- 创建index.html文件,使用script标签引入vue.min.js
- 创建button.js文件,编写button相关内容
- Vue.extend():创建组件构造器,传入的template代表创建的组件的模板
- Vue.component(‘组件名称’,组件构造器):注册组件(全局组件)
- index中使用创建出的按钮组件,并编写button的css样式

安装第三方打包工具parcel

属于开发时依赖
创建打包文件
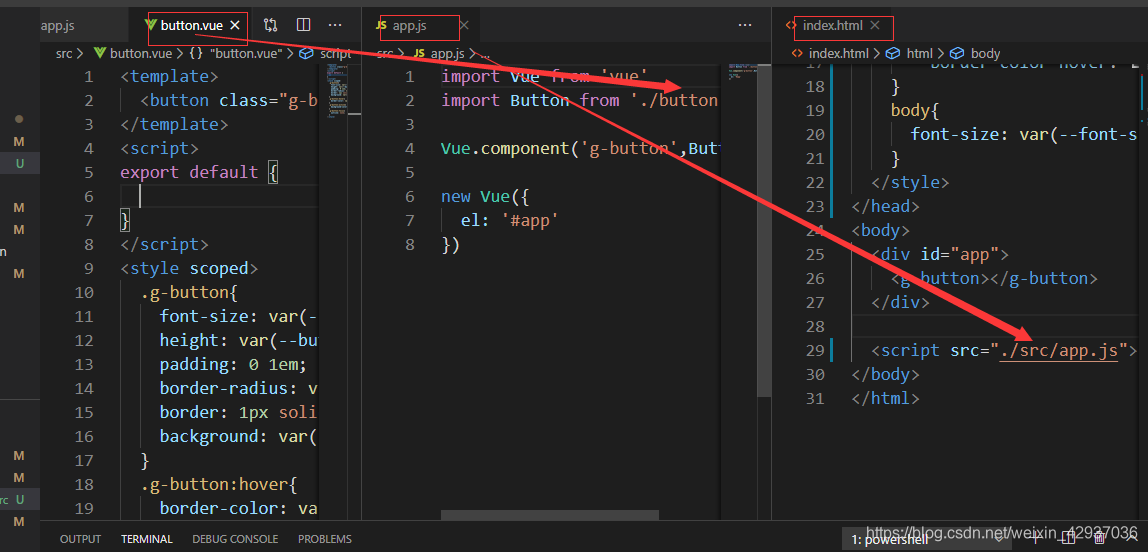
4. 新建文件目录src,添加app.js和button.vue

5. package.json中添加内容
//package.json
"alias": {
"vue": "./node_modules/vue/dist/vue.common.js"
}
-
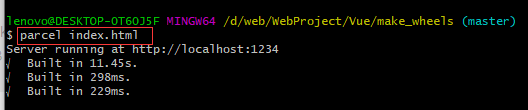
使用parcel编译运行该项目

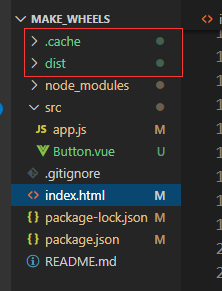
该项目文件夹会多出两个文件夹,不需要提交到github上

-
浏览器输入http://localhost:1234

成功将button改为单文件组件