Формат XML:
Браузеры имеют данные XML чтения метод, различные аналитические методы, предоставляемые различными браузерами.
Теперь технология Ajax, данные передаются на сервер с помощью клиентаJSONФормат.
Формат Js Json представляет собой стандартный формат, который поддерживает все браузеры.
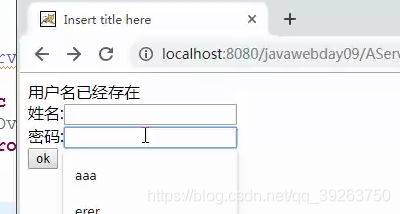
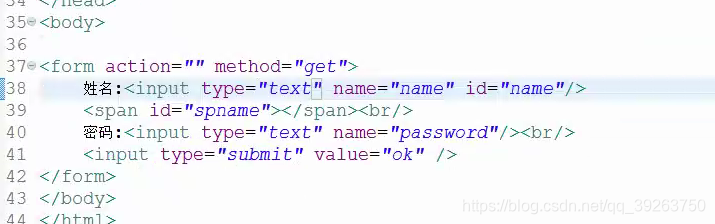
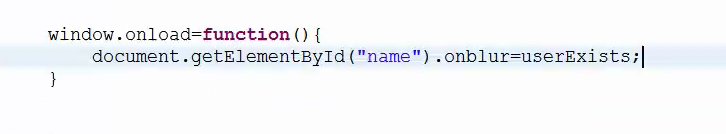
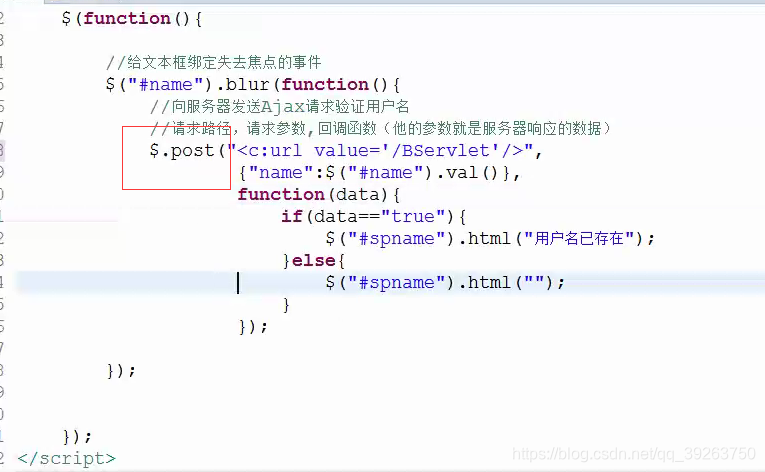
Проверка ввода данных завершена (запрос синхронизации) с помощью потерянного события фокуса
