一、windows nginx安装
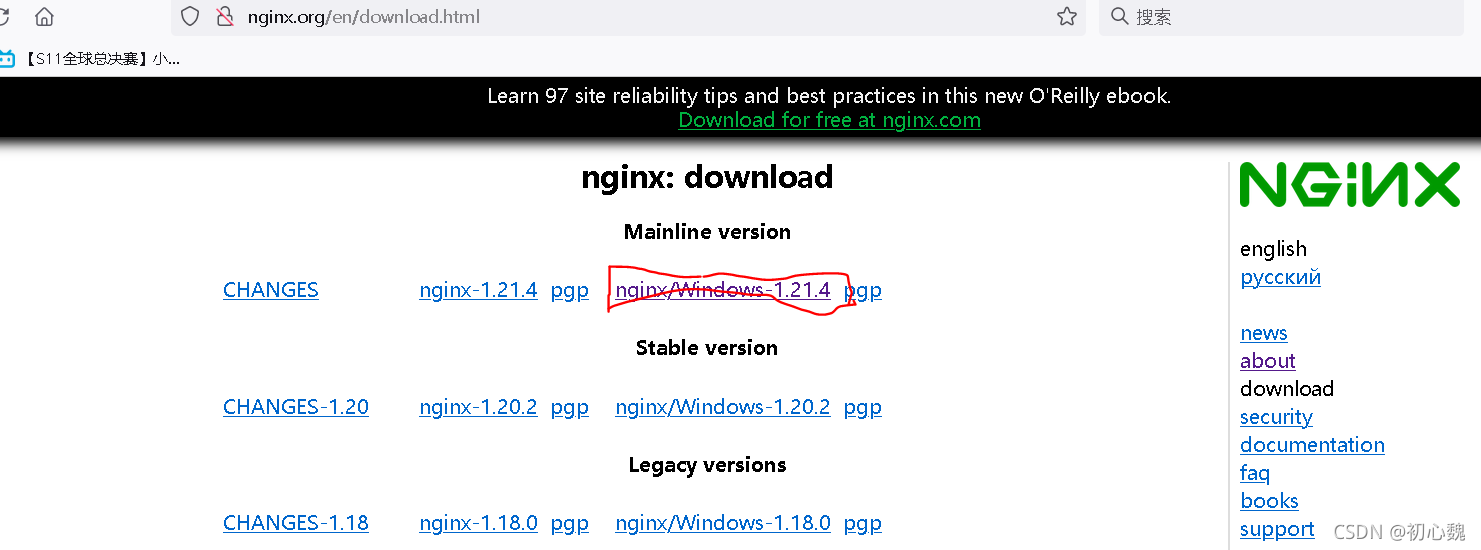
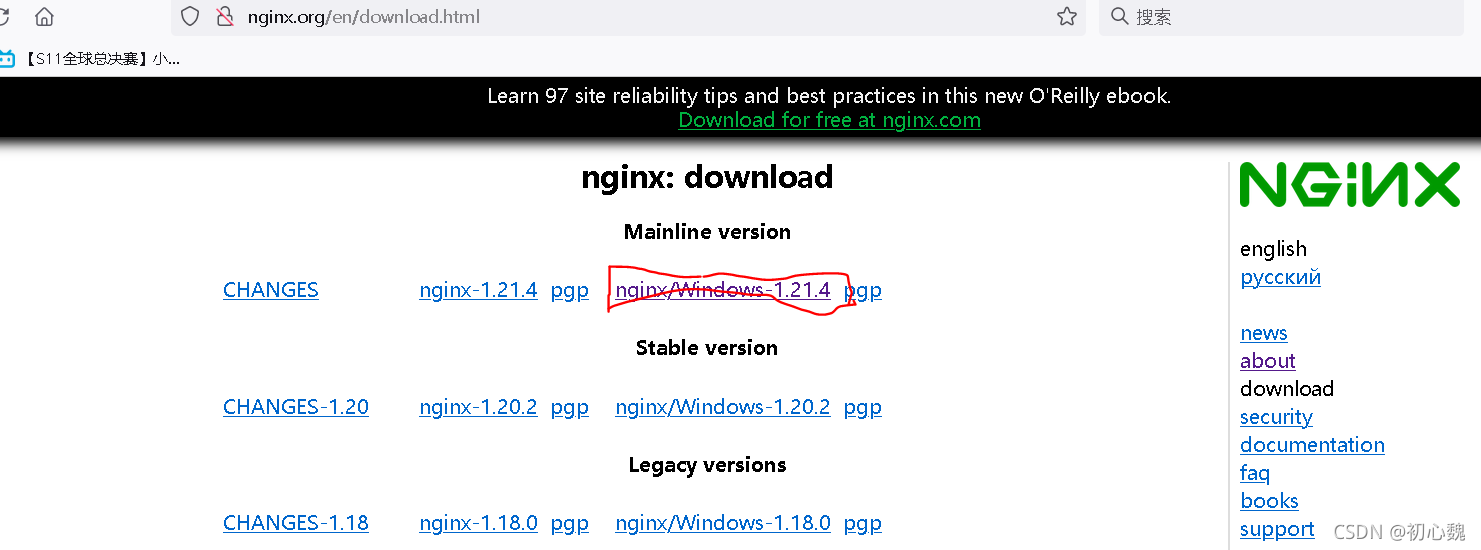
1.1 下载

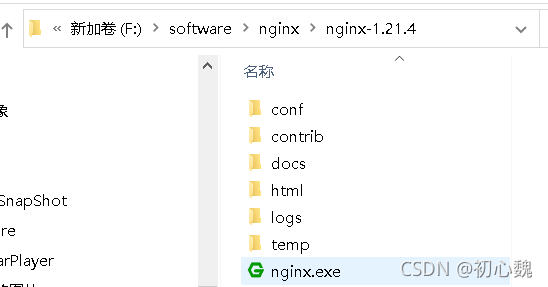
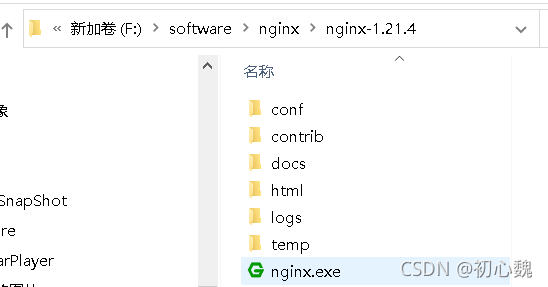
1.2 解压

