Во-первых, почему использование Swagger
С развитием интернет-технологий, в настоящее время базовая архитектура сайта взяты из оригинального рендеринга бэкэнд, он становится: передний конец рендеринга, изолированных форма внутреннего интерфейса, и фронтального технологии и технологии бэкенд на своем пути все дальше и дальше.
Единственная связь спереди и сзади, в интерфейс API, документация по API в ссылку, чтобы связаться передний и задний конец разработчиков, приобретает все большее значение, чванство, что делает вас более основу для написания документации по API.
Перед тем не API инструментов документирования, мы документация рукописного API, где-то написал, там пишут на слиянии, есть на readme.md директории проекта под соответствующей записью, каждая компания имеет каждый игры компании играют, ни хорошо, ни плохо.
Пишущие инструменты API документация многочисленны, но можно назвать «рамкой», по оценкам, только чванство.
Во-вторых, конфигурация Кураж службы
1, проект API для создания чистого Сердечник 3.1, и не демонстрирует волю
2, ссылка пакетов NuGet
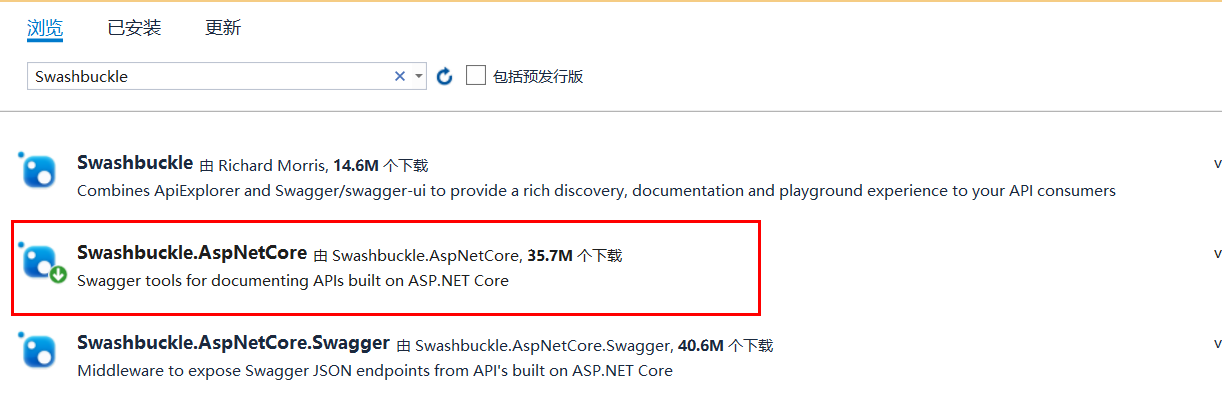
Зависимости правого проект -> пакет управления NuGet -> Обзор -> Поиск «Swashbuckle.AspNetCore» -> Установить, чтобы установить последнюю версию

После завершения установки, чтобы увидеть Swagger только что ввели в NuGet зависимых проектов

3, услуги конфигурации
Открытый Startup.cs класс, метод редактирования ConfigureServices
// Этот метод вызывается средой выполнения. Используйте этот метод , чтобы добавить услуги в контейнер. общественный недействительный ConfigureServices (услуги IServiceCollection) { services.AddControllers (); #region чванство services.AddSwaggerGen (с => { c.SwaggerDoc ( " v1 " , новый Microsoft.OpenApi.Models.OpenApiInfo {Title = " Мой API " , Version = " v1 " }); }); #endregion }
3, начать Http промежуточного программного обеспечения
Редактирование Настройка методов
общественного недействительной Настройка (IApplicationBuilder приложение, IWebHostEnvironment окр) { // определить переменные окружения IF (env.IsDevelopment ()) { app.UseDeveloperExceptionPage (); } #region чванство app.UseSwagger (); app.UseSwaggerUI (с => { c.SwaggerEndpoint ( " /swagger/v1/swagger.json " , " Мой API V1 " ); }); #endregion app.UseRouting (); app.UseAuthorization (); app.UseEndpoints (конечные точки => { endpoints.MapControllers (); }); }
4, чтобы увидеть эффект
К которой было добавлено, чтобы завершить чванство, F5 для запуска отладчика, после ввода доменного имени / чванства, например: HTTP: // локальный: 54067 / чванство / index.html хита войти, он вышел

