1 WX: для
примера текущего вида, WX: для использования массива , чтобы сделать действительно, значок образца программы ссылки микро-канал.

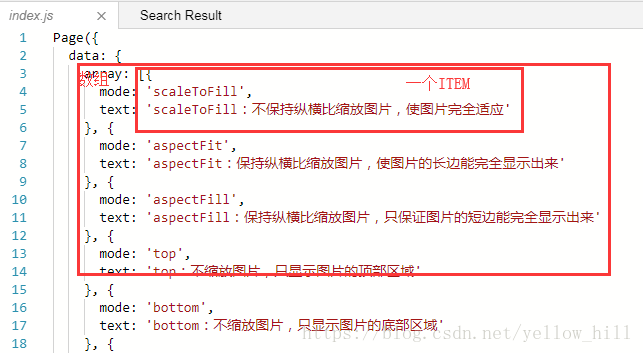
Примеры, которые являются условиями для определения массива, представляет собой типичный пример массив iconsizejius.

2 WX: для-элементов и Wx: для-Пункта
2.1 WX: для-элементов в
настоящее время выглядит WX: для-элементов и Wx: для соотношения, WX: для-элементов Что это даст?
[Дело] Я считаю, что WX: для-элементы должны быть всеобъемлющим WX: для, а не как говорят некоторые друзья, WX: за один цикл массива, и Wx: для-элементов для вложенного цикла многоуровневого.

Очевидно, что Wx: для-элементов, которые в приведенном выше примере для массива, а также для наружного слоя одного цикла.
[Дело]
<Вид класс = "раздел section_gap" WX: для элементов-= "{{массив}}" WX: для-пункт = "Пункт">
Анализ,
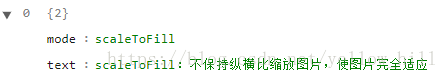
WX: для-элементов первой точки в массив массива,

После того, как, WX: для-элементов выберите элемент, для дальнейших шагов циркуляции,
Мы видим массив элементов, который содержит два свойства,

WX 2,2: Пункт для-
WX: для-Item Примечание WX: для-элементов меньше , чем S, WX: для-элемента только важнейший элемент массива проектного цикла (пункт в массиве) переименованный здесь
Элементы массива в данном документе обозначаются Замещенный элемент.

Это просто пример, увидеть прямо сейчас, пункт используется для установки внутри цикла,

Затем делают для реализации нескольких элементов в массиве
3 WX: ключ
WX: ключ функция петли микро-канал продвижения, время компиляции программного обеспечения, микро-канал предложит вам Wx: ключевой проект для стабилизации просмотра слоя дисплея.

摘取 一段定义的描述,
wx:key 的值以3种形式提供
字符串
代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
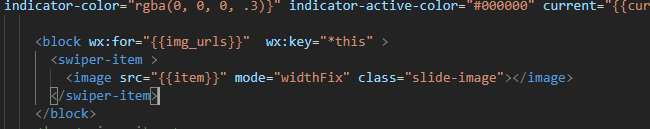
保留关键字 *this
代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字,如:
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
一般是指定一个唯一的字段(类似于id的定义);
通配符+名字
例如 *item

4 嵌套的应用
上面的例子都比较简单,只有一层或者一个属性的嵌套,现在看一个复杂一点的,例子,来源于官方的组件展示程序。

这是一个多级菜单的展示,用户点击后,会展开三个选项,而每一个选项对应一个页面,
<view class="index-bd">
<view class="kind-list">
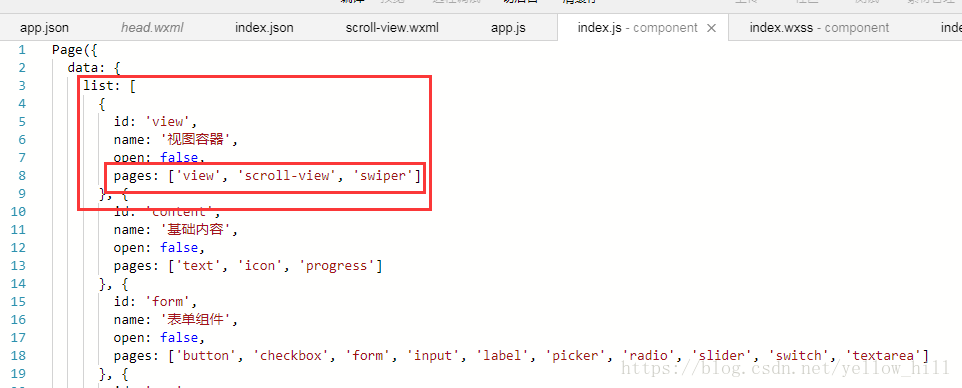
<block wx:for-items="{{list}}" wx:key="{{item.id}}">
<view class="kind-list-item">
<view id="{{item.id}}" class="kind-list-item-hd {{item.open ? 'kind-list-item-hd-show' : ''}}" bindtap="kindToggle">
<view class="kind-list-text">{{item.name}}</view>
<image class="kind-list-img" src="resources/kind/{{item.id}}.png"></image>
</view>
<view class="kind-list-item-bd {{item.open ? 'kind-list-item-bd-show' : ''}}">
<view class="navigator-box {{item.open ? 'navigator-box-show' : ''}}">
<block wx:for-items="{{item.pages}}" wx:for-item="page" wx:key="*item">
<navigator url="pages/{{page}}/{{page}}" class="navigator">
<view class="navigator-text">{{page}}</view>
<view class="navigator-arrow"></view>
</navigator>
</block>
</view>
</view>
</view>
</block>
</view>
</view>
从这段代码里面,我们看到,
针对上面这个比较复杂的数据结构,在block tag里面(有两层block)
先对list,用wx:for-items,
<block wx:for-items="{{list}}" wx:key="{{item.id}}">
做最外层循环,这里list里面的数组元素,就变为item了,item有4个属性,其中一个是pages,
【注意】这里wx:for-items和wx:for的不同就是,wx:for-items默认的循环项为item,不需要指定了。所以,第二层循环的item,解释器已经理解了,现在item下面的pages,依旧是一个数组,我们可以在嵌套来遍历他。
<block wx:for-items="{{item.pages}}" wx:for-item="page" wx:key="*item">
然后,用wx:for-items,对list里面的pages属性内嵌数组做了遍历循环,注意,后面又立即跟了wx:for-item="page",注意,这里没有s,就是对item的元素pages数组的元素重新命名为page了,后面的page操作,就是对这个内嵌数组操作。这里wx:for-item的命名其实是一个可选项,如果不命名,默认就是item,也就是嵌套的循环下标也是item,大概是为了避免误解,导致,微信团队,又加了这一个功能,个人觉得有点多余。
原文链接:https://blog.csdn.net/yellow_hill/article/details/81273828