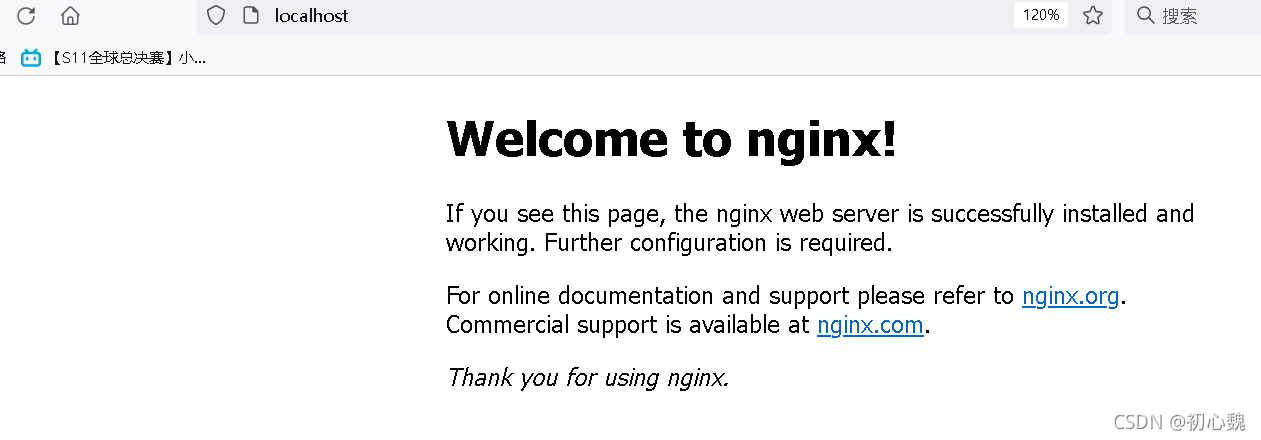
1.3 启动nginx.exe

1.4 配置图片的地址
- conf->nginx.conf

1.5 访问图片

二、vue访问图片
2.1 vue访问简单图片
- http://localhost/%E5%A3%81%E7%BA%B8/a.jpeg是上面nginx代理的
<input