- w3school 在线教程:https://www.w3school.com.cn
目录
01 JavaScript 简介
今日内容
- JavaScript基础
JavaScript_简介
* 概念:一门客户端脚本语言。
* 运行在客户端浏览器中的。每一个浏览器都有JavaScript的解析引擎。
* 脚本语言:不需要编译,直接就可以被浏览器解析执行了。* 功能:
* 可以来增强用户和html页面的交互过程,可以来控制html元素,让页面有一些动态的效果,增强用户的体验。
JavaScript_发展史
* JavaScript发展史:
1. 1992年,Nombase公司,开发出第一门客户端脚本语言,专门用于表单的校验。命名为 : C-- ,后来更名为:ScriptEase。
2. 1995年,Netscape(网景)公司,开发了一门客户端脚本语言:LiveScript。后来,请来SUN公司的专家,修改LiveScript,命名为JavaScript。
3. 1996年,微软抄袭JavaScript开发出JScript语言。
4. 1997年,ECMA(欧洲计算机制造商协会),制定出客户端脚本语言的标准:ECMAScript,就是统一了所有客户端脚本语言的编码方式。* JavaScript = ECMAScript + JavaScript自己特有的东西(BOM+DOM)
02 JavaScript 基础语法
JavaScript_语法_与html结合方式
JavaScript_语法_注释&数据类型
* ECMAScript:客户端脚本语言的标准。
1. 基本语法:
1. 与html结合方式
2. 注释
1. 单行注释:// 注释内容
2. 多行注释:/* 注释内容 */
3. 数据类型:
1. 原始数据类型(基本数据类型):
1. number:数字。 整数/小数/NaN(not a number,一个不是数字的数字类型)
2. string:字符串。 字符串 "abc"、"a"、'abc'
3. boolean:true和false
4. null:一个对象为空的占位符
5. undefined:未定义。如果一个变量没有给初始化值,则会被默认赋值为undefined
2. 引用数据类型:对象
JavaScript_语法_变量
4. 变量
* 变量:一小块存储数据的内存空间
* Java语言是强类型语言,而JavaScript是弱类型语言。
* 强类型:在开辟变量存储空间时,定义了空间将来存储的数据的数据类型,只能存储固定类型的数据
* 弱类型:在开辟变量存储空间时,不定义空间将来的存储数据类型,可以存放任意类型的数据。
* 语法:
* var 变量名 = 初始化值;
JavaScript_语法_变量_typeof
4. 变量
* 变量:一小块存储数据的内存空间
* Java语言是强类型语言,而JavaScript是弱类型语言。
* 强类型:在开辟变量存储空间时,定义了空间将来存储的数据的数据类型。只能存储固定类型的数据
* 弱类型:在开辟变量存储空间时,不定义空间将来的存储数据类型,可以存放任意类型的数据。
* 语法:
* var 变量名 = 初始化值;
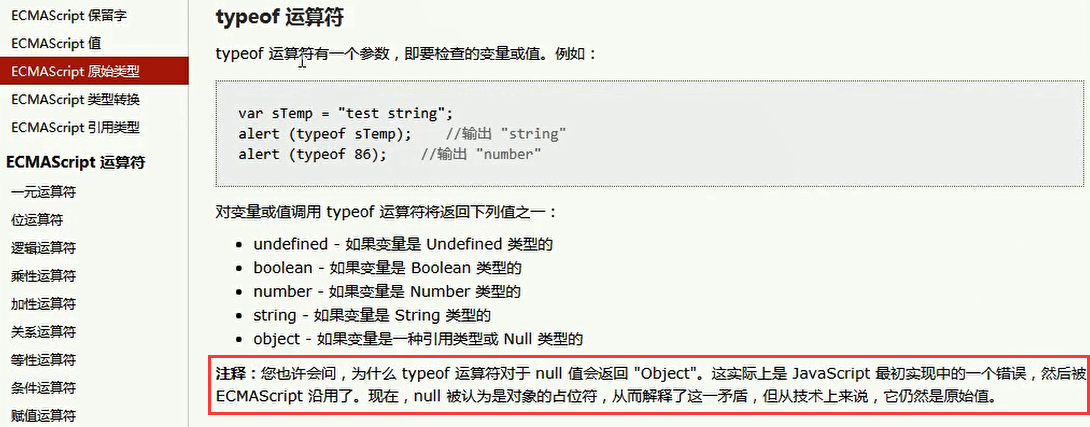
* typeof运算符:获取变量的类型。
* 注:null运算后得到的是object
w3school 在线教程
- w3school 在线教程:https://www.w3school.com.cn/
03 JavaScript 运算符
JavaScript_语法_一元运算符
5. 运算符
1. 一元运算符:只有一个运算数的运算符
++、-- 、 +(正号) 、-(负号)
* ++ --:自增(自减)
* ++(--) 在前,先自增(自减),再运算
* ++(--) 在后,先运算,再自增(自减)
* +(-):正负号
* 注意:在JS中,如果运算数不是运算符所要求的类型,那么js引擎会自动的将运算数进行类型转换。
* 其他类型转number:
* string转number:按照字面值转换,如果字面值不是数字,则转为NaN(不是数字的数字)。
* boolean转number:true转为1,false转为0。
2. 算数运算符
+ - * / % ...3. 赋值运算符
= += -+....4. 比较运算符
> < >= <= == ===(全等于)5. 逻辑运算符
&& || !
