众所周知,在原版scratch上有一块480×360大小的屏幕。但是我们如果在scratch编译器上编一些文字比较多的文章时,就会发现:字太多舞台区大小不够用怎么办?别着急,看我怎么解决。
标题大家都看到了吧,这个作品解决此问题的办法就是
制作翻页器
首先
绘制两个角色,分别是“左键”和“右键”,具体位置如下图(640×360):

←左键排左,右键排右→
然后
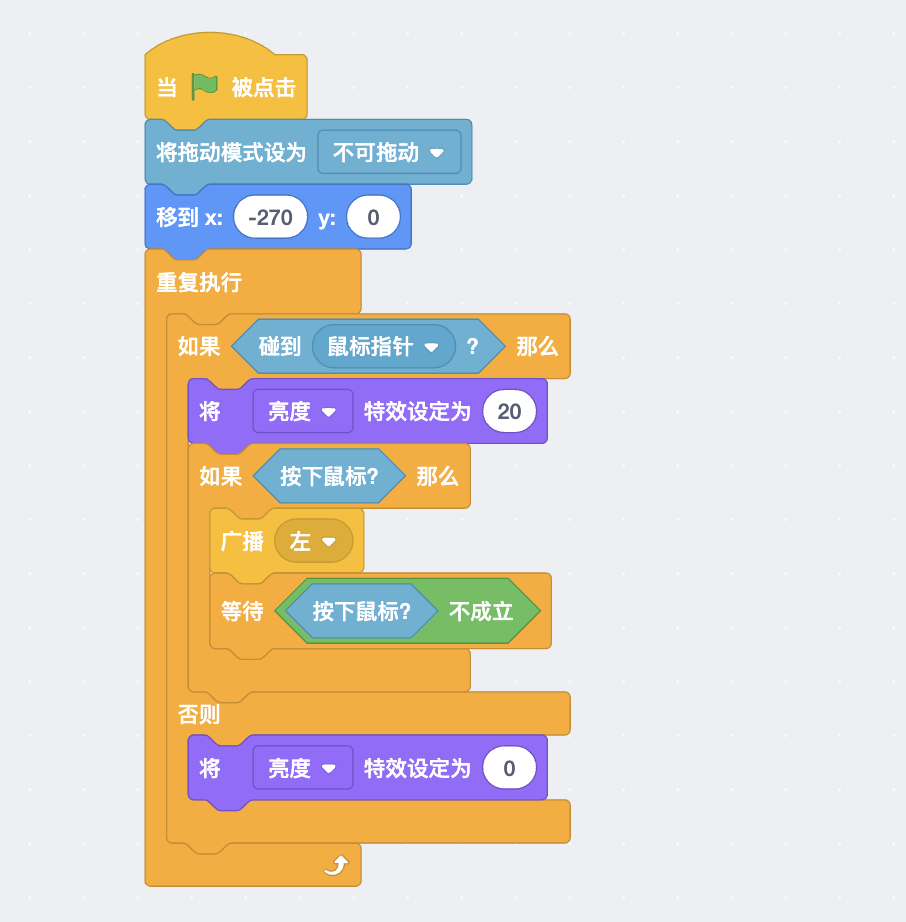
在代码区拼接这样一段代码:

这里加了一些特效的代码块,可以省略不写哦
什么?你问我为什么不给你抄右键的代码?不用我多说了吧
最后
本节课重难点来了!希望大家多多理解!
首先新建2个变量,“总页数”和“现在页数”,将“总页数”设为一共的页数,将“现在页数”设为1,也就是刚进入时最开始的一页。还要转到背景代码区,重复执行:将背景换成“当前页数”。
哦,忘了说了!背景造型页要根据变量“总页数”的数量来设定!比如“总页数”有3页,背景也必须有3页!每页可以根据你的方案绘制文字、图片等。
再在背景的代码区编写代码:当接收到“左”的话判断,如果背景编号>1,那么就将“当前页数”减少1,也就是增加-1。当Ta检测到“当前页数”=1或<1,如“当前页数”是1时,Ta就不会再减少1(毕竟一本书不可能有第0页的吧)。
接着同理,当接收到“右”的话判断,如果背景编号<“总页数”,那么就将“当前页数”增加1。如果检测到“当前页数”>1或=1时就不会将“当前页数”增加1。