1. Добавьте две зависимой Jquery Bootstrap зависимости и зависимость от pom.xml
Код выглядит следующим образом
<! - https://mvnrepository.com/artifact/org.webjars/bootstrap -> <зависимость> <идентификатор_группы> org.webjars </ идентификатор_группы> <артефакта> самозагрузки </ артефакта> <версия> 4.3.1 < / версия> </ зависимость> <! - https://mvnrepository.com/artifact/org.webjars.bower/jquery -> <зависимость> <идентификатор_группы> org.webjars.bower </ идентификатор_группы> <артефакта> JQuery </ артефакт> <версия> 3.4.1 </ версия>
</ зависимость>
2. https://getbootstrap.com/docs/4.3/examples/navbars/#?tdsourcetag=s_pcqq_aiomsg скопировать источник навигации, добавляемый к тэгу тела в index.jsp
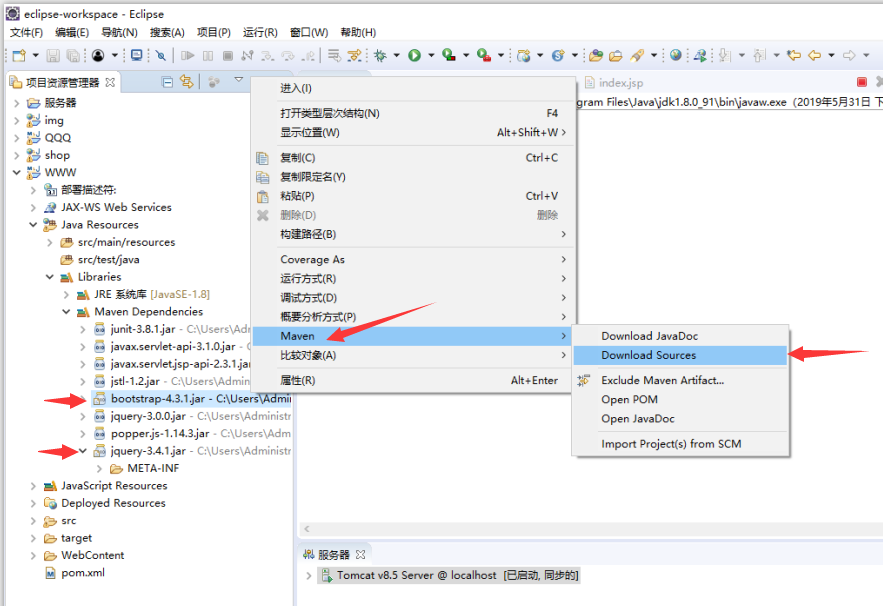
3. Загрузите исходный код и Bootstrap источник JQuery


4. Тогда уточненное имя bootstrap.css, jquery.min.js, bootstrap.min.js репликации в index.jsp
Например, чтобы скопировать имена путей, необходимость удалить эту часть webjars
/META-INF/resources/webjars/bootstrap/4.3.1/css/bootstrap.min.css
Полный код
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>在此处插入标题</title>
<link rel="stylesheet" href="webjars/bootstrap/4.3.1/css/bootstrap.css">
</head>
<body>
<nav class="navbar navbar-expand-xl navbar-dark bg-dark">
<a class="navbar-brand" href="#">Expand at xl</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExample06" aria-controls="navbarsExample06" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExample06">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="dropdown06" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown06">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-md-0">
<input class="form-control" type="text" placeholder="Search">
</form>
</div>
</nav>
<script src="webjars/jquery/3.4.1/dist/jquery.min.js"></script>
<script src="webjars/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>
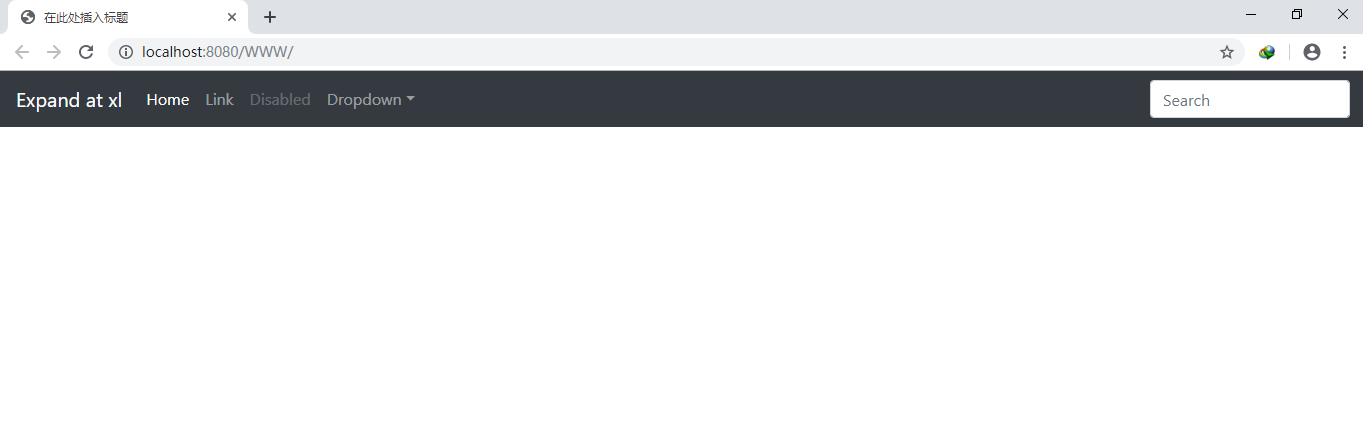
6.运行截图