书接上文,继续修改菜单栏
需求
- 删除不必要的菜单项(如:语言切换、教程、即将启用的无效菜单)
- 修改菜单项的文字
- 默认项目名称改为“未命名”以提示用户填写
效果 如下:

动手吧
坐标依然是menu-bar.jsx文件,而且还是MenuBar组件的render方法。
删除【语言切换】、【教程】、即将启用等菜单

粗暴的方法: 直接删除这段代码
更文艺的方法:
从代码可以看到,这个菜单是否出现,由属性this.props.canChangeLanguage来判断,所以我们只需要这个属性值为false就行了。

往下移几行就是【教程】菜单的,同样的方法。该暴力时就暴力,大力出奇迹!
“即将启用”类菜单的开关属性是:this.props.showComingSoon
修改菜单文字
我在实际项目中,用的是离线版,所以【文件】菜单中【从电脑中上传】就显得怪怪的,经常会有孩子问,这是上传到哪去了?所以,改成【打开】就比较符合习惯。
代码还在这个menu-bar.jsx,以下两段

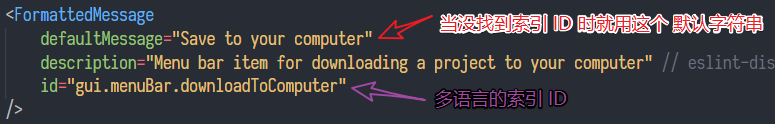
UI的文本就显示在:FormattedMessage里

粗暴的方法: 删了整个FormattedMessage,换成我们要的内容,比如:

粗暴的方法2: 新定义一个FormattedMessage的id,然后修改默认字符串的内容,比如:

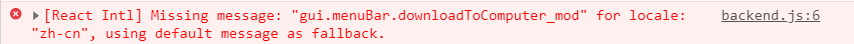
这个方法会导致console里面显示一条如下的错误Log,可以不理它。

更文艺的方法:
即然是多语言,那就改下针对简体中文的翻译内容好了。
- 下载Scratch的多语言库 Scratch-l10n 源码,地址是:https://github.com/LLK/scratch-l10n
跟之前一样,下载zip会稍快一些 - 我将其解压到了scratch-gui同一级目录
- 根据 ID 可以很快找到文件:
scratch-l10n-master\editor\interface\zh-cn.json - OK,对于中文UI的翻译文字可以随便改了。

- 编译。
进入scratch-l10n-master目录:
craftsman@MI-AIR-GEORGE MINGW64 /d/Studio/llk.scratch/scratch-l10n-master
$ npm install
....
$ npm run build
编译成功后,会生成dist和locales目录

6. link
craftsman@MI-AIR-GEORGE MINGW64 /d/Studio/llk.scratch/scratch-l10n-master
$ npm link
回到scratch-gui目录
craftsman@MI-AIR-GEORGE MINGW64 /d/Studio/llk.scratch/scratch-gui-develop
$ npm link scratch-l10n
- 重新运行scratch-gui
craftsman@MI-AIR-GEORGE MINGW64 /d/Studio/llk.scratch/scratch-gui-develop
$ npm start
效果出来了。

修改【默认项目名称】
其实,眼尖的同学已经看穿一切了。上面第4步截图中的505行。
OK,就到这吧,拜~