材质是指几何对应的 颜色信息,想让一个对象最终呈现出你所希望的样子,其中最重要的一个因素就是材质。
来看一下例子 “canvas_material.html”
- // Spheres
- var geometry = new THREE.SphereGeometry( 100, 14, 7 );
- var textureLoader = new THREE.TextureLoader();
- var earthTexture = textureLoader.load( 'textures/land_ocean_ice_cloud_2048.jpg' ); // 地球纹理加载
- var envMap = textureLoader.load( 'textures/envmap.png' ); // 环境贴图加载
- envMap.mapping = THREE.SphericalReflectionMapping;
- var materials = [
- new THREE.MeshBasicMaterial( { color: 0x00ffff, wireframe: true, side: THREE.DoubleSide } ), // 颜色材质
- new THREE.MeshBasicMaterial( { color: 0xff0000, blending: THREE.AdditiveBlending } ),
- new THREE.MeshLambertMaterial( { color: 0xffffff, overdraw: 0.5 } ),
- new THREE.MeshLambertMaterial( { color: 0xffffff, overdraw: 0.5 } ),
- new THREE.MeshNormalMaterial( { overdraw: 0.5 } ),
- new THREE.MeshBasicMaterial( { map: earthTexture } ), // 纹理
- new THREE.MeshBasicMaterial( { envMap: envMap, overdraw: 0.5 } ) // 纹理
- ];
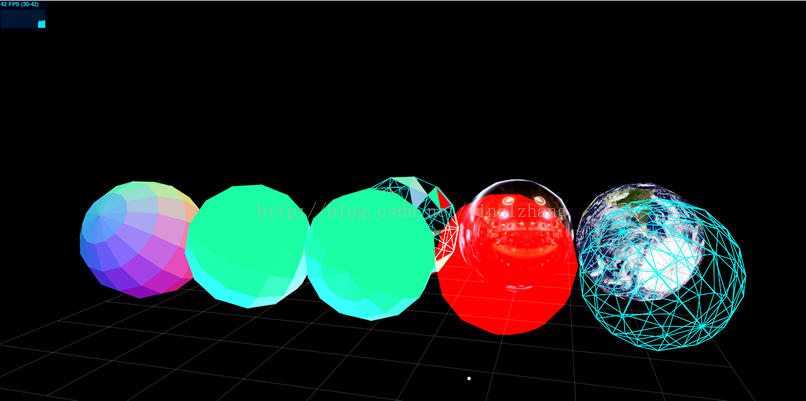
对应效果: