(vue)vue项目中引入外部字体
效果:

第一步 放置字体包,在assets下创建一个fonts文件夹,放入下载的字体文件

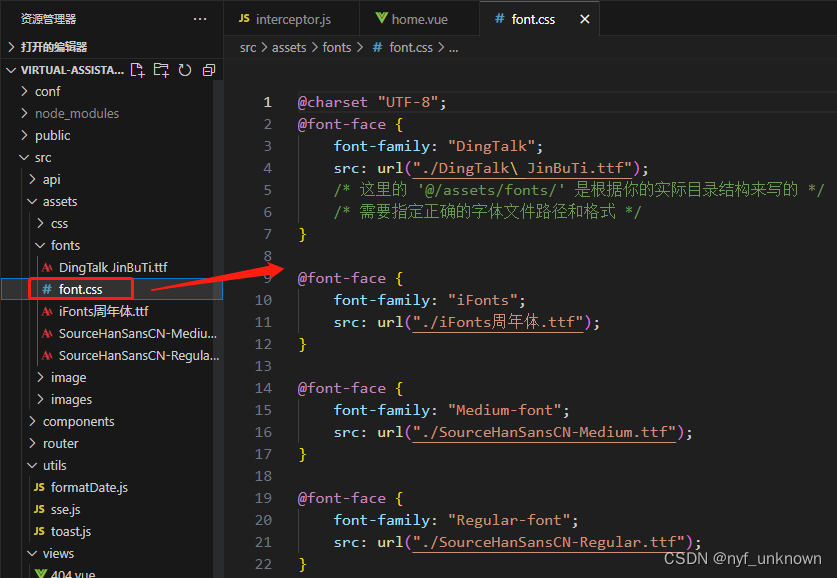
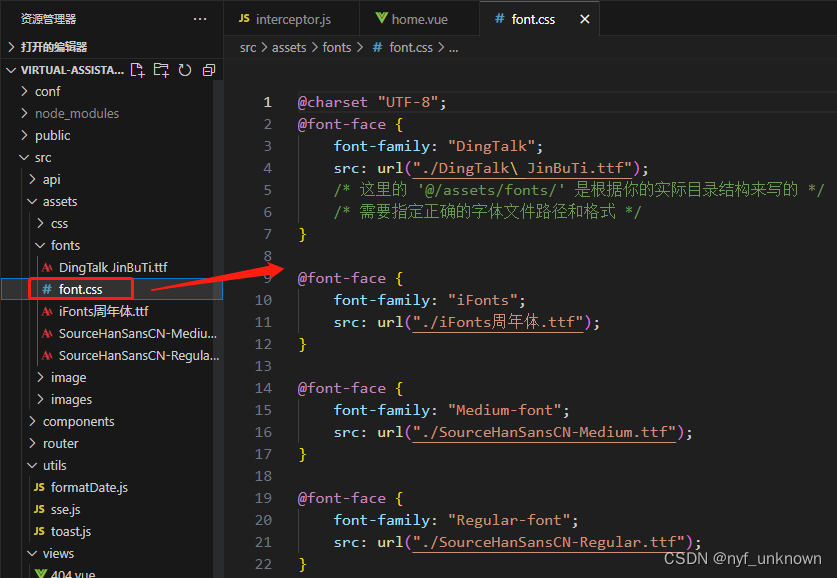
第二步 创建一个font.css文件用于定义这个字体包的名字
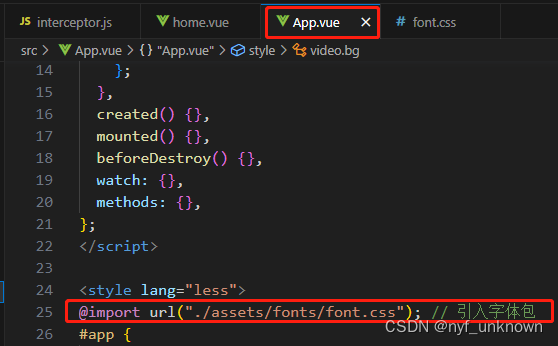
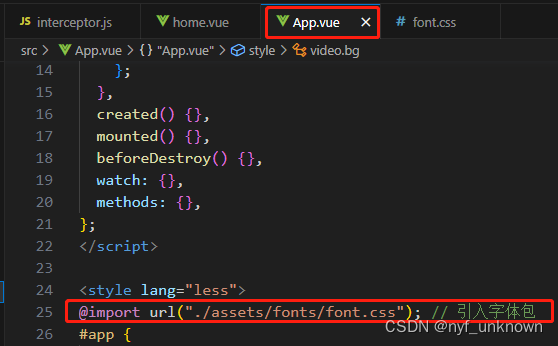
第三步 在App.vue的css中将这个css文件引入

第四步 页面使用
font-family: DingTalk;
解决参考:https://blog.csdn.net/weixin_52630329/article/details/130069185
效果:




font-family: DingTalk;
解决参考:https://blog.csdn.net/weixin_52630329/article/details/130069185