代码 // 通过配置项
beforeCreate () {
console.log(‘beforeCreate’);
},
created () {
console.log(‘created’);
},
beforeMount () {
console.log(‘beforeMount’);
},
mounted () {
console.log(‘mounted’);
},
beforeUpdate () {
console.log(‘beforeUpdate’);
},
updated () {
console.log(‘updated’);
},
beforeUnMount(){
console.log(‘beforeUnMount’);
},
unmounted(){
console.log(‘unmounted’);
}
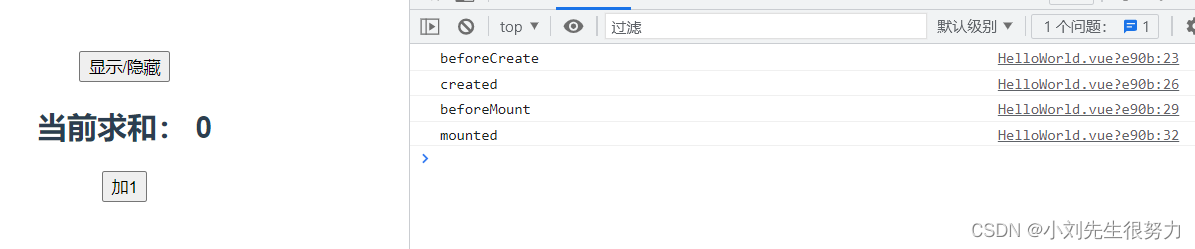
初始化

