1.创建两个Sprite分别作为滑动条的前景图和后景图,并互为父子关系

2.设置他们的深度关系,前景图必须要在后景图后面,这一点很重要,不然无法看出滑动效果(深度越大越靠前)
3.给父物体添加slider脚本

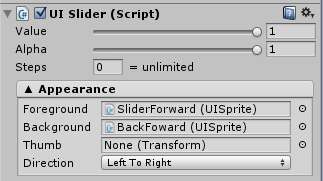
4.在slider脚本中的Appearance属性设置前后景图(将对象拖过去就行)

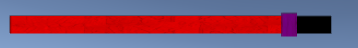
5.拖动Value就可以看到实现了滑动条的效果
6.为其添加碰撞体可实现与鼠标互动
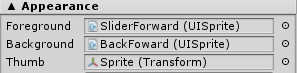
Tips如果需要游标的话一样新建sprite添加到子物体,然后将对象赋予Slider脚本的Thumb属性就可以了


制作百分比显示
制作百分比需要用到Slider脚本的OnValueChange属性
同样需要挂在对象,不过幸运的是NGUI的Label组件已经帮我们准备了方法
1.新建一个
Label组件,将其挂载到滑动条组件下(挂载到游标上可随游标移动)

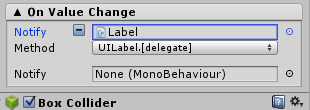
2.将这个Label对象拖动到Slider脚本的OnValueChange下

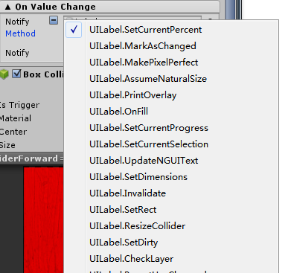
3.然后选取NGUI Label为我们提供的设置百分比的方法SetCurrentPercent()

即可实现滑动条显示百分比的效果
当想要触发其他方法,和按钮绑定事件一样的
直接编写静态类的值就可获取到传入的值
按钮绑定事件方法 https://blog.csdn.net/Coco_cock/article/details/90110799