随着vue3的发布和运行,vue2 的知识也不能忘却。温习一下vue2的原理用代码来解说。

我们熟悉vue的都知道,在vue2 中是不能直接监测到数据的新增和删除的。所以也有一定的方法,我们要知道这些方法,虽然vue3 开始了,但是目前还是vue2在主运行,毕竟很少有人第一个去吃螃蟹。后边会有vue3的 原理解说,看这里
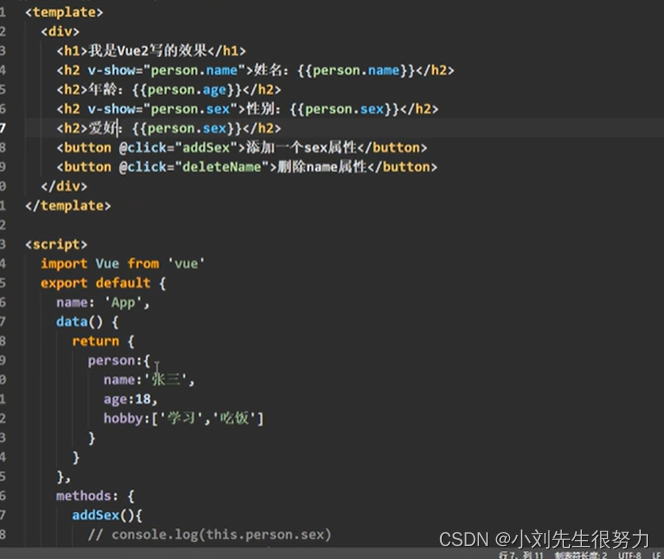
下图是vue2开发正常的代码,这里直接上图了。

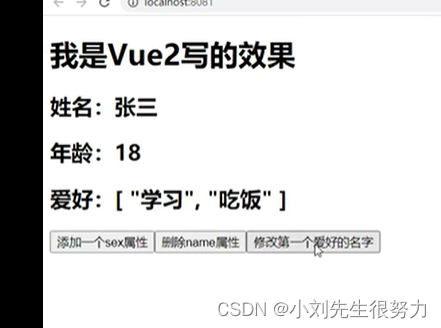
通过打印是最好的验证方法。

建议用
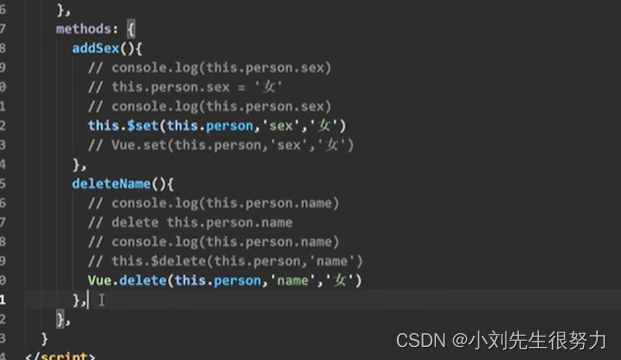
this.$set(),新增属性,(不用Vue.set是为了少一步引用)。 我们知道有set那么就会有delete等方法。
this.$delete(),删除,

这里制作简单说明,不理解的可以敲敲代码就好了。
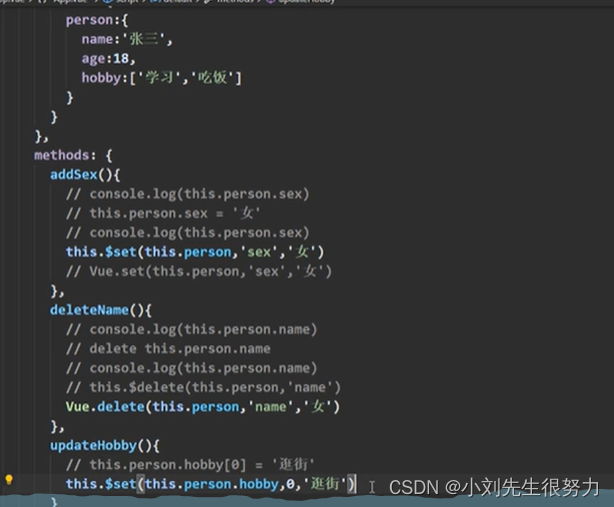
当然了我们要想直接修改某数组中的值,
也可以直接去 this.$set(修改的对象,下标,值)

还有一个是数组本身的方法 splice(0.1,‘值’)
