上周六的Microsoft 365开发者训练营上,我稍微提到了Graph Toolkit这套组件,可以大大方便前端的开发。正好看到官博发了更新消息,顺便推广一下。
新增组件:mgt-get
mgt-get组件可以让我们在HTML中直接向Microsoft Graph API发起GET请求。
通过提供HTML的模板就可以展示数据。利用该组件可以在无JavaScript代码的情况下快速构建原型。示例代码如下,关于该组件的更多信息,戳这里。
<script src="https://unpkg.com/@microsoft/mgt/dist/bundle/mgt-loader.js"></script>
<mgt-mock-provider></mgt-mock-provider>
<mgt-get resource="/me/messages" version="beta" scopes="mail.read" max-pages="2">
<template>
<div class="email" data-for="email in value">
<h4>
<mgt-person person-query="{{email.sender.emailAddress.address}}" show-name person-card="hover"></mgt-person>
</h4>
<h3>{{ email.subject }}</h3>
<div data-if="email.bodyPreview" class="preview" innerHtml>{{email.bodyPreview}}</div>
<div data-else class="preview">
email body is empty
</div>
</div>
</template>
<template data-type="loading">
loading
</template>
<template data-type="error">
{{ this }}
</template>
</mgt-get>
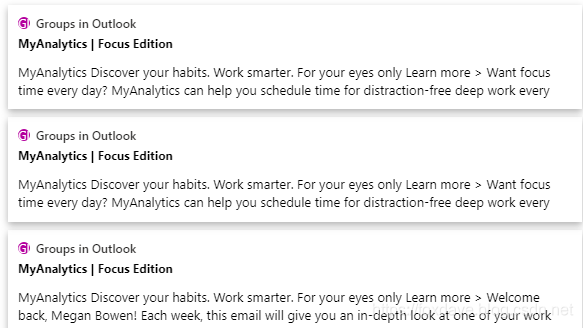
效果图

新的Provider:代理Provider
如果想要让Microsoft Graph Toolkit在服务端认证下工作,我们可以使用代理Provider。也就是说,Graph Toolkit不只能够在客户端工作了,也可以通过后台服务去调用。
关于此Provider的更多信息,戳这里。
使用示例可以戳这个Git地址。
改进和Bug修复
改进包括在日程中加入人员信息卡片的支持、联系人、任务组件、支持在任务组件中以特定组筛选计划,并可以通过人员选择器对任务进行指派。
如何开始
一如既往,我们可以通过访问Graph Toolkit的开始链接了解如何通过几行代码去调用组件,你可以在任何平台使用它们,包括SharePoint web部件、Microsoft Teams标签或Web应用。