jQuery简介
jQuery由美国人John Resig于2006年创建
jQuery是目前最流行的JavaScript程序库,它是对JavaScript对象和函数的封装
它的设计思想是 write less, do more
在页面中引入jQuery
<script src="js/jquery-1.8.3.js"type="text/javascript"></script>语法
jQuery语法结构
$(selector).action() ;
工厂函数 $():将DOM对象转化为jQuery对象
选择器 selector:获取需要操作的DOM元素
方法 action():jQuery中提供的方法,包括绑定事件处理的方法
$("#current").addClass("current"); // id选择
$("input").addClass("current"); // 标签选择
$(".current").addClass("other"); // class类名选择$(document).ready()
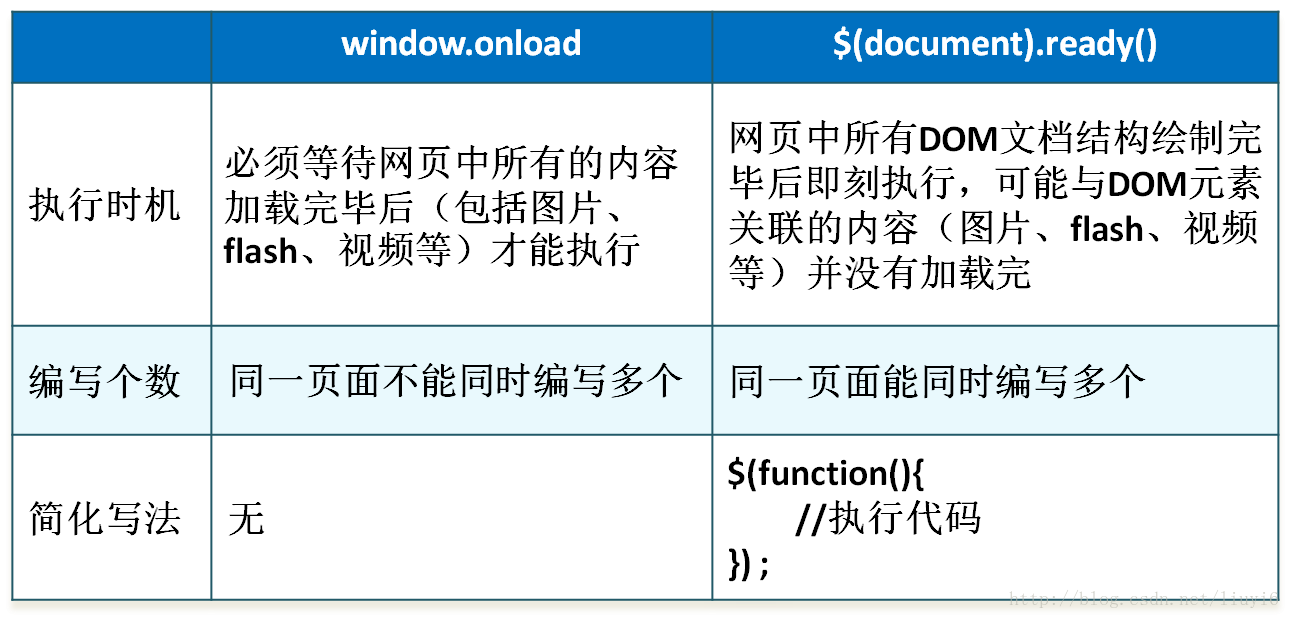
$(document).ready() 等同于 jQuery(document).ready()

操作连缀书写
$("h2").css("background-color", "#CCFFFF").next().css("display", "block");$(document).ready()与window.onload类似,但也有区别
DOM对象和jQuery对象
DOM对象:直接使用JavaScript获取的节点对象
