Команда Vite официально объявила об официальном запуске Vite 5.1 .
Vite (по-французски «быстрый», произносится
/vit/как «veet») — это новый инструмент для разработки интерфейса, который значительно улучшает процесс разработки интерфейса. В основном он состоит из двух частей:
Сервер разработки, предоставляющий богатые встроенные функции на основе собственных модулей ES, такие как невероятно быстрое горячее обновление модулей (HMR).
Набор инструкций по сборке, который использует Rollup для упаковки вашего кода и предварительно настроен для вывода высокооптимизированных статических ресурсов для производственных сред.
Vite обеспечивает мощные возможности расширения благодаря API-интерфейсу плагина и API JavaScript, а также обеспечивает полную поддержку типов.

API среды выполнения Vite
В Vite 5.1 добавлена экспериментальная поддержка нового API Vite Runtime. Он позволяет сначала обрабатывать любой код с помощью плагина Vite, а затем запускать его. Это server.ssrLoadModuleсовсем другое дело, поскольку реализация среды выполнения отделена от сервера. Это позволяет авторам библиотек и фреймворков реализовать собственный уровень связи между сервером и средой выполнения. Новый API-интерфейс Vite Runtime предназначен для замены текущих примитивов SSR Vite (примитивов рендеринга на стороне сервера) после стабилизации.
Новый API-интерфейс Vite Runtime принесет много преимуществ в Год Дракона:
-
Поддержка HMR (горячая замена модуля) во время SSR
-
Он отделен от сервера, поэтому нет ограничений на количество клиентов, которые могут использовать один сервер, каждый клиент имеет свой собственный кеш модулей, и мы даже можем взаимодействовать с ним в соответствии с нашими личными предпочтениями, включая, помимо прочего, использование каналов сообщений/
fetchвызовов/прямого вызова функции/веб-сокета. -
Он не использует какой -либо
node/bun/denoвстроенный API, поэтому может работать в любой среде. -
evalЕго можно легко интегрировать с инструментами, которые имеют собственный механизм запуска кода. Например, мы можем предоставить вместо него бегунnew AsyncFunction.
Первоначальная идея была предложена PP и vite-nodeреализована в виде пакета AntFu, который использовался в Nuxt 3 Dev SSR и позже служил инфраструктурой Vitest. Таким образом vite-node, общее мышление прошло долгосрочное испытание на «знание кода на расстоянии». Это новая итерация API в VS. Она была воспроизведена в Vitest vite-nodeи изменила свое прошлое при интеграции в основную библиотеку Vite, сделав Vite Runtime API более гибким и мощным. Этого пиара (pull request) ждали целый год.
Функция
Улучшенная .css?urlподдержка
Импорт файлов CSS в виде URL-адресов теперь работает успешно. Это последнее препятствие на пути миграции Remix на Vite.
build.assetsInlineLimitОбратные вызовы теперь поддерживаются
Теперь пользователи могут предоставить функцию обратного вызова, которая возвращает логическое значение, чтобы включить или отключить встраивание для определенного ресурса. Если возвращается undefined, применяется логика по умолчанию.
Улучшен HMR для импорта циклов.
В Vite 5.0 модули, принятые в циклическом импорте, всегда вызывают полную перезагрузку страницы, даже если они могут корректно обрабатываться на стороне клиента. Теперь эта проблема устранена, что позволяет применять HMR без перезагрузки всей страницы, но если во время HMR возникнут какие-либо ошибки, страница будет перезагружена.
Поддерживает ssr.external: trueэкспорт всех пакетов SSR.
Исторически сложилось так, что Vite экспортировал все пакеты, кроме связанных. Эту совершенно новую ssr.external: trueопцию можно использовать для принудительной экстернализации всех пакетов, включая связанные пакеты. Это удобно в тестах с монорепозиториями (разработка нескольких библиотек), где мы хотим смоделировать общий случай всех внешних пакетов, или при использовании ssrLoadModuleпроизвольных файлов, и мы хотим всегда использовать внешние пакеты, потому что нас не волнует HMR.
closeВыставляйте методы на сервере предварительного просмотра
Сервер предварительной версии теперь предоставляет closeметод, который корректно отключит сервер, включая все соединения с открытыми сокетами.
Оптимизация производительности
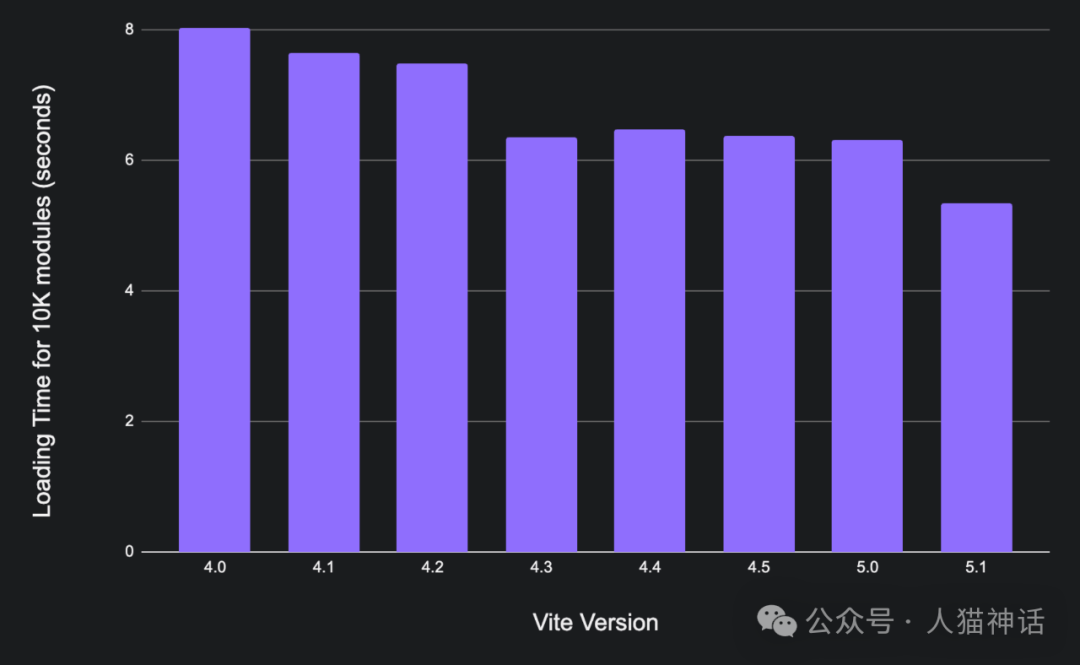
Vite становится быстрее с каждым выпуском, а Vite 5.1 содержит множество оптимизаций производительности. Мы измерили время загрузки модуля 10K (дерево глубины слоев) vite-dev-server-perfс использованием всех второстепенных версий Vite, начиная с Vite 4.0 . 25Это отличный тест для измерения эффективности неупакованного решения Vite. Каждый модуль представляет собой мини-файл TS, который содержит счетчики и импортирует данные в другие файлы в дереве модулей, поэтому в основном он измеряет затраты времени на выполнение запросов к отдельным модулям. 8В Vite 4.0 загрузка модуля 10K на тонком и легком игровом ноутбуке занимает секунды. Мы еще лучше с Vite 4.3, ориентированным на производительность, и можем 6.35загрузить их за считанные секунды. В Vite 5.1 мы добились еще одного скачка производительности. Теперь Vite может 5.35обслуживать 10 тысяч модулей за считанные секунды.

Результаты этого теста выполняются на Headless Puppeteer, который является отличным решением для тестирования версий. Но они не отражают продолжительность пользовательского опыта. При запуске того же количества модулей 10К в окне инкогнито в Chrome это выглядит так:
| 10 тыс. модулей | Быстро 5.0 | Быстро 5.1 |
|---|---|---|
| Время загрузки | 2892 мс | 2765 мс |
| Время загрузки (кэш) | 2778 мс | 2477 мс |
| полная перезагрузка | 2003 мс | 1878 мс |
| Полная перезагрузка (кеша) | 1682 мс | 1604 мс |
Запустить препроцессор CSS в потоке
Vite теперь дополнительно поддерживает запуск препроцессоров CSS в потоках. Мы можем css.preprocessorMaxWorkers: trueвключить его, используя . Для проектов Vuetify 2 после включения этой функции время запуска разработки сократилось на 40%.
Новые возможности для улучшения холодного запуска сервера
Мы можем настроить optimizeDeps.holdUntilCrawlEnd: falseпереход на новый тип стратегии оптимизации зависимостей, которая может помочь более крупным проектам. Мы рассматриваем возможность перехода на эту политику по умолчанию в будущем.
Проверки кеша для более быстрого анализа
fs.cachedChecksОптимизация теперь включена по умолчанию. В Windows tryFsResolveскорость выросла примерно на 14100%, а парсинг идентификаторов в тесте треугольника увеличился примерно на 5100% по всем направлениям.
Внутренняя оптимизация производительности
Производительность сервера разработки получила несколько дополнительных улучшений. Новый тип промежуточного программного обеспечения может вызывать короткое замыкание на 304. Мы избегаем горячих путей parseRequest. Rollup теперь корректно загружается с отложенной загрузкой.
Устаревшая функциональность
Мы продолжим сводить к минимуму интерфейсы API Vite, чтобы Vite можно было поддерживать в долгосрочной перспективе.
Устаревшие параметры import.meta.glob_as
Стандарт был перенесен в import Attributes(Свойства импорта), но в настоящее время мы не планируем заменять его новым параметром as. Вместо этого мы рекомендуем пользователям перейти на query.
Удалена экспериментальная предварительная упаковка во время сборки.
Предварительная упаковка во время сборки была экспериментальной функцией, добавленной в Vite 3 и теперь удаленной. Поскольку Rollup 4 переключает свой синтаксический анализатор на собственный, а Rolldown находится в разработке, несоответствия этой функции больше не влияют ни на производительность, ни на разработку, ни на сборку. Мы надеемся продолжать улучшать согласованность разработки/сборки и пришли к выводу, что использование Rolldown для «предварительной упаковки во время разработки» и «производственных сборок» — лучший выбор. Rolldown также может реализовать кэширование во время сборки, что более эффективно, чем использование предварительной упаковки.