vue项目中引入vant
本文讲解再vue项目里面如何引入vant,我推荐再vue项目里面引入vant,不推荐创建vant项目,因为会出现很多奇怪的格式错误。
详情
首先是如何创建vue项目,看这篇文章:vue安装教程
按照官网进行配置:vant官网

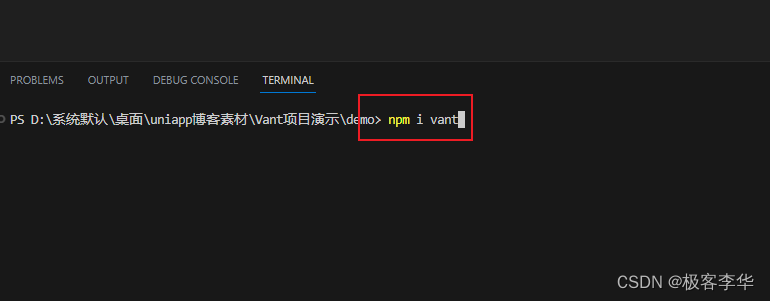
在对应的文件夹下面打开终端输入npm i vant

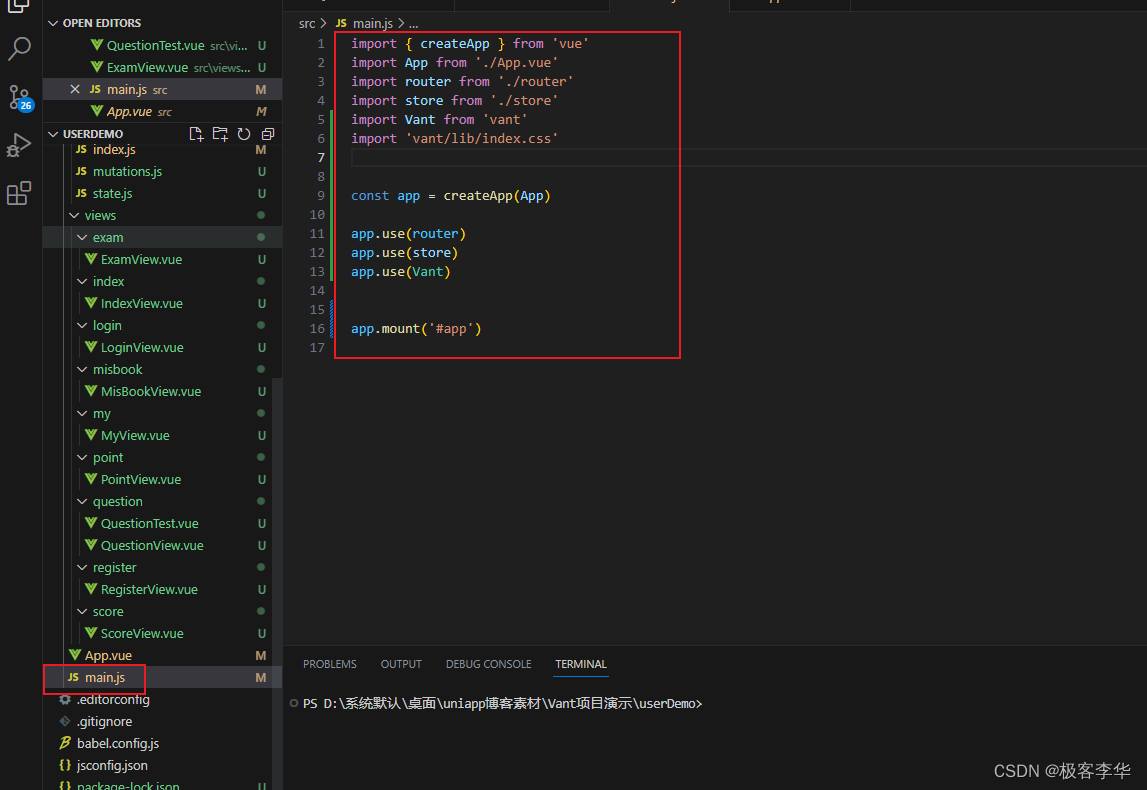
然后在main.js里面进行如下配置
import {
createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import Vant from 'vant'
import 'vant/lib/index.css'
const app = createApp(App)
app.use(router)
app.use(store)
app.use(Vant)
app.mount('#app')
这就是vue引入vant的方法

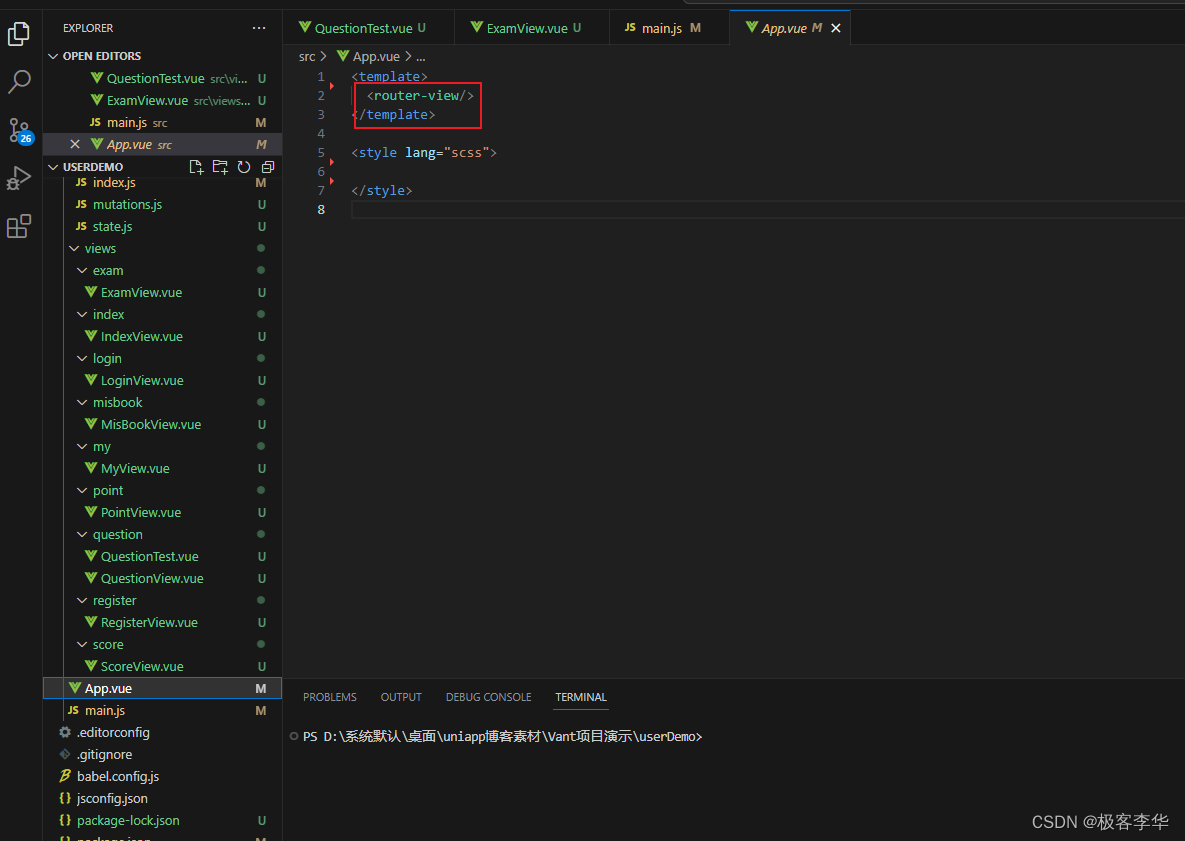
把App.vue改成这样就可以运行了。