var objDOM=document.getElementById("title");
var objHTML=objDOM.innerHTML; jQuery对象:使用jQuery包装DOM对象后产生的对象,它能够使用jQuery中的方法
$("#title").html( );
等同于
document.getElementById("title").innerHTML; 注意:DOM对象和jQuery对象分别拥有一套独立的方法,不能混用
jQuery对象转DOM对象
jQuery对象是一个类似数组的对象,可以通过[index]的方法得到相应的DOM对象
var $txtName = $ (".txtName"); //jQuery对象
var txtName = $txtName[0]; //DOM对象通过get(index)方法得到相应的DOM对象
var $txtName = $(".txtName"); //jQuery对象
var txtName = $txtName.get(0); //DOM对象DOM对象转jQuery对象
使用
var txtName = document.getElementById("txtName"); //DOM对象
var $txtName = $(txtName); //jQuery对象注意:
1、jQuery对象命名一般约定以$开头
2、常使用 $(this)来获取触发该事件的当前 jQuery 对象
jQuery选择器
jQuery选择器类似于CSS选择器,用来选取网页中的元素
$("h3").css("background","#09F");获取并设置网页中所有,“h3”元素的背景
“h3”为选择器语法,必须放在
jQuery选择器功能强大,种类也很多,分类如下:
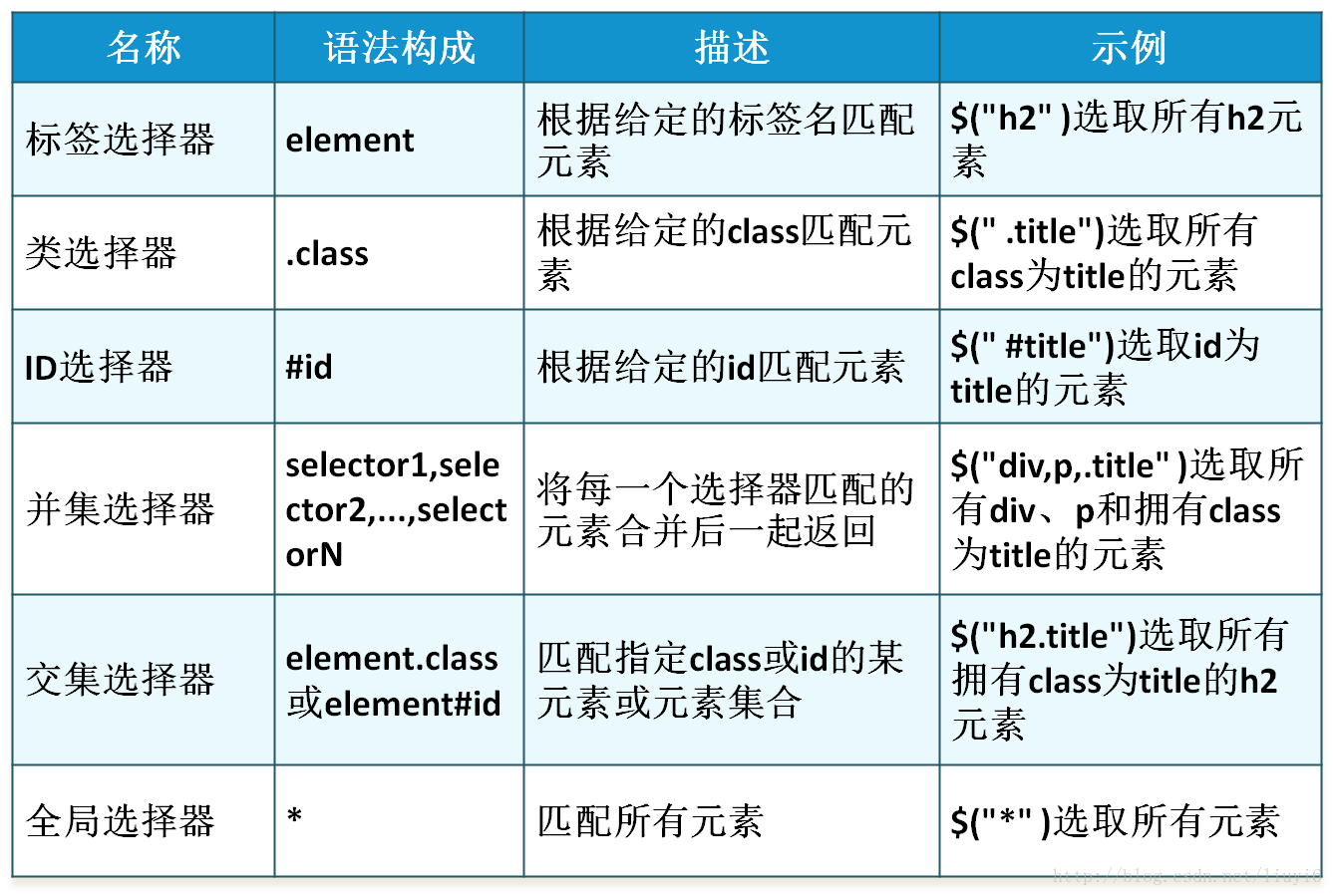
类CSS选择器
基本选择器
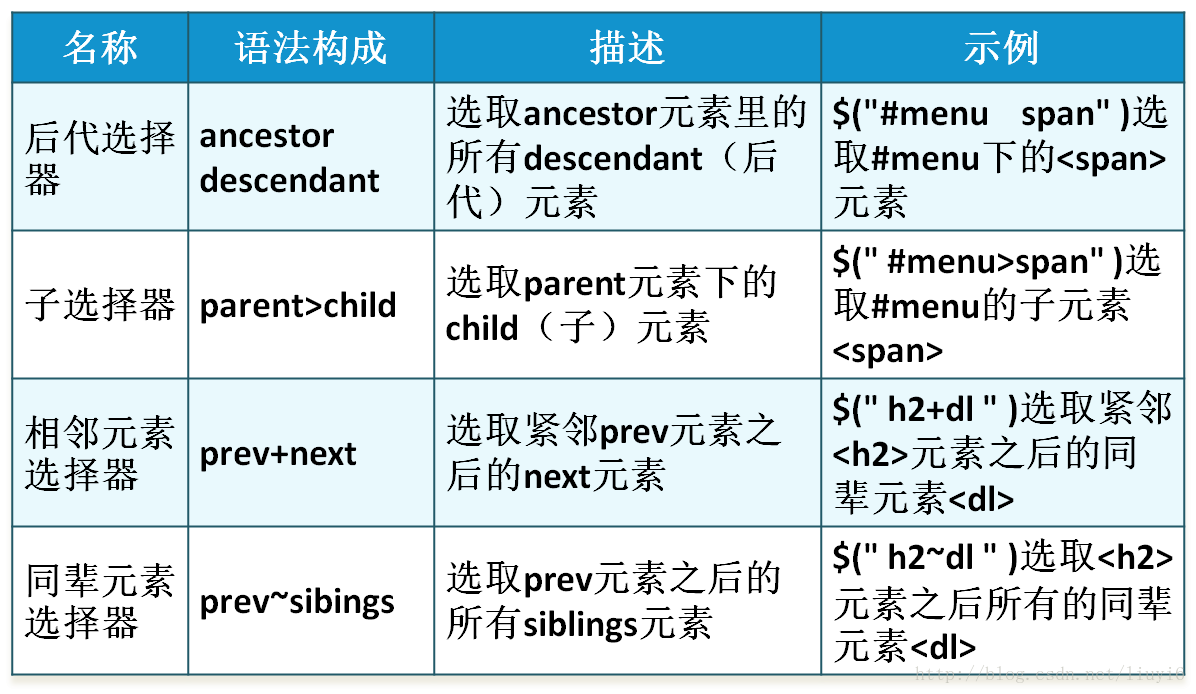
层次选择器
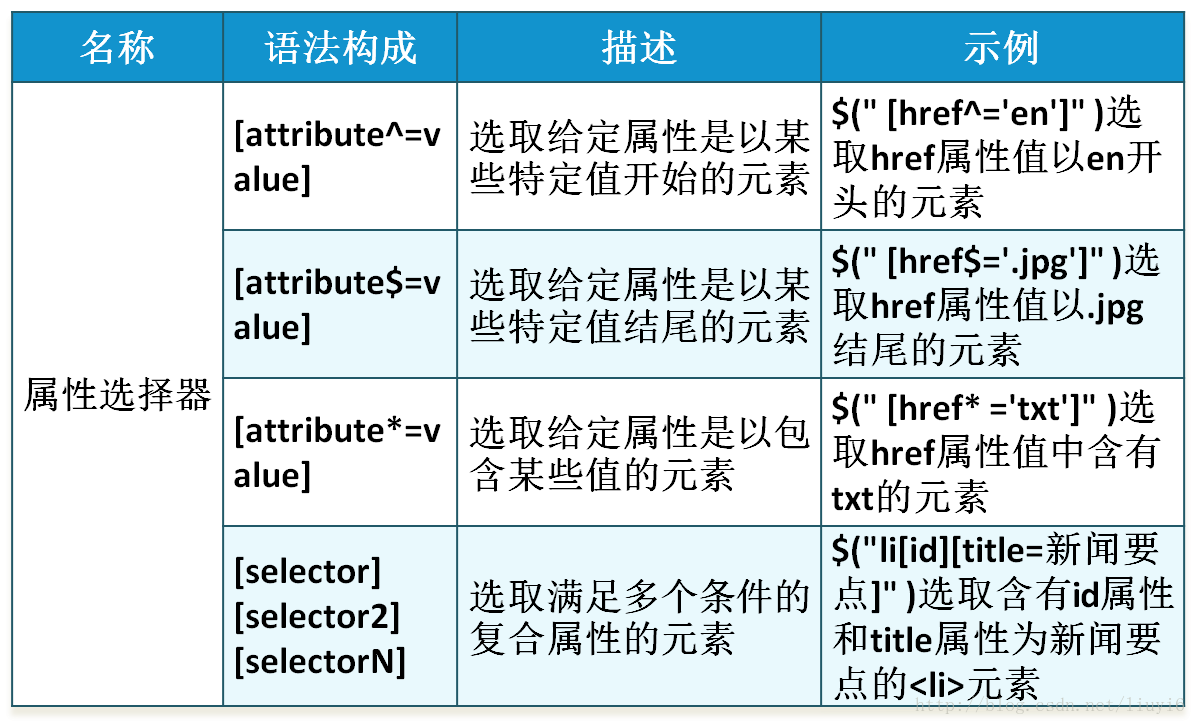
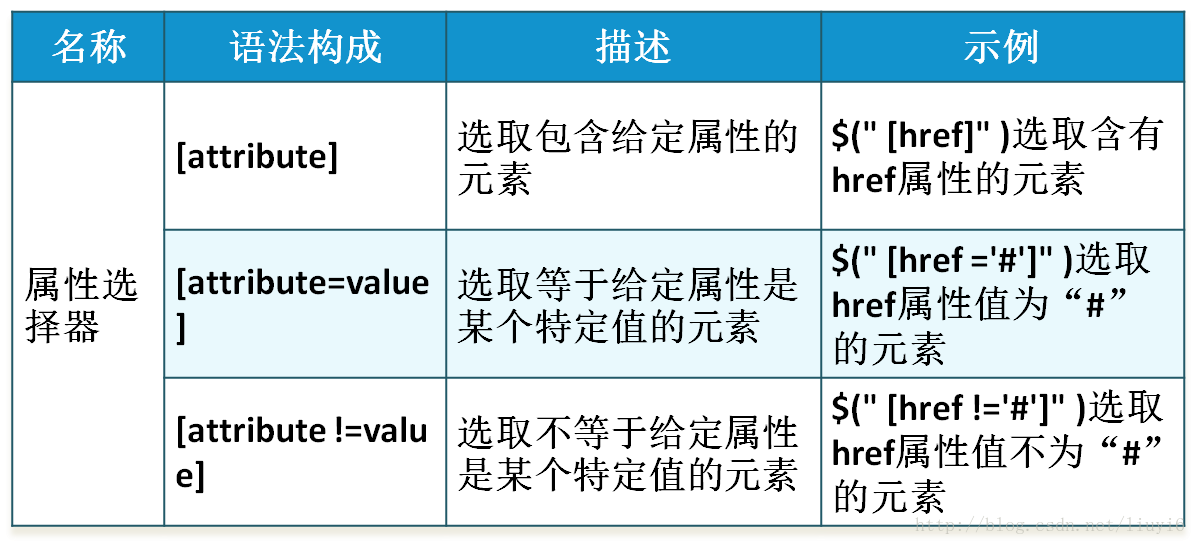
属性选择器
过滤选择器
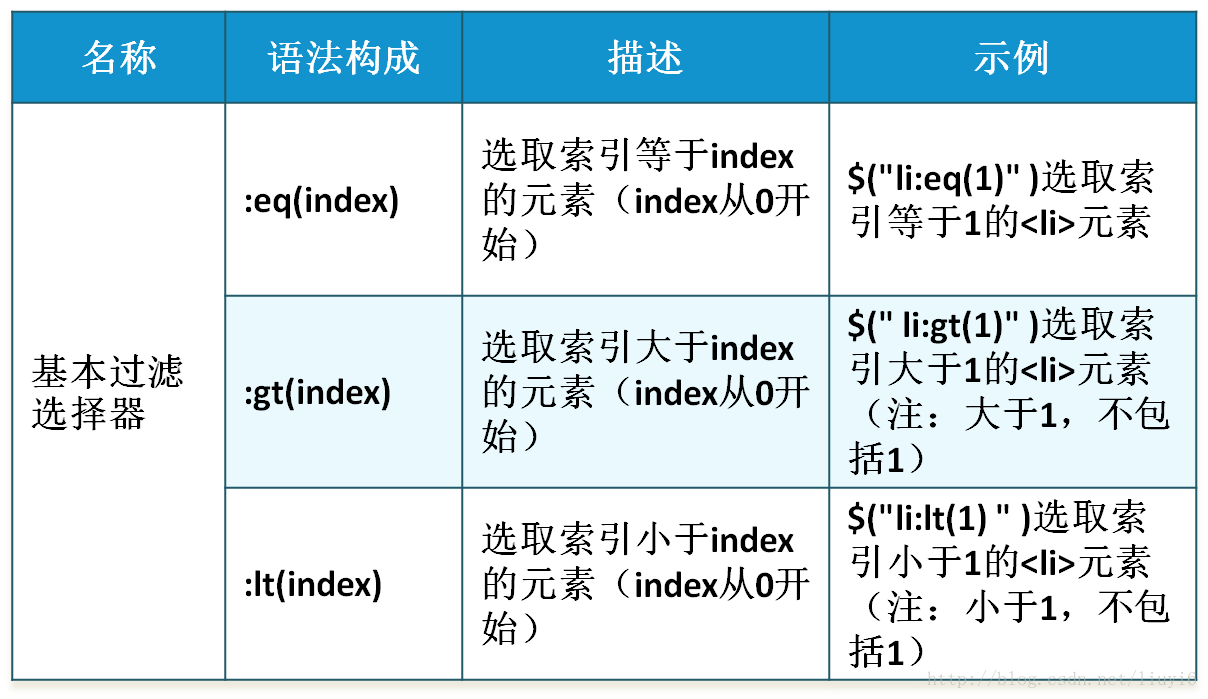
基本过滤选择器
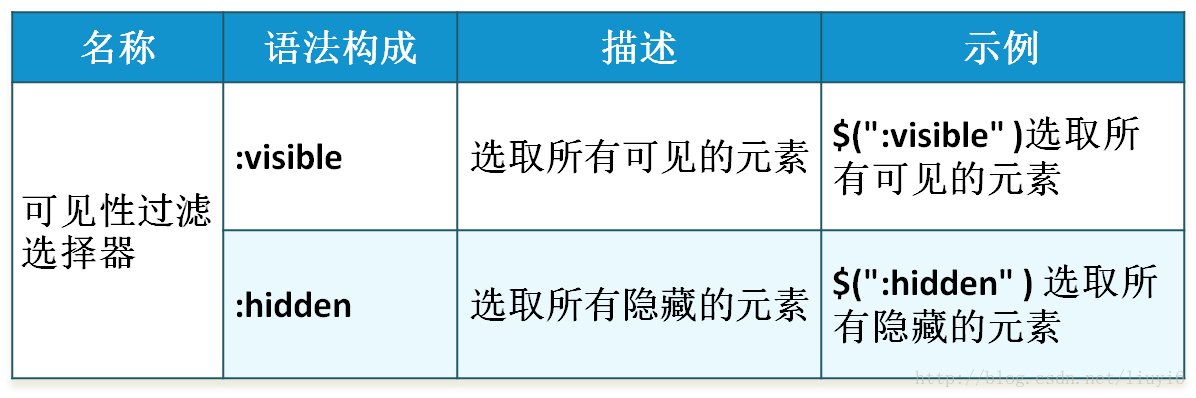
可见性过滤选择器
表单选择器
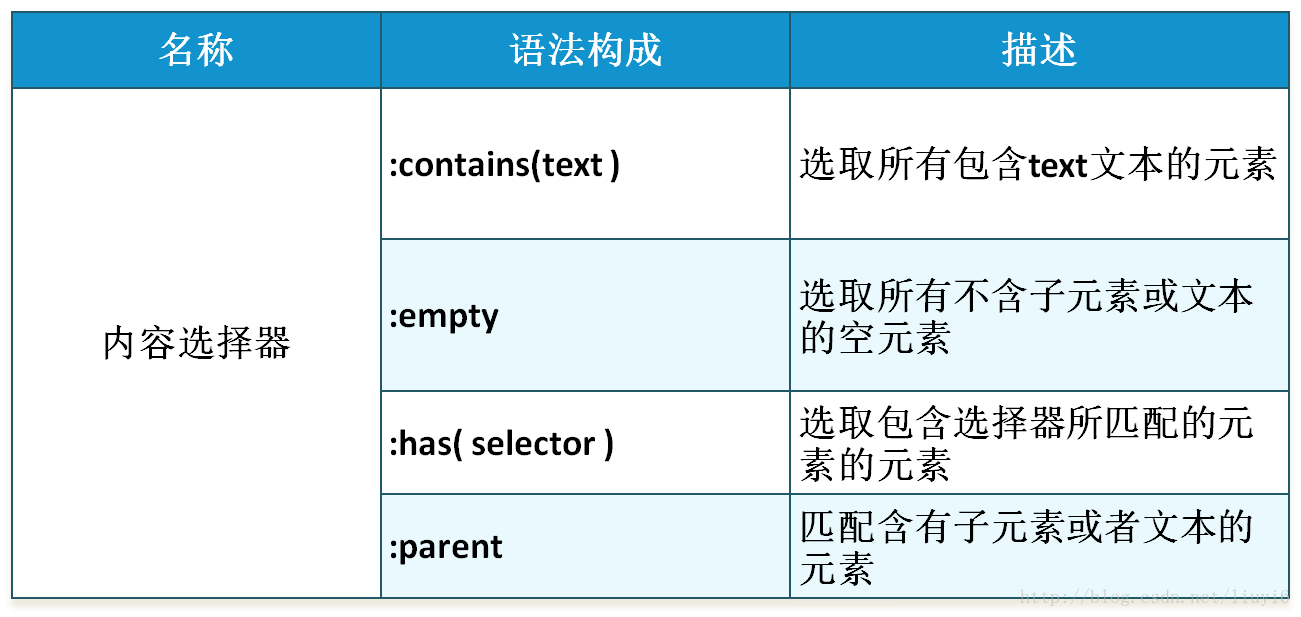
内容过滤器