5, установить домашнюю страницу по умолчанию для доступа непосредственно - производственная среда
Каждая ручной ввод / развязность в доменном имени спины, много неприятностей!
чванство предоставило нам с этим расширением, мы можем указать нулевой символ в качестве адреса чванства, конфигураций промежуточного программного обеспечения в Configure:
#region чванство app.UseSwagger (); app.UseSwaggerUI (с => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); c.RoutePrefix = "";//路径配置,设置为空,表示直接访问该文件,表示直接在根域名(localhost:8001)访问该文件 //这个时候去launchSettings.json中把"launchUrl": "swagger/index.html"去掉, 然后直接访问localhost:8001/index.html即可 }); #endregion
然后再把我们上边的项目文件 launchSettings.json 的 launchUrl 给去掉就行了,这样我们无论是本地开发环境,还是生产环境,都可以默认首页加载了。
这时候会发现没有注释,如果有注释可读性就很好了,下面开始实现注释
6、显示注释
1、给接口加一个注释
/// <summary> /// ID 获取Json列表 /// </summary> /// <param name="id"></param> /// <returns></returns> [HttpGet("{id}")] public IEnumerable<WeatherForecast> Get(int id)
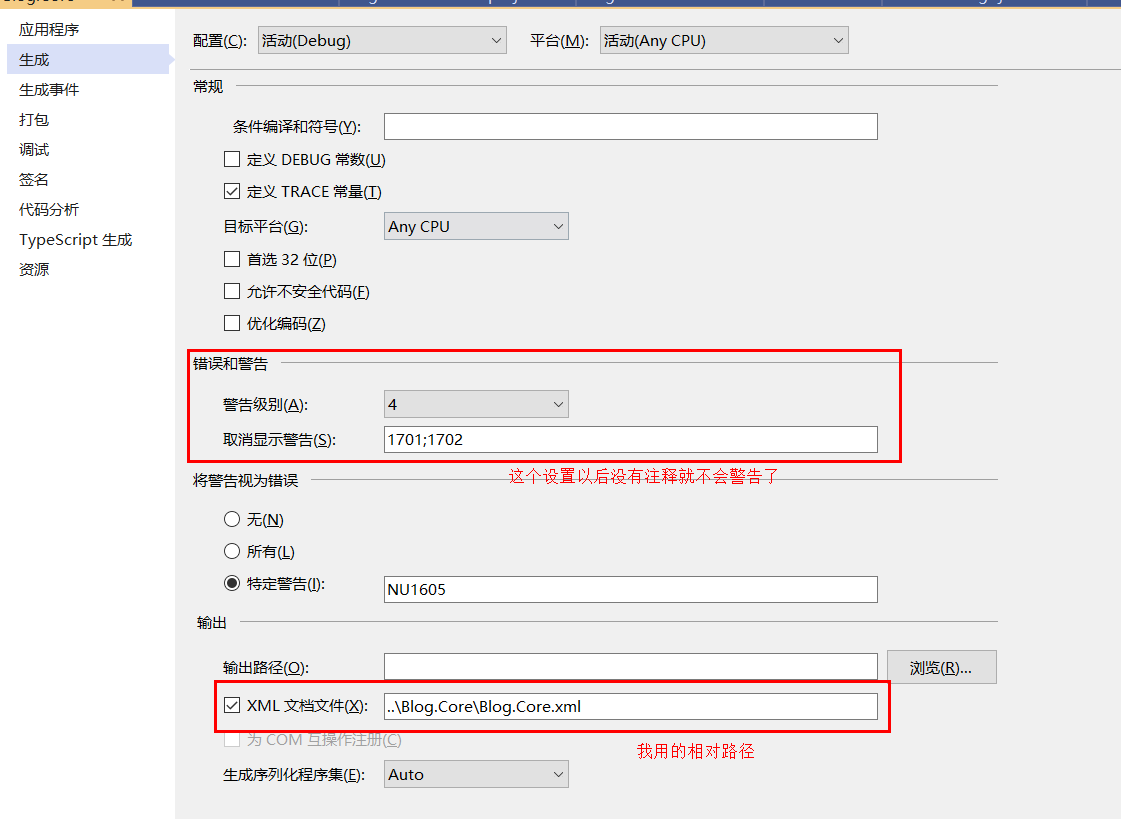
2、右键点击项目---->属性------>生成------>勾选xml文档文件

