Hello World
简单换个Logo就跟Hello world一样一样的。实现这个就能基本掌握这个代码的来龙去脉。
想要的效果
如下图:

先准备好一张Logo图片(比较推荐透明背景的svg或png),下面这是我的

先看下源代
源码结构如下图:

换Logo这种事,显然就是UI的事了,所以定位到components目录下。
logo位于菜单栏,我们看下menu-bar.jsx文件。大约330行的位置:

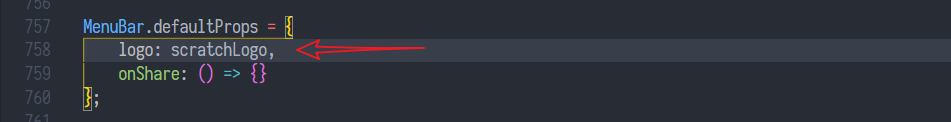
Logo 源自属性:this.props.logo,这个属性的值是什么呢?它可以是上层传入的,不过在menu-bar.jsx中也指定了一个默认值,如下:

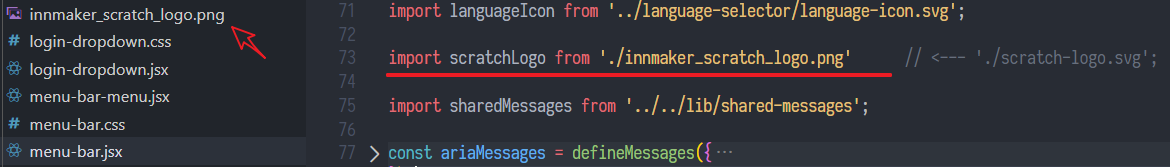
scratchLogo就是图片的资源文件,大约在73行的位置import的:

OK,找到位置要改就简单了。
最最粗爆的方法
把我们的Logo图片文件也复制到这个目录下,修改下import的资源文件名,如下图:

如果,你的项目正在运行的状态,回到浏览器,你就可以看到效果了。
更和谐的方法
在做二次开发时,还是比较建议把我们改的尽可能的集中在一块,东改一点西改一点,后续维护也不方便。
即然,this.props.logo是外界传入的属性值,更好的方法应该就是在更外层的某个地方来改。比如,可以在 playground 的 render-gui.jsx 里修改。
如下图:

效果跟前成的方法一样一样的。
眼尖的你应该已经注意到,在12行和84行有一个onClickLogo属性,这个属性指定点击Logo的行为,默认是跳到scratch官网,自行修改吧。
今天就先到这吧,拜~