После ввода имени пользователя, мыши, когда определено, что формат ввода
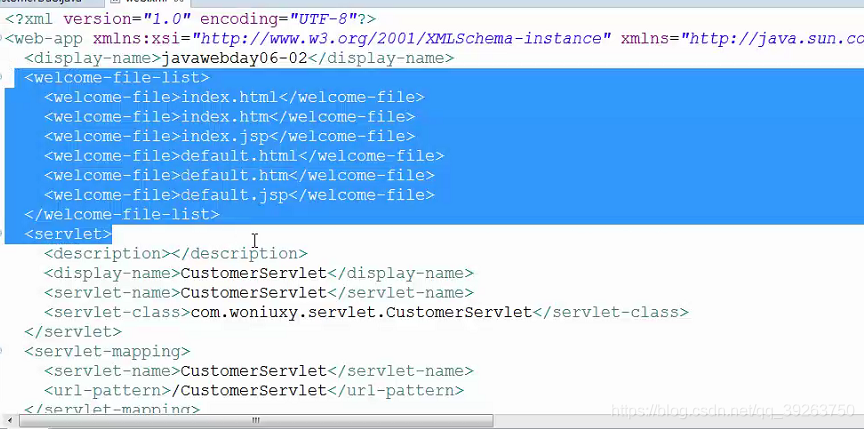
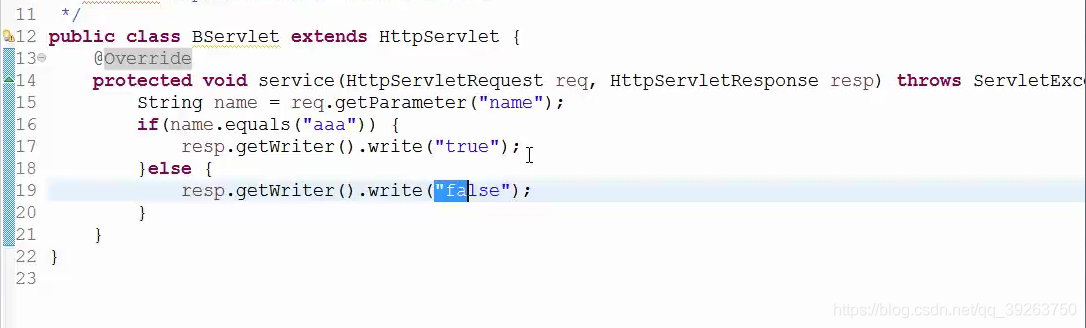
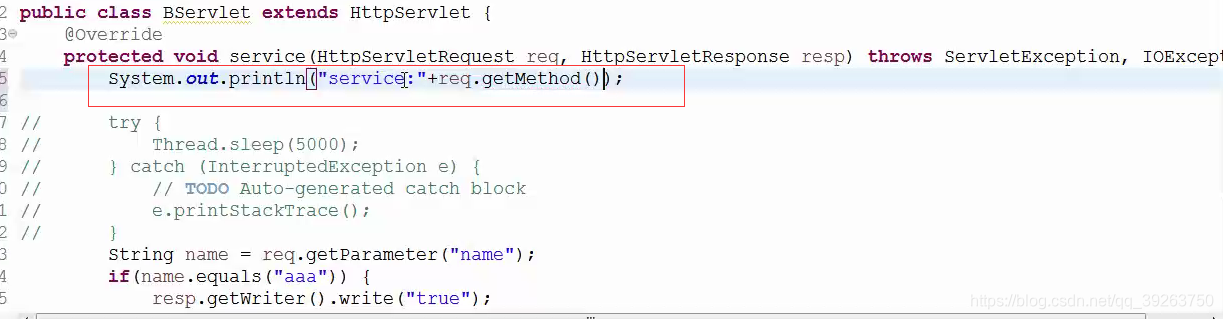
写 сервлет
Это приведет к несоблюдению после первого суда, страница будет обновить, введите спину не больше.
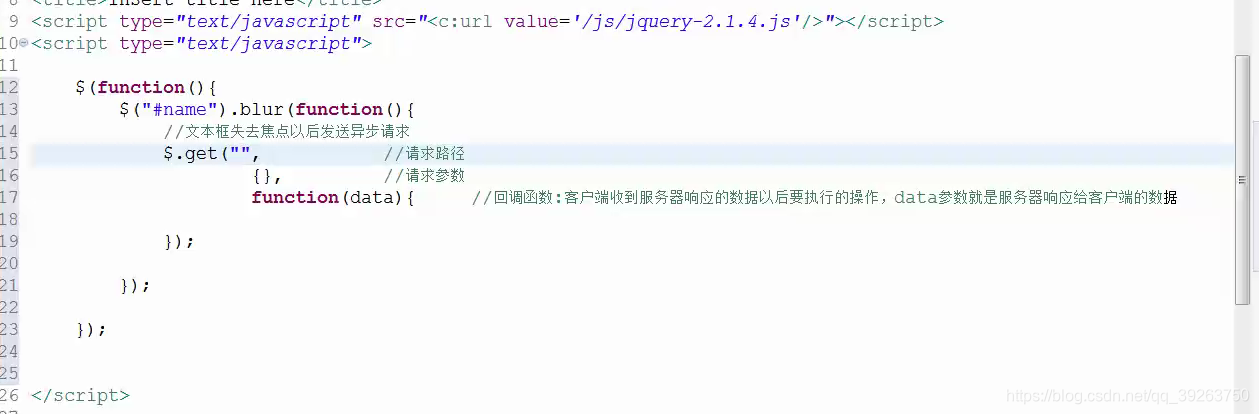
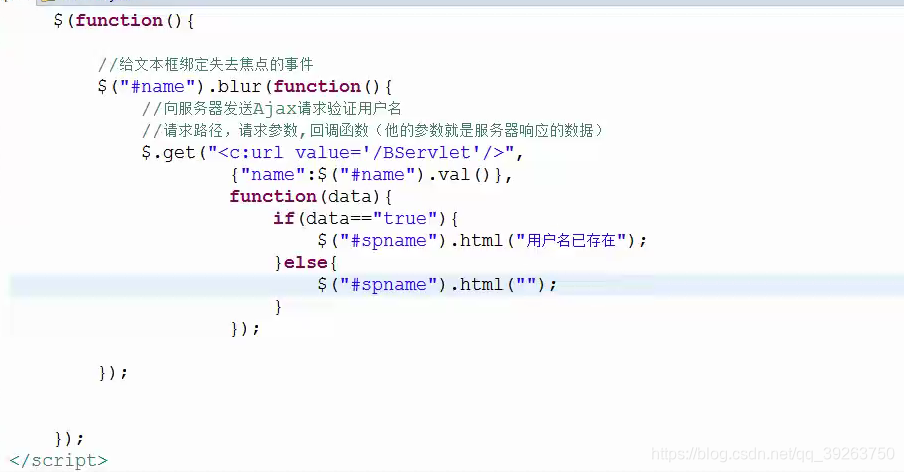
По AJAX, асинхронный способ отправить запрос, чтобы получить
В этом случае, после суда не соответствует первой странице не обновляется, введите обратно остатки.