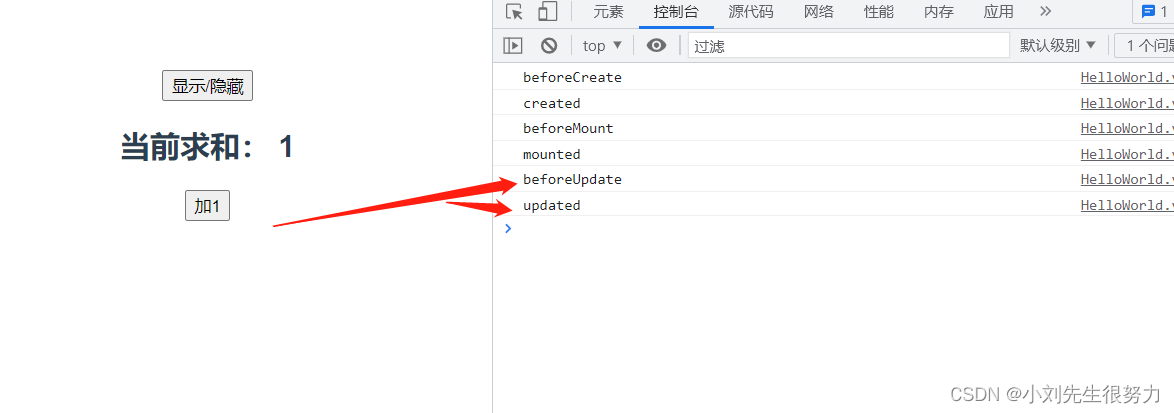
加1执行过程

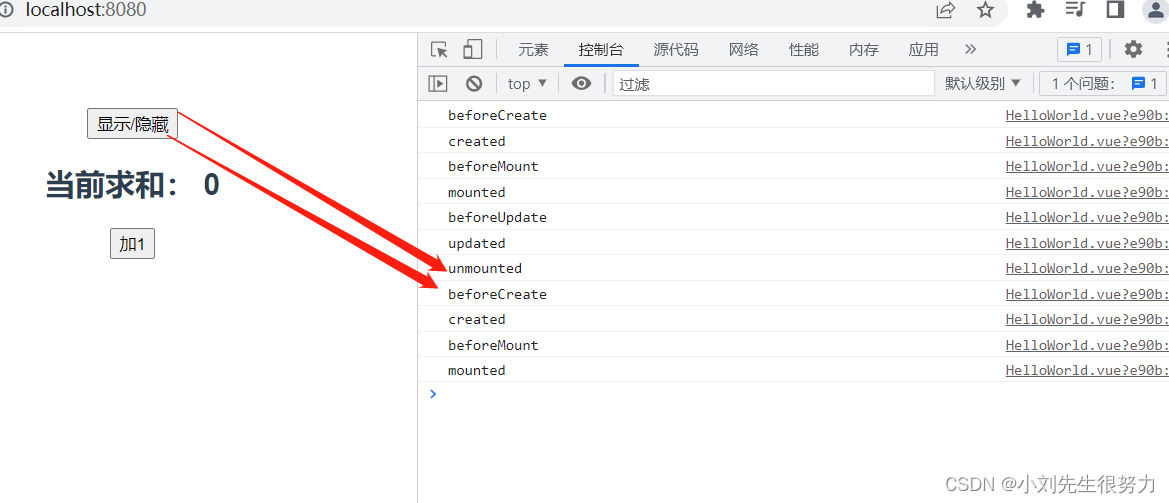
显示隐藏过程

你就用配置项写吧,下边看看就行
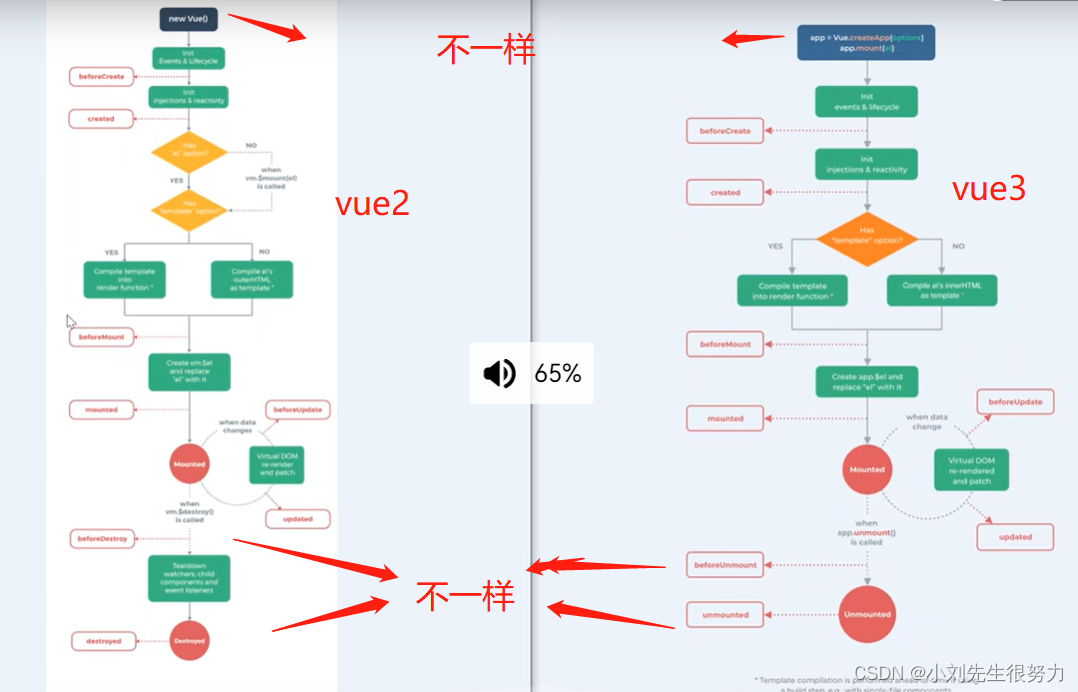
注意下,vue3 中的生命周期钩子函数可以用vue2的,但是有两个更名了

// 通过组合式API
onBeforeMount(()=>{
console.log(‘onBeforeMount’);
})
onMounted(()=>{
console.log(‘onMounted’);
})
onBeforeUpdate(()=>{
console.log(‘onBeforeUpdate’);
})
onUpdated(()=>{
console.log(‘onUpdated’);
})
onBeforeUnmount(()=>{
console.log(‘onBeforeUnmount’);
})
onUnmounted(()=>{
console.log(‘onUnmounted’);
})