3、在startup类中的ConfigureServices 方法中的服务集合中添加如下代码
#region swagger services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo { Title = "My API", Version = "v1" }); var basePath = AppContext.BaseDirectory; var xmlPath = Path.Combine(basePath, "Blog.Core.xml"); c.IncludeXmlComments(xmlPath, true); //添加控制器层注释(true表示显示控制器注释) }); #endregion
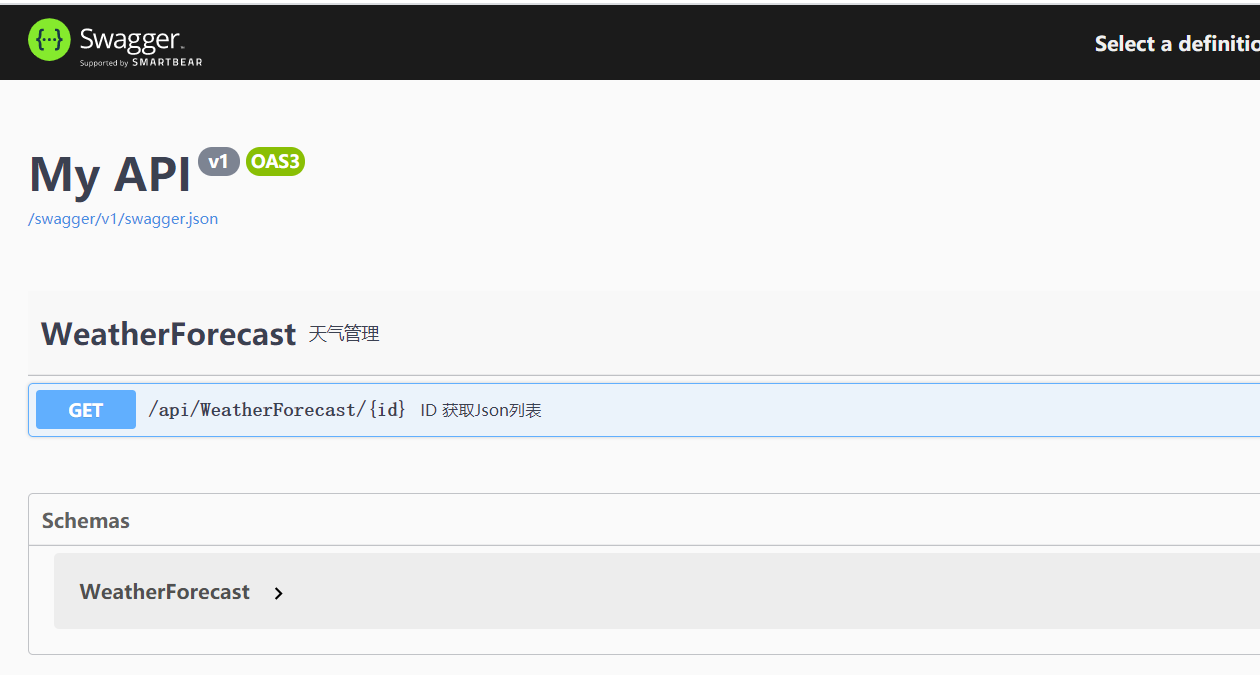
4、运行项目并访问swaggerUI

可以显示注释了
7、对 Model 也添加注释说明
新建一个.net core 类库Blog.Core.Model,注意是 .net core的类库,或者使用标准库也是可以的!(标准库可以在 NetCore 和 Framework 两个项目都可以跑)

然后新建一个model
/// <summary> /// 这是爱 /// </summary> public class Love { /// <summary> /// id /// </summary> public int Id { get; set; } /// <summary> /// 姓名 /// </summary> public string Name { get; set; } /// <summary> /// 年龄 /// </summary> public int Age { get; set; } }
1、当前 api 层直接引用了 Blog.Core.Model 层;