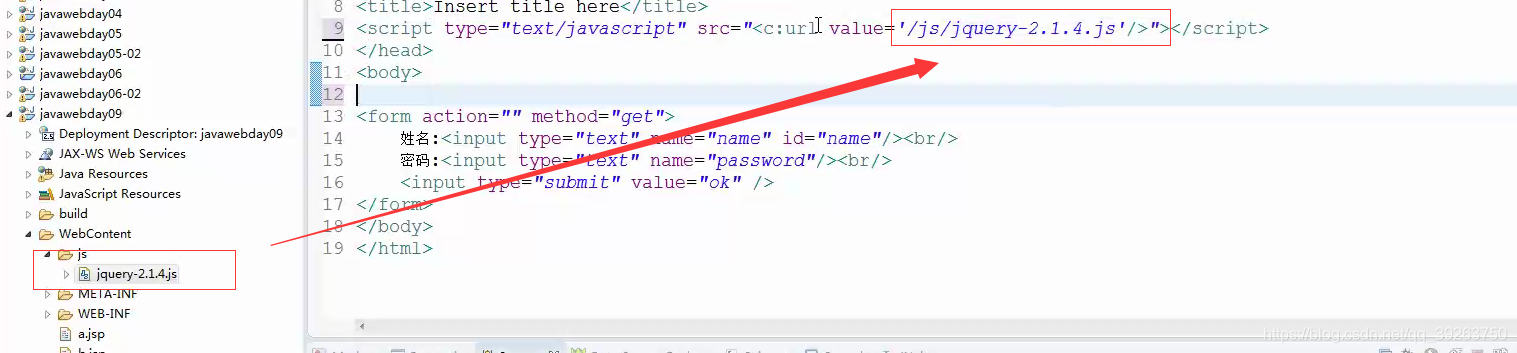
В свое время , чтобы наступить на тестовых ямы: JQuery предыдущих операторы импорта являются прямой копией сегодня написать свой собственный URL, найденный
здесь , чтобы добавить косую черту. В противном случае пакет не может быть найден
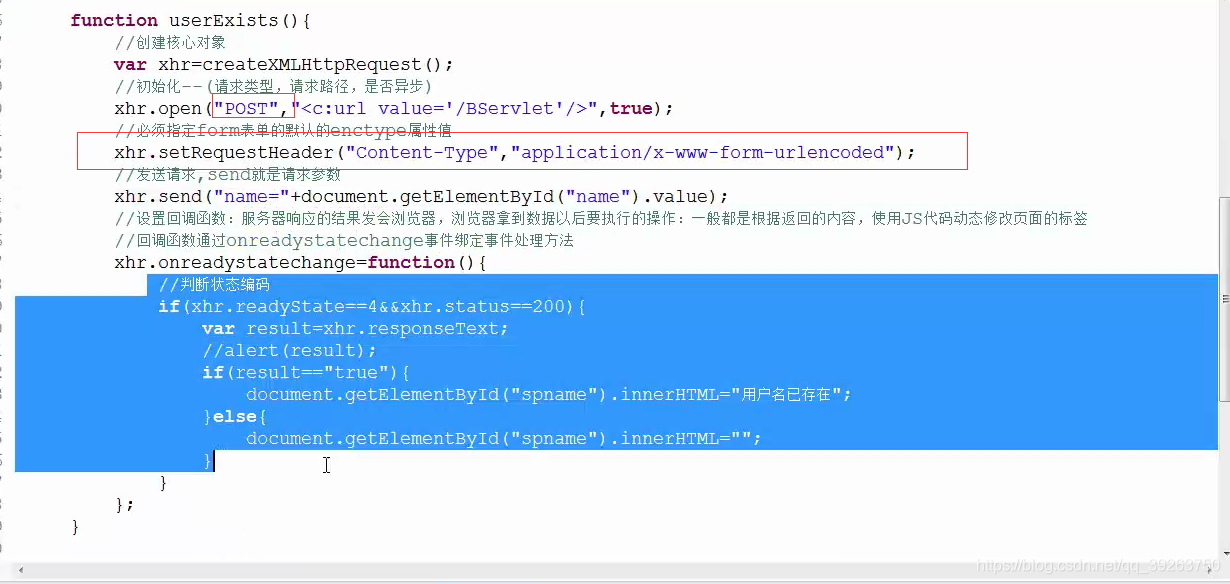
Ajax исходный код (машинный код):
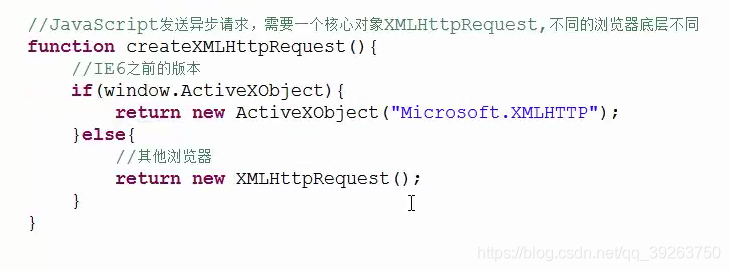
JavaScript отправить асинхронные запросы, вам нужен основной объект XMLHttpRequest, но различны в разных браузерах первого этажа, так что мы можем создать основной объект.
