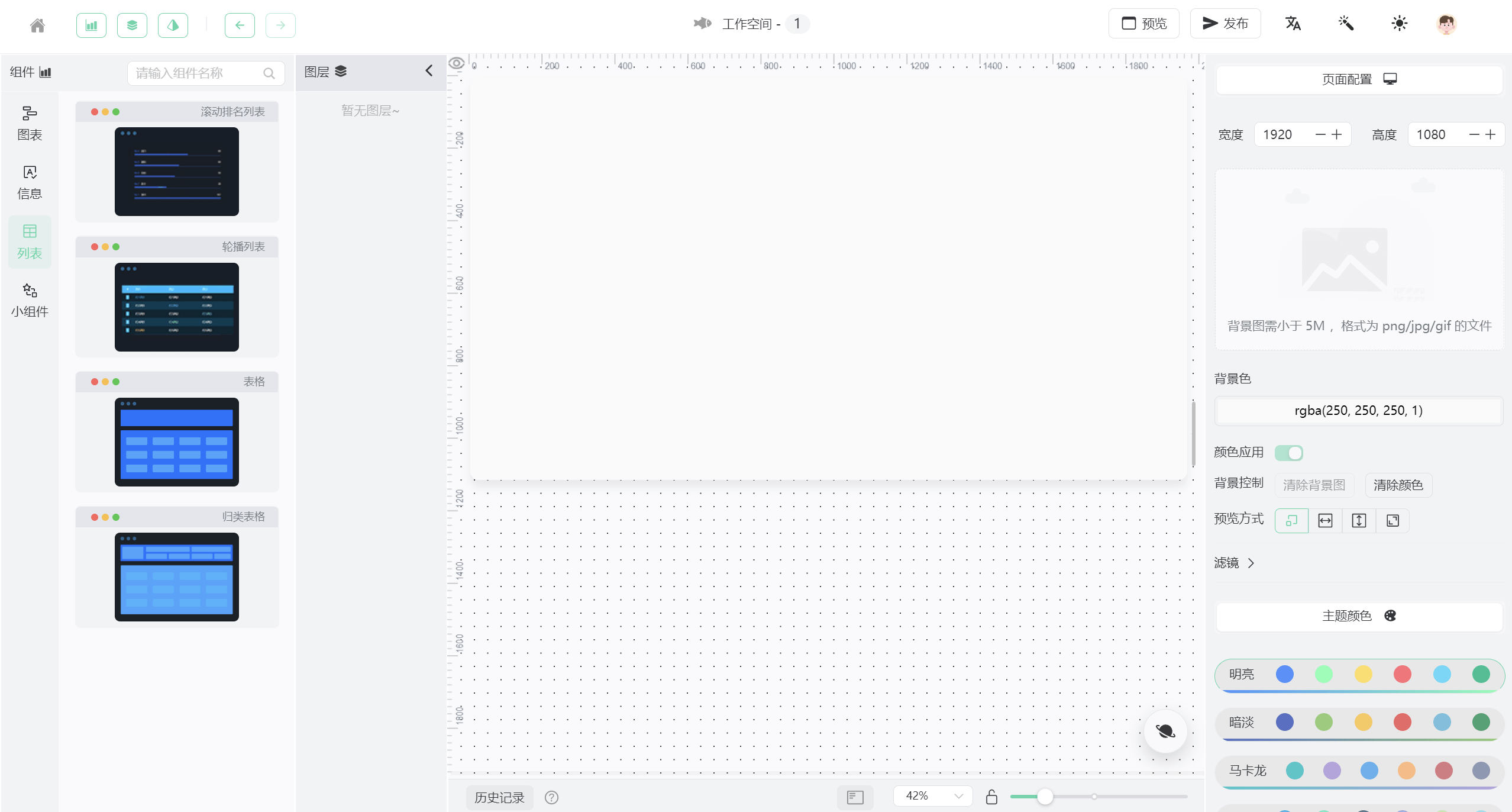
3. 全局功能
- 颜色变更

扫描二维码关注公众号,回复:
14514460 查看本文章


- 主题变更

- 其它:GoView还拥有语言切换(完善中)、全局设置管理模块等功能。
代码亮点
- 框架:基于 Vue3 + Pinia2 框架编写,使用 hooks 写法抽离逻辑,使代码结构更加清晰硬朗;
- 类型:使用 TypeScript 进行类型约束,减少未知错误发生概率,可以大胆修改逻辑内容;
- 性能:多处性能优化,使用页面懒加载、组件动态注册、数据滚动加载等方式,提升页面渲染速度;
- 存储:拥有本地记忆,部分配置项采用 storage 存储本地,提升用户使用体验;
- 封装:项目进行了详细的工具类封装如:路由、存储、加/解密、文件处理、主题模块、NaiveUI 全局方法、组件等
友情链接
沟通交流
一个人的能力总是有限的,非常欢迎大家能够一起来交流,一起成长!!!