自定义的意思是把一些大量复杂的模块定义成为一个小模块,运行这个小模块时等于运行了原本复杂重复的模块,在scratch中的更多模块中就有自定义模块,现在我们就来体验一下吧。
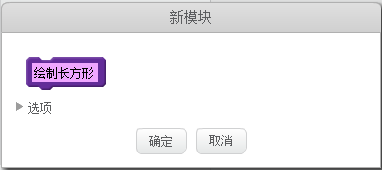
首先打开更多模块:


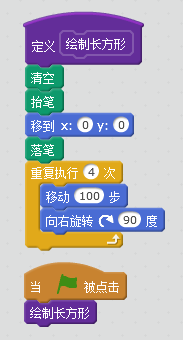
定义绘制长(正)方形:


这个运行完后,应该会出现一个边长为100步的正方形,也许你会说还不如不用呢,直接编写在当绿旗被点击时不就行了?没错,也许现在看来是很麻烦,但以后编写的程序越来越大后你就会发现还是用的好,因为会比没用的方便成千上万倍
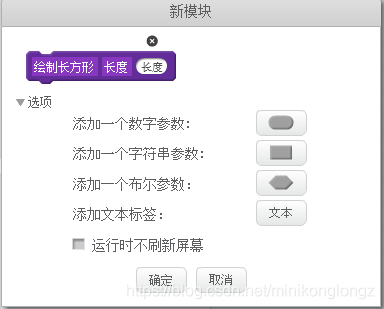
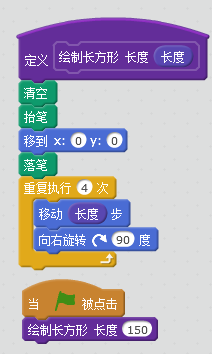
接下来我们来改进一下,让他画出得图形边长变成能改动的:


这样子的话,改变绿旗下面白圈中的数字就能改变边长了
接下来,我们来挑战一个难一点的
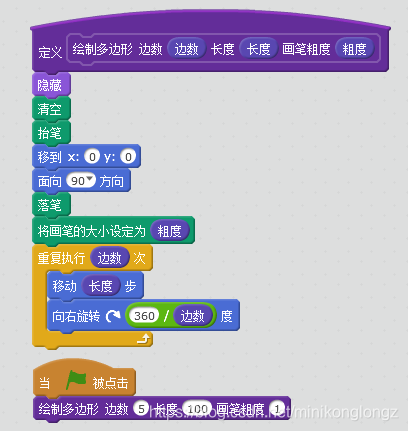
要求:定义出一个能改变画出图形的边数、每条边的长度、画笔粗度的模块
想好了再来看
正确的情况应该是这样:

按照我设置的变量,画出来的应该是一个五边形,每条边的长度是100步,画笔粗度是1,所以,是下图的样子:

做出来后是不是很有成就感?在这篇文章中我们只讲了一部分,有兴趣的话请看下一篇,下一篇我们会讲数字参数和字符串参数
scratch2.0自定义使用教程(二)
喜欢的话请点赞关注,有兴趣的话请关注微信公众号:

注:本文章为作者原创,未经允许禁止转载!