Если вы используете метод Post, вам нужно изменить:
Использование запроса поста: один только нужно изменить.
Этот запрос приобретения предложения сервлета типа внутри.
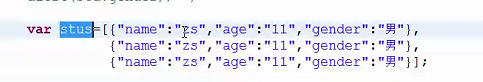
Формат Json:
Стандартный формат JSON:
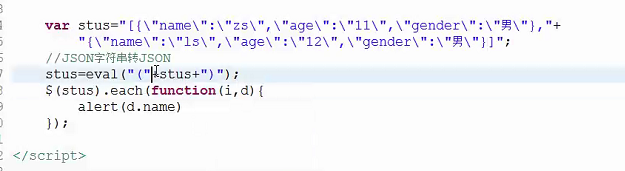
Это означает , что один массив

множество массива означает JSON
концепция JS не установлено, вместо того чтобы использовать массив
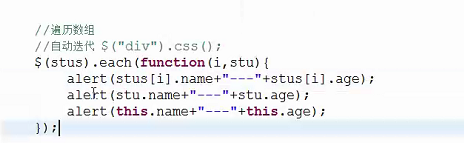
для обхода массива:
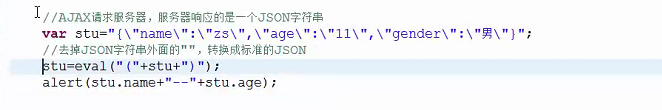
сервер запрос Ajax, сервер отвечает строку JSON.
