基本概念
跨域(CORS)请求:同源策略/SOP(Same origin policy)是一种约定,由Netscape公司1995年引入浏览器,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。所谓同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,也非同源。
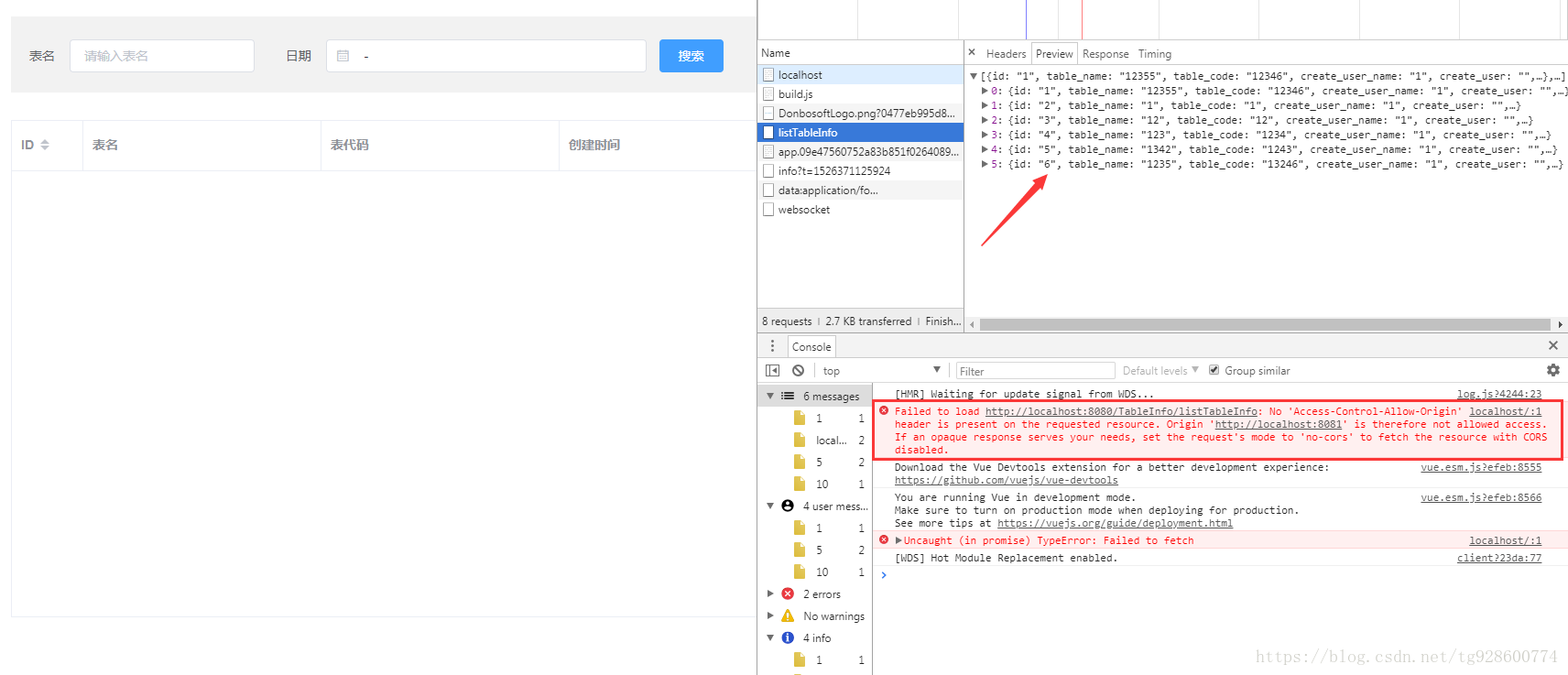
问题描述
axios提示跨域 但是返回的请求是200并且有数据
问题分析
同源策略限制以下几种行为:
1.) Cookie、LocalStorage 和 IndexDB 无法读取
2.) DOM 和 Js对象无法获得
3.) AJAX 请求不能发送
常见跨域场景
1.)同一域名下的不同文件或路径,允许访问。
http://www.domain.com/a.js
http://www.domain.com/b.js
http://www.domain.com/lab/c.js
2.)同一域名下的不同端口, 不允许访问。
http://www.domain.com:8000/a.js
http://www.domain.com/b.js
3.)同一域名下的不同协议, 不允许访问。
http://www.domain.com/a.js
https://www.domain.com/b.js
4.)同一ip地址下的不同域名之间,不允许访问。
http://www.domain.com/a.js
http://192.168.4.12/b.js
5.) 不同域名之间不允许访问。
http://www.domain1.com/a.js
http://www.domain2.com/b.js
解决方案
方法一:通过在被请求的资源文件中添加 'Access-Control-Allow-Origin’
(1)如果被请求的是静态HTML文件,则需要只需要在被请求的HTML文件中加上一下标签。
<meta http-equiv="Access-Control-Allow-Origin" content="*" />(2)如果被请求的是java接口,则可以在响应头中加上:
response.setHeader("Access-Control-Allow-Origin", "http://www.domain1.com"); (3)如果被请求的是.net接口,则可以在响应头中加上:
Response.AddHeader("Access-Control-Allow-Origin", "*");方法二:通过jsonp请求
跨域原理: 通常为了减轻web服务器的负载,我们把js、css,img等静态资源分离到另一台独立域名的服务器上,在html页面中再通过相应的标签从不同域名下加载静态资源,而被浏览器允许,基于此原理,我们可以通过动态创建script,再请求一个带参网址实现跨域通信。
原生实现:
<script>
var script = document.createElement('script');
script.type = 'text/javascript';
// 传参并指定回调执行函数为onBack
script.src = 'http://www.domain2.com:8080/login?user=admin&callback=onBack';
document.head.appendChild(script);
// 回调执行函数
function onBack(res) {
alert(JSON.stringify(res));
}
</script>jQuery实现:
$.ajax({
url: 'http://www.domain2.com:8080/login',
type: 'get',
dataType: 'jsonp', // 请求方式为jsonp
crossDomain: true,
success: function(data) {},
data: {}
});方法三:通过设置代理
跨域原理: 同源策略是浏览器的安全策略,不是HTTP协议的一部分。服务器端调用HTTP接口只是使用HTTP协议,不会执行JS脚本,不需要同源策略,也就不存在跨越问题。
以下提供java/.net跨域文件的源码,请自行发布使用。请求代理文件源码地址:
https://github.com/muziye2013/CrossDomainAccessProxy
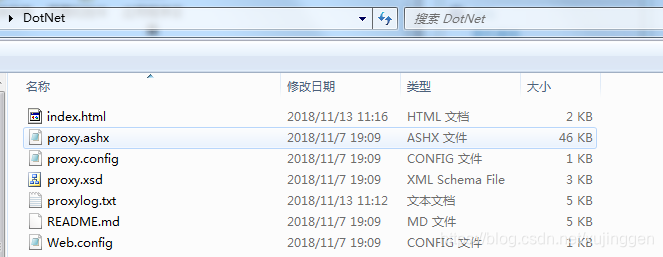
a. 如果是.NET开发环境,请将下载的“DotNet”源码发布为网站

并将网站的物理路径,指向源码DotNet地址:

修改index.html页面中被请求的资源,在浏览器中访问index.html页面进行测试。
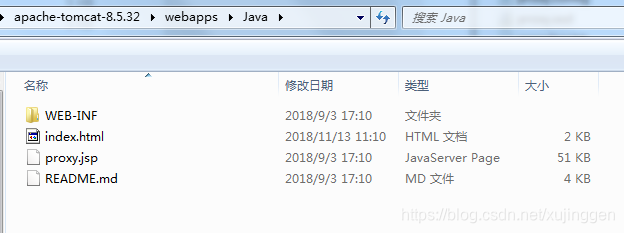
var testUrl="http://172.17.0.130/***/query";//修改测试服务地址b.如果是Java开发环境,请将下载的“Java”源码放在tomcat网站下的webapps目录下,

修改index.html页面中被请求的资源,启动tomcat,在浏览器中访问index.html页面进行测试。
方法四:通过Nginx反向代理
跨域原理: 同源策略是浏览器的安全策略,不是HTTP协议的一部分。服务器端调用HTTP接口只是使用HTTP协议,不会执行JS脚本,不需要同源策略,也就不存在跨越问题。
实现思路:通过nginx配置一个代理服务器(域名与domain1相同,端口不同)做跳板机,反向代理访问domain2接口,并且可以顺便修改cookie中domain信息,方便当前域cookie写入,实现跨域登录。
nginx具体配置:
#proxy服务器
server {
listen 81;
server_name www.domain1.com;
location / {
proxy_pass http://www.domain2.com:8080; #反向代理
proxy_cookie_domain www.domain2.com www.domain1.com; #修改cookie里域名
index index.html index.htm;
# 当用webpack-dev-server等中间件代理接口访问nignx时,此时无浏览器参与,故没有同源限制,下面的跨域配置可不启用
add_header Access-Control-Allow-Origin http://www.domain1.com; #当前端只跨域不带cookie时,可为*
add_header Access-Control-Allow-Credentials true;
}
}https://segmentfault.com/a/1190000011145364
方法五:Spring Boot解决方案
参考文章
https://segmentfault.com/a/1190000011145364
https://segmentfault.com/q/1010000015817945
https://blog.csdn.net/dear_little_bear/article/details/83999391
https://blog.csdn.net/zmx729618/article/details/53319383
https://blog.csdn.net/tg928600774/article/details/80325040
https://blog.csdn.net/hyt941026/article/details/82148368