一、为什么会出现跨域问题
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
二、什么是跨域
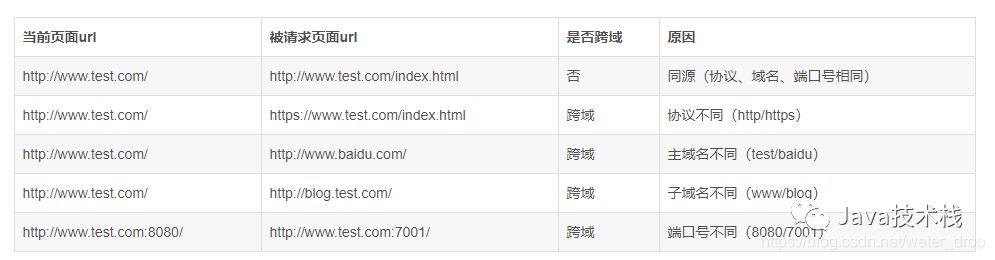
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域
三、非同源限制
- 无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB
- 无法接触非同源网页的 DOM
- 无法向非同源地址发送 AJAX 请求
四、java 后端 实现 CORS 跨域请求的方式
- 返回新的CorsFilter
- 使用注解 @CrossOrigin
- 自定web filter 实现跨域
- CorFilter / WebMvConfigurer / @CrossOrigin 需要 SpringMVC 4.2以上版本才支持,对应springBoot 1.3版本以上
- 其实无论哪种方案,最终目的都是修改响应头,向响应头中添加浏览器所要求的数据,进而实现跨域。
- 最新面试题整理好了,大家可以在小程序在线刷题。
1.返回新的 CorsFilter(全局跨域)
Spring Boot 基础就不介绍了,推荐下这个实战教程:
https://github.com/javastacks/spring-boot-best-practice
在任意配置类,返回一个 新的 CorsFIlter Bean ,并添加映射路径和具体的CORS配置路径。
2. 重写 WebMvcConfigurer(全局跨域)
@Configurationpublic class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping( "/**")
//是否发送Cookie
.allowCredentials( true)
//放行哪些原始域
.allowedOrigins( "*")
.allowedMethods(new String[]{ "GET", "POST", "PUT", "DELETE"})
.allowedHeaders( "*")
.exposedHeaders( "*");
}
}
3. 使用注解 (局部跨域)
在控制器(类上)上使用注解 @CrossOrigin:,表示该类的所有方法允许跨域。Spring Boot 系列最全教程看这里:https://www.javastack.cn/springboot/
在方法上使用注解 @CrossOrigin:
4. 手动设置响应头(局部跨域)
使用 HttpServletResponse 对象添加响应头(Access-Control-Allow-Origin)来授权原始域,这里 Origin的值也可以设置为 “*”,表示全部放行。
5. 使用自定义filter实现跨域
首先编写一个过滤器,可以起名字为MyCorsFilter.java
在web.xml中配置这个过滤器,使其生效
<!-- 跨域访问 START--><filter>
<filter-name>CorsFilter</filter-name>
<filter-class>com.mesnac.aop.MyCorsFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 跨域访问 END -->
都学会了吧?建议收藏备用!