6. 三元运算符
? : 表达式
JavaScript_语法_算数&比较运算符
算数运算符:+ - * / % ...
比较运算符:>、<、>=、<=、==、===(全等于)
* 比较方式
1. 类型相同:直接比较
* 字符串:按照字典顺序比较。按位逐一比较,直到得出大小为止。
2. 类型不同:先进行类型转换,再比较,例:"123" == 123,先字符串转数字,再比较。
* ===:全等于。在比较之前,先判断类型,如果类型不一样,则直接返回false。
JavaScript_语法_逻辑运算符
逻辑运算符:&&、||、!
&&:与(短路)
||:或 (短路)
!:非
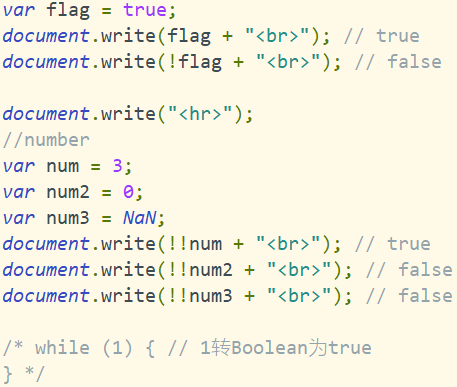
* 其他类型转boolean:
1. number:0或NaN为假,其他为真
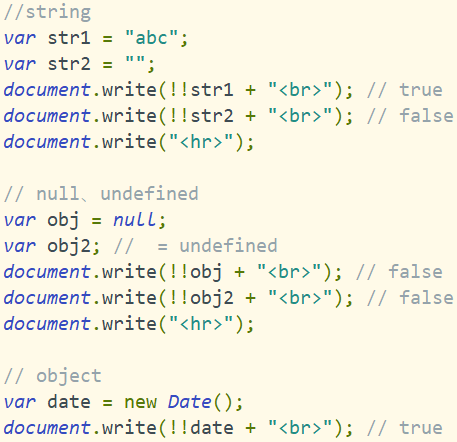
2. string:除了空字符串(""),其他都是true
3. null&undefined:都是false
4. 对象:所有对象都为true
JavaScript_语法_三元运算符
6. 三元运算符——? : 表达式
语法:
* 表达式? 值1:值2;
* 判断表达式的值,如果是true则取值1,如果是false则取值2。
04 JavaScript 特殊语法
- 语句以“;”结尾,如果一行只有一条语句,则“;”可以省略 (不建议)。
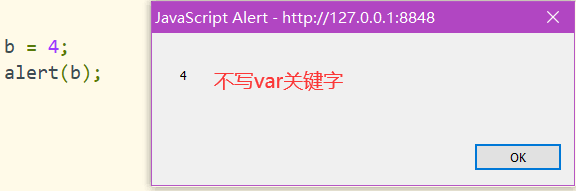
- 变量的定义使用var关键字,也可以不使用(作用范围不同)。
* 用 : 定义的变量是局部变量。
* 不用:定义的变量是全局变量(不建议)。
js语句结束标志:回车or分号。
05 JavaScript 语法_流程控制语句
JavaScript_语法_流程控制语句
6. 流程控制语句:
1. if...else...
2. switch
* 在java中,switch语句可以接受的数据类型:byte、int、short、char、枚举(1.5)、String(1.7)
* switch(变量):
case 值:
* 在JS中,switch语句可以接受任意的原始数据类型。
3. while
4. do...while
5. for
JavaScript_语法_练习_99乘法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>8. 练习:99乘法表</title>
<style>
td {
border: 1px solid;
}
</style>
<script>
document.write("<table align='center'>");
//1.完成基本的for循环嵌套,展示乘法表
for (var i = 1; i <= 9; i++) {
document.write("<tr>");
for (var j = 1; j <= i; j++) {
document.write("<td>");
//输出 1 * 1 = 1
document.write(i + " * " + j + " = " + (i * j) + " ");
document.write("</td>");
}
// document.write("<br>"); // 输出换行
document.write("</tr>");
}
//2.完成表格的嵌套
document.write("</table>");
</script>
</head>
<body>
</body>
</html>多静坐以收心,寡酒色以清心。去嗜念以养心,通古训以警心。悟至理以明心,常布施以善心。