基本选择器
层次选择器
层次选择器通过DOM 元素之间的层次关系来获取元素
属性选择器
属性选择器通过HTML元素的属性来选择元素

过滤选择器
过滤选择器通过特定的过滤规则来筛选元素
语法特点是使用“:”,如使用$(“li:first”)来选取第一个li元素
主要分类如下:
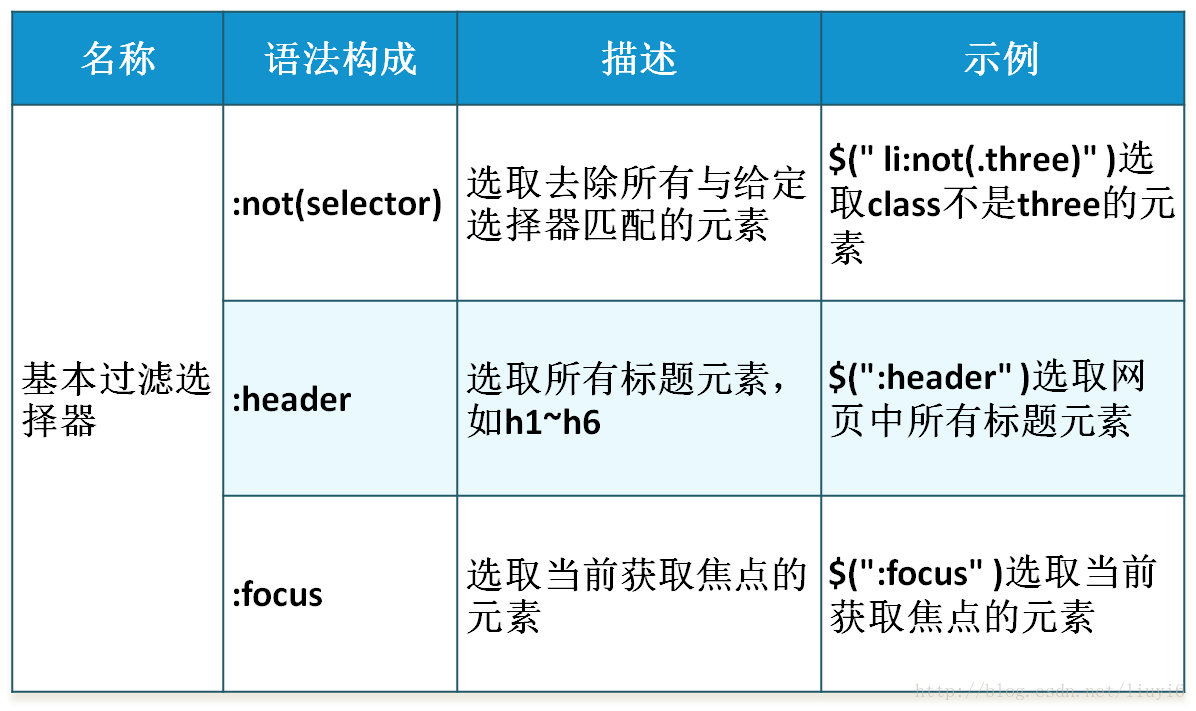
基本过滤选择器
可见性过滤选择器
基本过滤选择器可以选取第一个元素、最后一个元素、索引为偶数或奇数的元素

基本过滤选择器可以根据索引的值选取元素

基本过滤选择器还支持一些特殊的选择方式

可见性过滤选择器可以通过元素显示状态来选取元素
$("p:hidden").show();
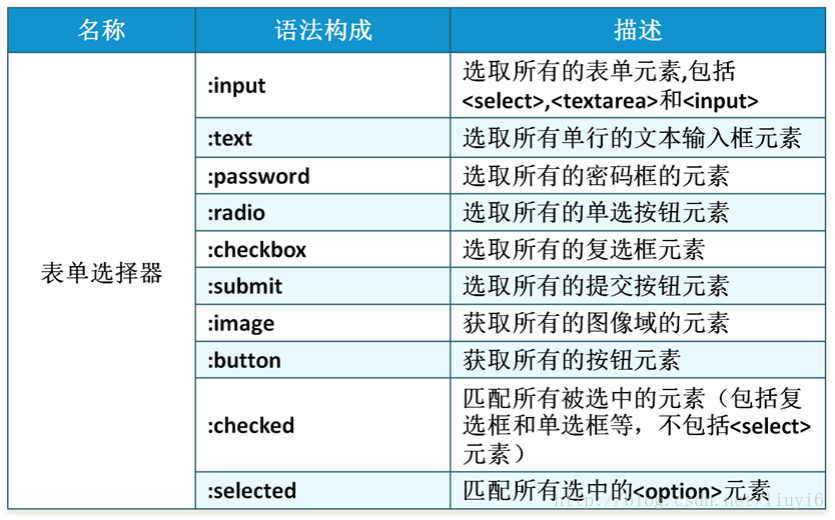
$("p:visible").hide();表单选择器

根据内容来选取元素
特殊符号的转义
选择器中的特殊符号需要转义,在如下HTML代码中
<div id="id#a">aa</div>
<div id="id[2]">cc</div>获取这两个元素的选择器:
("#id#a"); //错误的
$("#id[2]");//错误的
$("#id\\#a");
$("#id\\[2\\]")选择器中的空格
选择器的书写规范很严格,多一个空格或少一个空格,都会影响选择器的效果
var $t_a = $(".test :hidden"); //带空格的jQuery选择器,选取class为“test”的元素内部的隐藏元素
var $t_b = $(".test:hidden"); //不带空格的jQuery选择器,选取隐藏的class为“test”的元素