type="image" src="http://localhost/%E5%A3%81%E7%BA%B8/a.jpeg" width="100" height="100"/>
<img src="http://localhost/%E5%A3%81%E7%BA%B8/a.jpeg" width="100" height="100"/>

2.2 显示txt中的文本及其中的图片
<ul v-for="item in txtContent" :key="item.id">
<li v-html="item.content"></li>
</ul>

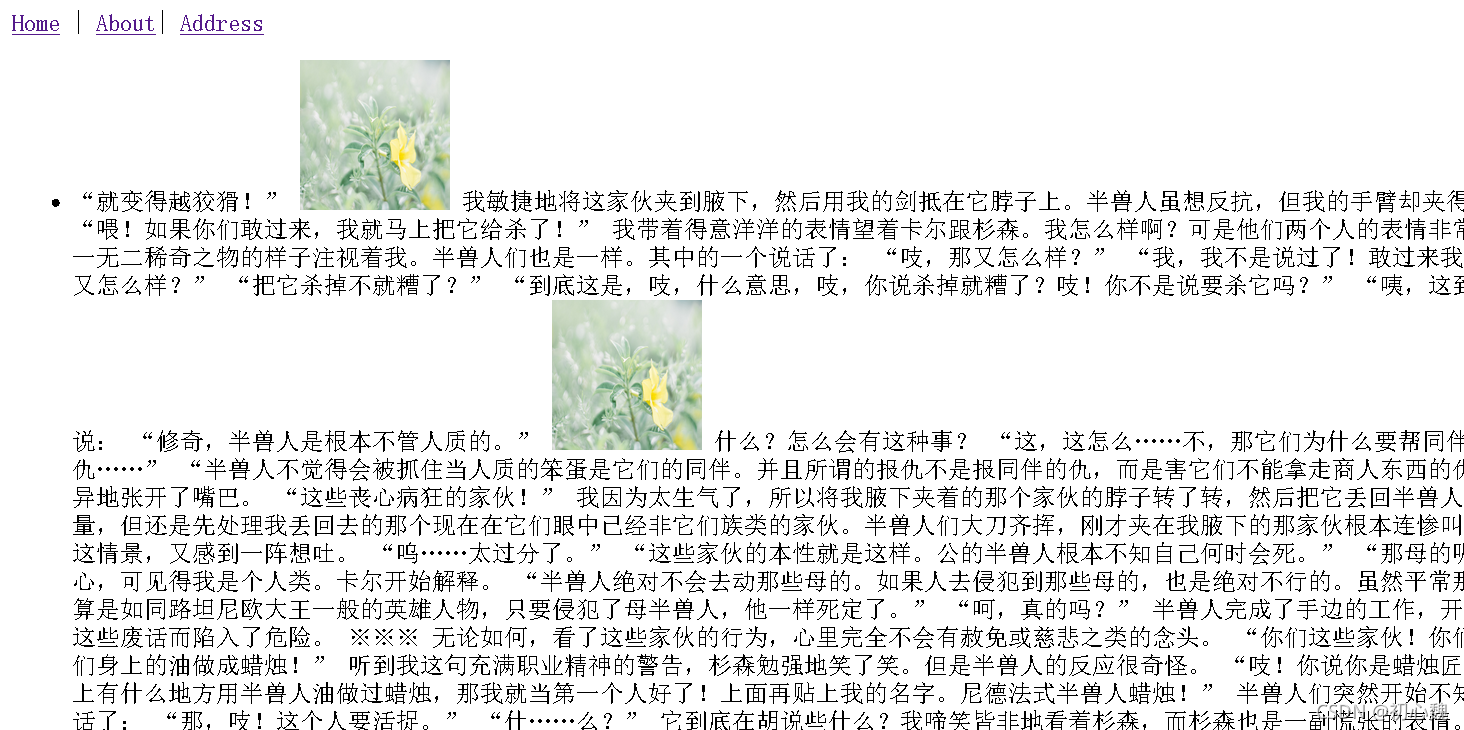
2.3 保持原txt的文件格式
- <pre></pre>标签保持原文件的文件格式
在content的对象的前后分别加入:<pre>和</pre>
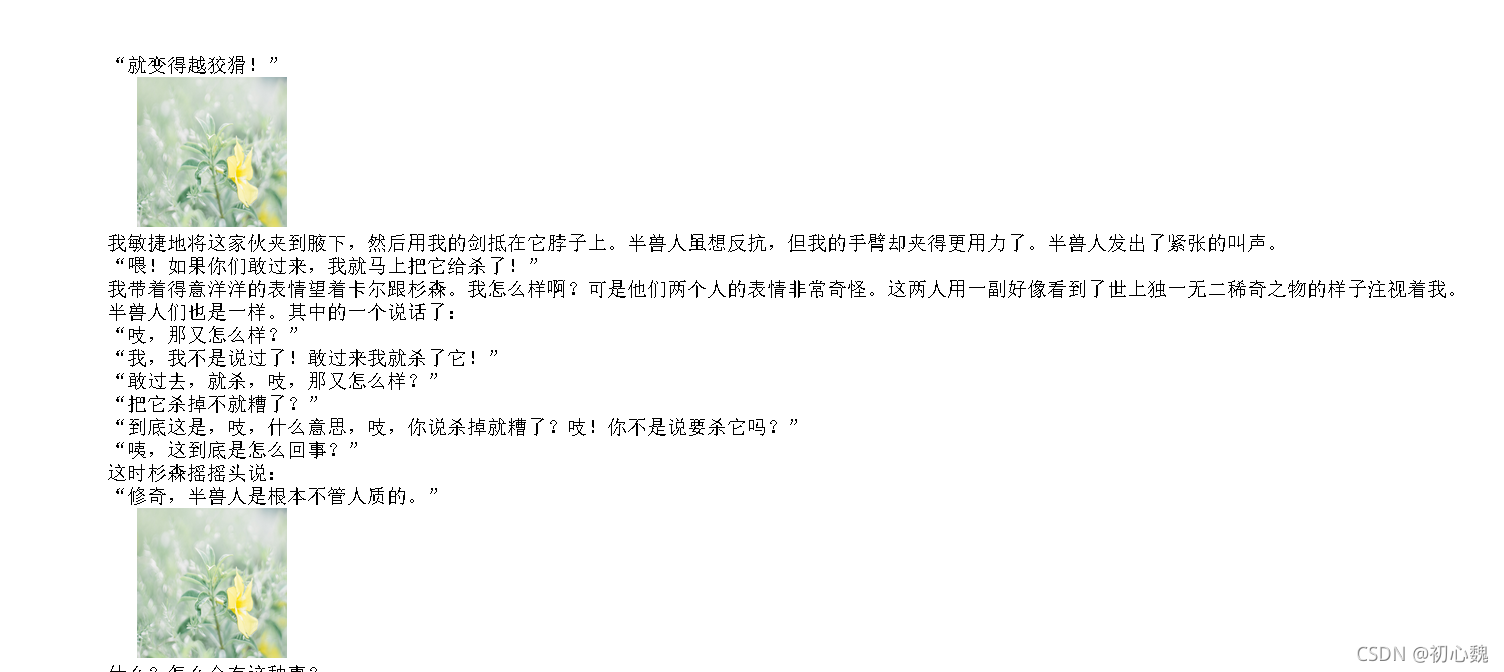
- 效果图如下:

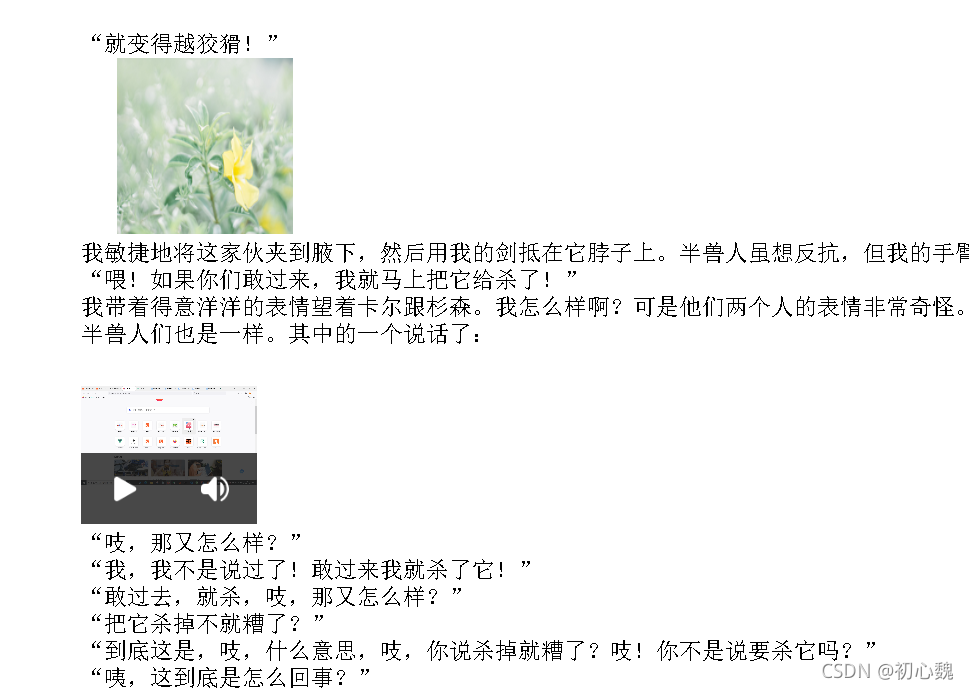
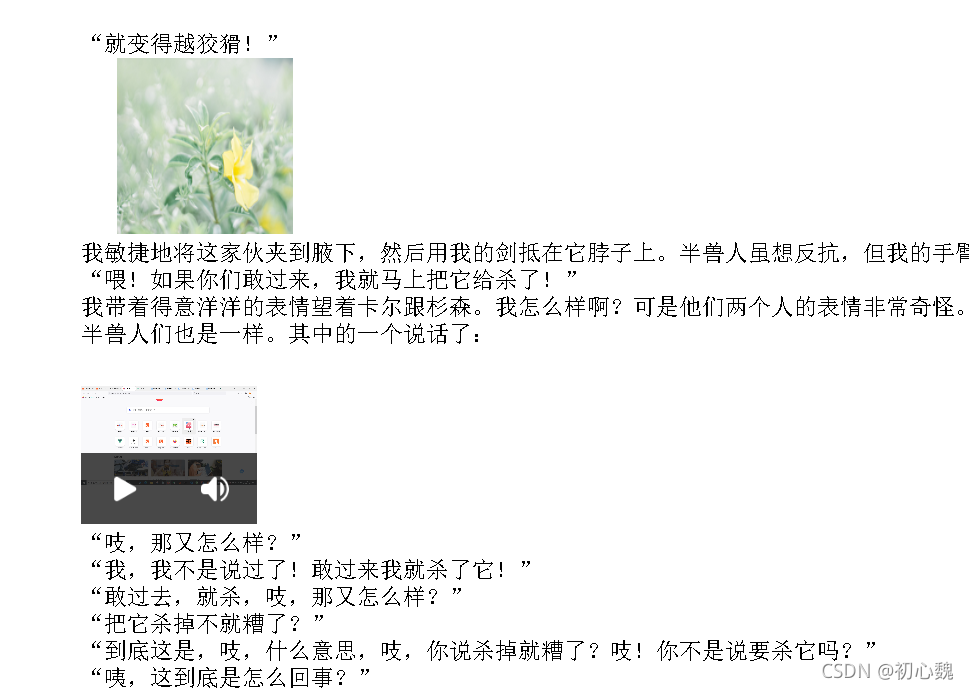
2.4 vue前端显示带视频的txt文件
- 直接在txt文件中插入 <video src=“http://127.0.0.1:80/a.mp4” controls=“controls” width=“100” height=“100”>