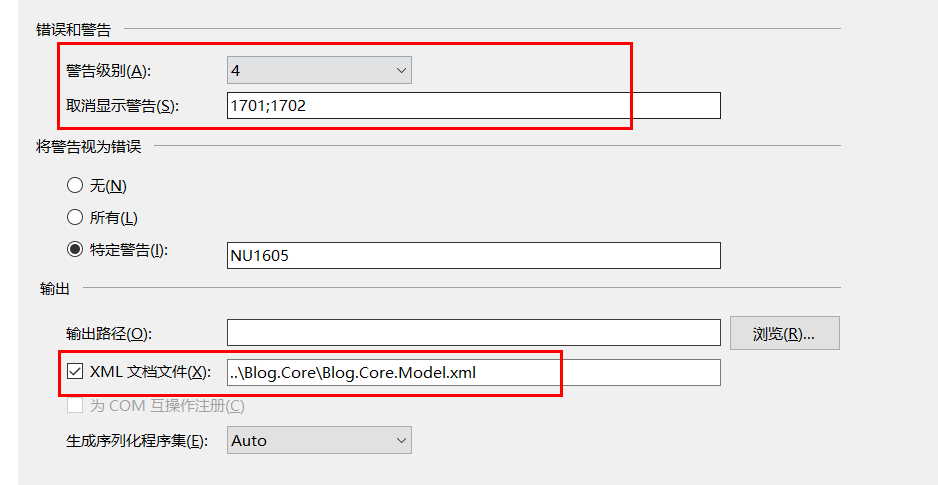
2、Blog.Core.Model 右键属性配置 xml

3、导入model.xml到swagger
// This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddControllers(); #region swagger services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo { Title = "My API", Version = "v1" }); var basePath = AppContext.BaseDirectory; var xmlPath = Path.Combine(basePath, "Blog.Core.xml"); c.IncludeXmlComments(xmlPath, true); //添加控制器层注释(true表示显示控制器注释) var xmlModelPath = Path.Combine(basePath, "Blog.Core.Model.xml"); c.IncludeXmlComments(xmlModelPath, true); }); #endregion }