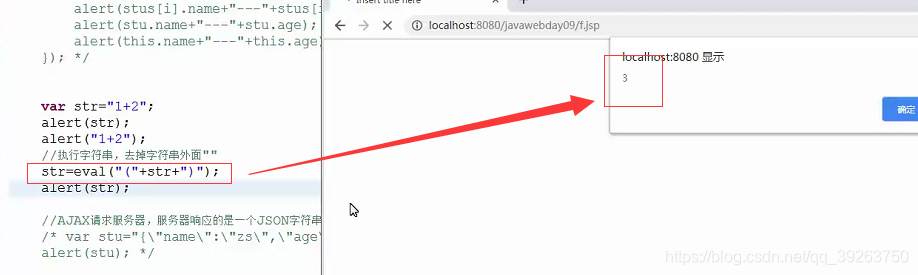
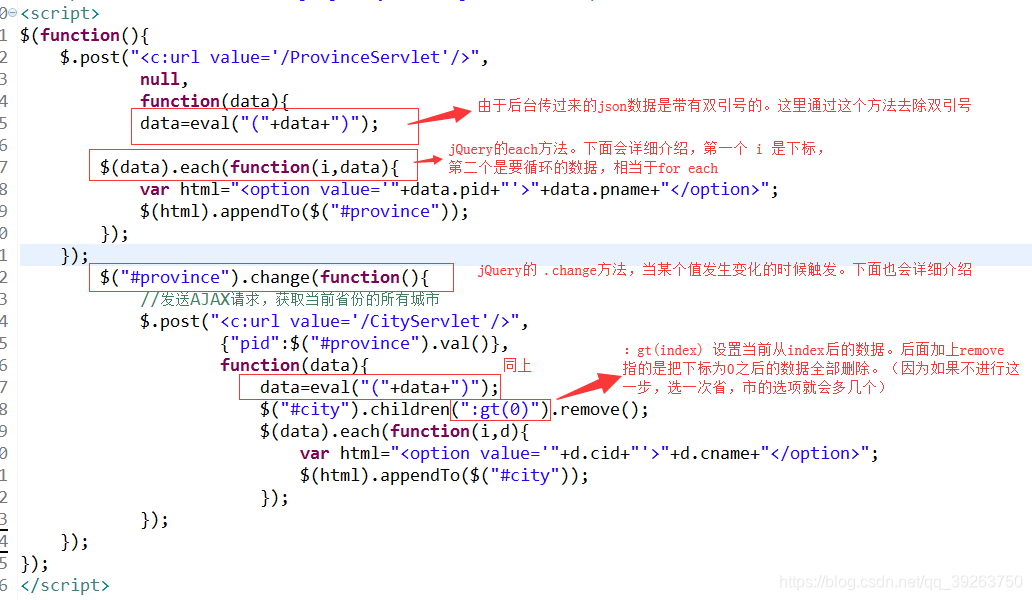
Выше , является первым двойным побегом в одинарные кавычки
Второй способ заключается в написании непосредственно в одиночных кавычках внутри двойных кавычек.
Поскольку сервер передается через строку JSON вместо JSON данных , которые мы хотим, так , чтобы избавиться от двойных кавычек:
метод удаления двойных кавычек:
Применение:
Это удалит двойные кавычки. JSON данных в стандарте, то операции.
Примеры полной версии:
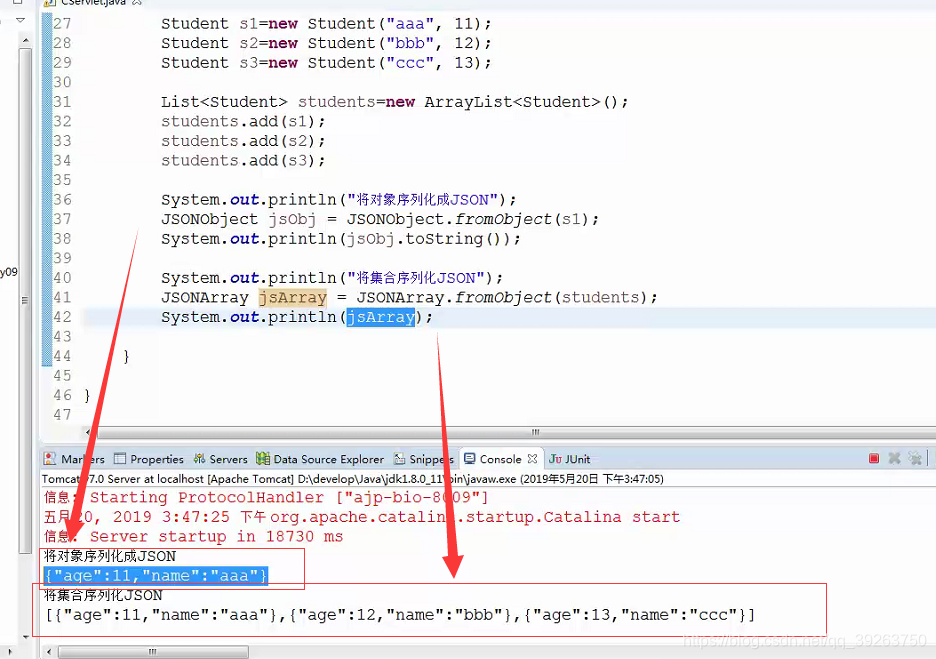
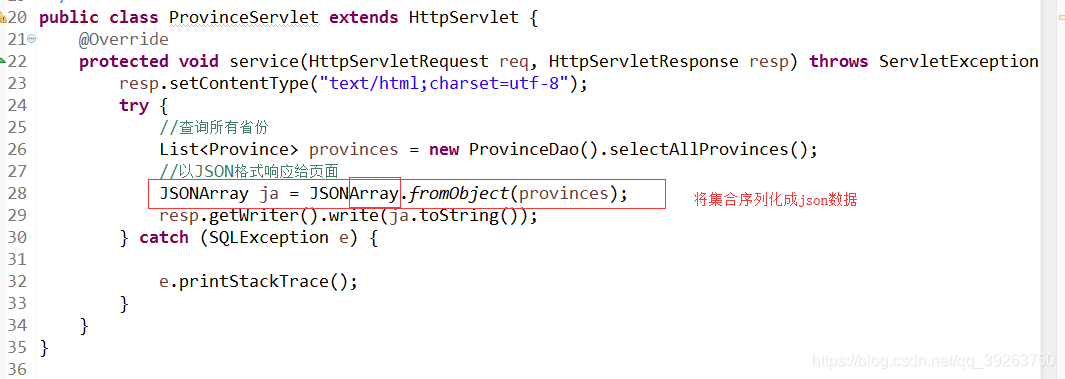
Фактическое использование времени , а затем не нужно определить JSON , но будет отражаться непосредственно. Ну. Как JSON строится?
Использование пакета банки третьей стороны.
Из Ajax провинций, муниципалитетов и две связи.
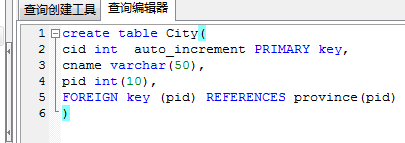
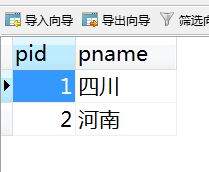
1. Создание базы данных и поместить данные.
Существует проблема, вставить после создания внешнего ключа таблицы не работает, поэтому использовать SQL запрос , чтобы создать вторую таблицу, создание внешнего ключа
2. Установите соединение с C3P0 базами данных пула соединений.
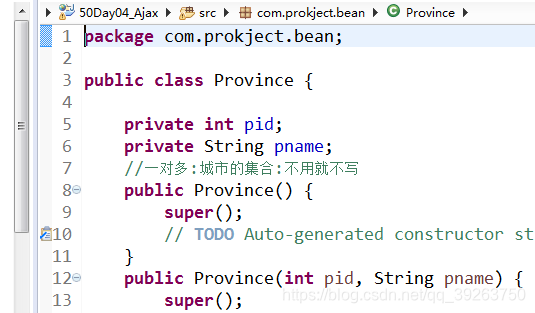
3. Установить класс компонента.
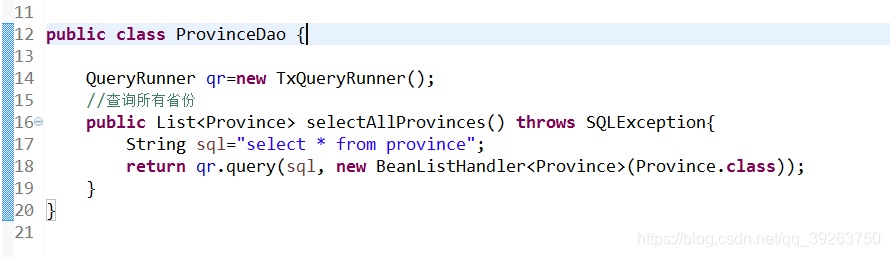
4. Установите дао слой, установить запрос.
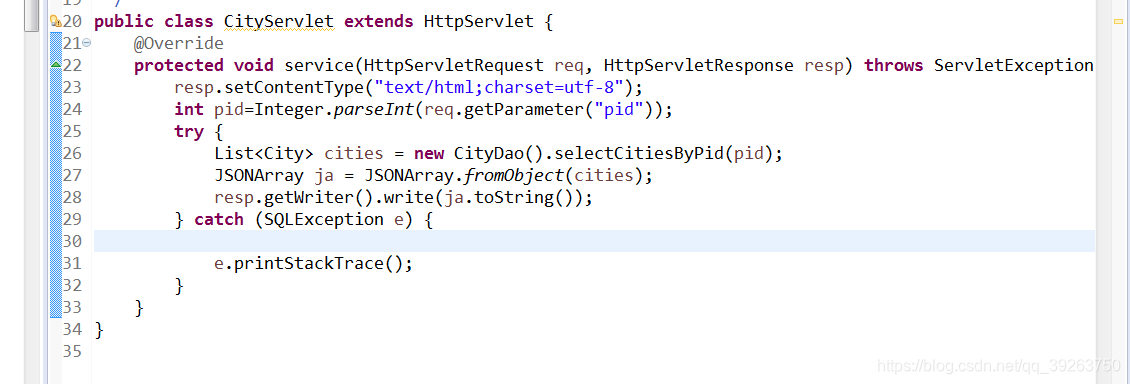
- Там не написано бизнес-слой в целях экономии, писать непосредственно сервлет
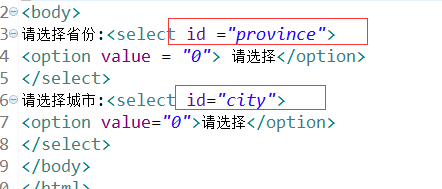
6. Редактирование страницы JSP.
Вот два раскрывающихся коробок , чтобы установить идентификатор. После того, как время для доставки данных , введенных АЯКС хорошо , чтобы найти этот узел сращивания
Успех.
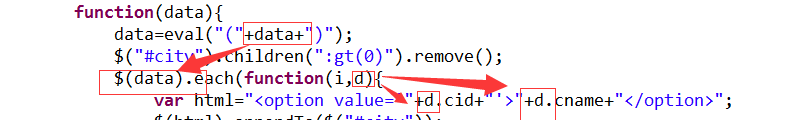
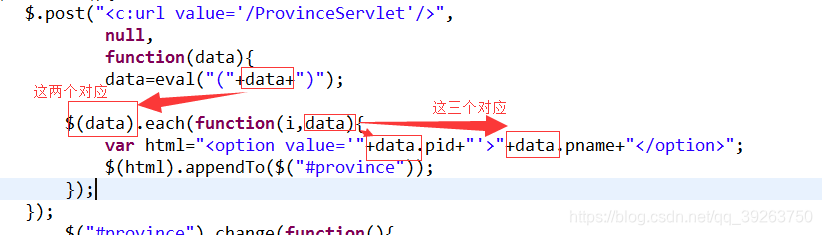
JQuery это каждый метод:
элемент здесь, и должен соответствовать следующему: