1.同样新建一个Sprite作为下拉 菜单的背景,然后新建一个Label组件放在该背景之上,这样可以在后面制作选中某一项时用Label显示出来的效果

2.为List添加PopupList脚本

3.同样的,添加Box碰撞体,不然点击无响应

4.在Popup List脚本里面编辑选项(一行一个)

Default表示默认选项,Position表示列表展开的方向
Auto,自动,默认向下,空间不够展示完全的话向上
Above向上,Blow向下
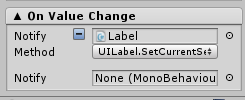
5.同样想要Label显示选择的值的话在OnValueChange里选择,将Label拖进去

6.选择Label提供的SetCurrentselection方法可使Label标签显示当前列表选择的值
结束效果

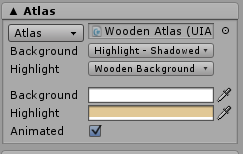
Tips:Popup脚本中可以设置一些拉开选单后的高光和背景图像


(换了个背景图)
同样也有Font组件可以对展开菜单的字体进行一些设置