接口添加注释
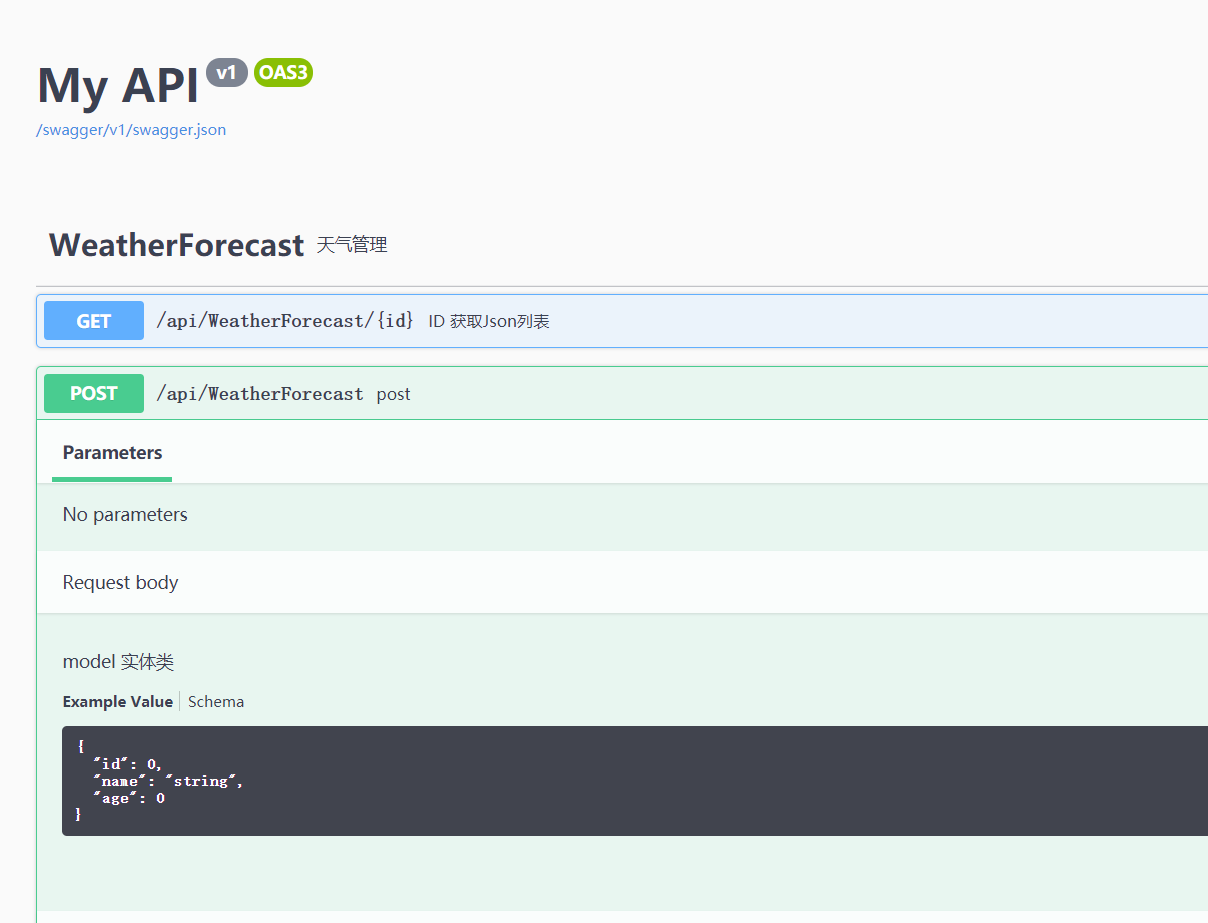
/// <summary> /// post /// </summary> /// <param name="love">model 实体类</param> [HttpPost] public void Post(Love love) { }
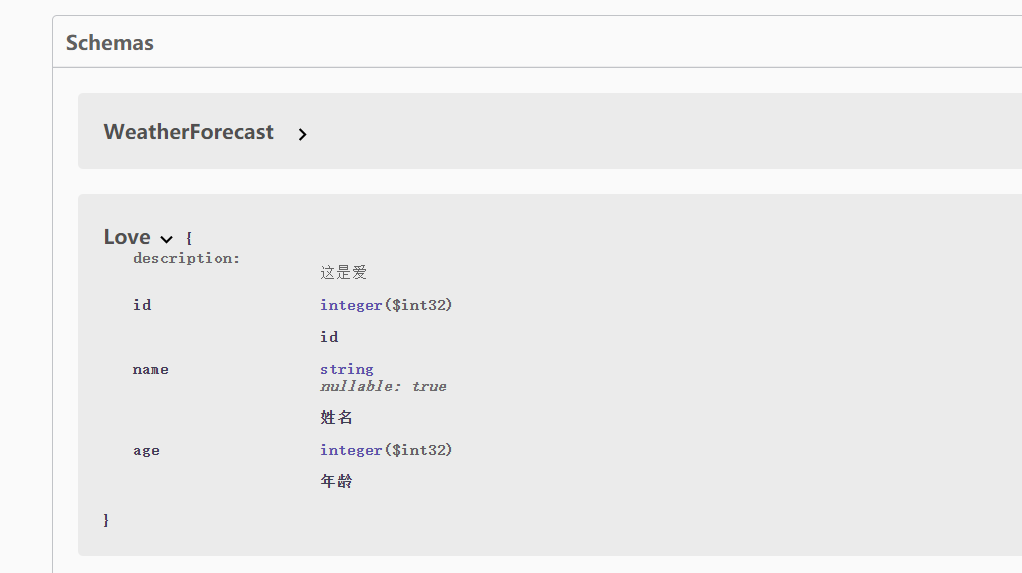
重新运行就出来了


8、隐藏某些接口
如果不想显示某些接口,直接在controller 上,或者action 上,增加特性
[ApiExplorerSettings(IgnoreApi = true)]
/// <summary> /// post /// </summary> /// <param name="love">model 实体类</param> [HttpPost] [ApiExplorerSettings(IgnoreApi =true)] public void Post(Love love) { }
Post方法就不显示了

三、结语
下一篇 Swagger JWT 权限,给接口加权限验证