版权声明:所有博客本人原创,转载注明出处即可 https://blog.csdn.net/qq_42813491/article/details/87467969
目录结构

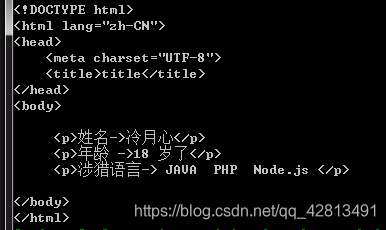
效果图

项目初始化

安装模板引擎

html代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<p>姓名->{{ name }}</p>
<p>年龄 ->{{ age }} 岁了</p>
<p>涉猎语言->{{each language}} {{ $value }} {{/each}}</p>
</body>
</html>
js代码
var template = require('art-template')//加载模板引擎
var fs = require('fs')//加载fs文件操作模块
fs.readFile('index.html', function (err, data) {//引入模板文件
if (err) {
return console.log('读取文件失败');
}
//模板引擎不支持二进制,需要转成字符串
var result = template.render(data.toString(), {//用render方法填充数据
name: '冷月心',
age: 18,
language: [
'JAVA',
'PHP',
'Node.js'
]
})
console.log(result)
})
补充
-
npm init 在此目录生成package.json文件,可以添加-y | --yes 参数则默认所有配置为默认yes
-
npm install -g 全局安装
-
npm install 默认使用–save 参数,如果不想保存到package.json中,可以添加–no-save参数
-
npm uninstall 卸载依赖包, 默认使用–save参数,即从package.json中移除
-
npm update 升级依赖包版本
-
npm list 查看依赖的当前版本
-
npm search 查找包含该字符串的依赖包