1. はじめに
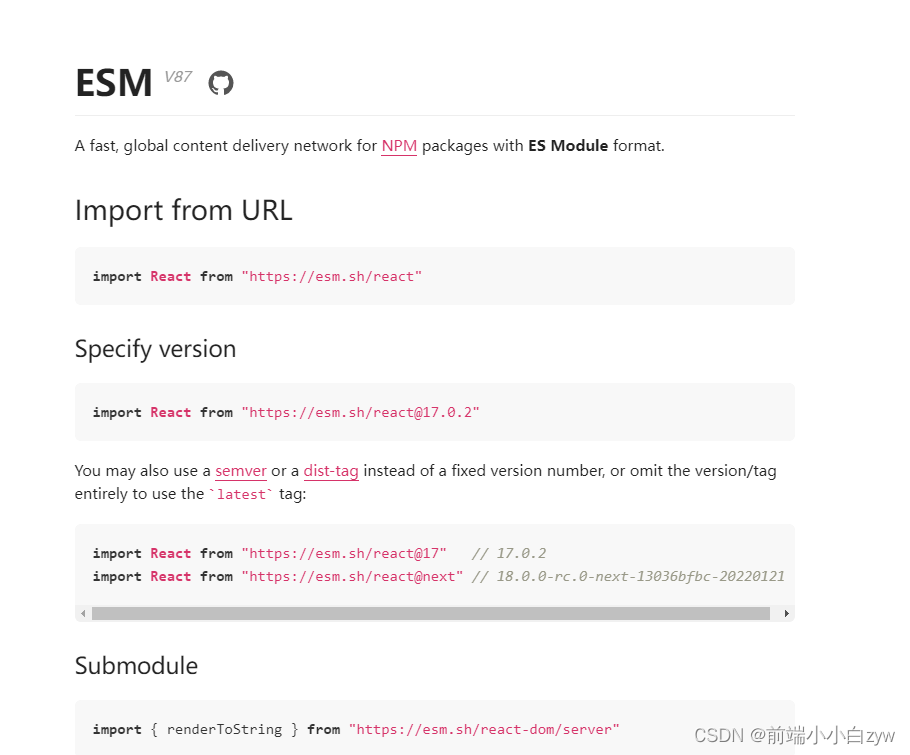
前回の記事ではVite + Vue3.0開発環境と本番環境を一から構築しましたが、今回はCDN読み込みの設定を行います。外部ファイルからインポートされたコンテンツは上書きされないため、コンパイルのViteサポートを使用する必要があります。ここでは、 https://esm.sh/を使用して、関連するサードパーティ ライブラリを紹介します。ESMCDN

2. 構成
と同期するにはNPM、対応するパッケージを直接導入するだけです。[email protected]
import {
defineConfig } from 'vite'
export default defineConfig({
resolve: {
// 项目别名
alias: {
'@': resolve(__dirname, '../src'),
'pages': resolve(__dirname, '../src/pages'),
'vue': "https://esm.sh/[email protected]"
},
extensions: ['.js', '.vue', '.json'] // 引入对应的文件时可以忽略其后缀
},
})
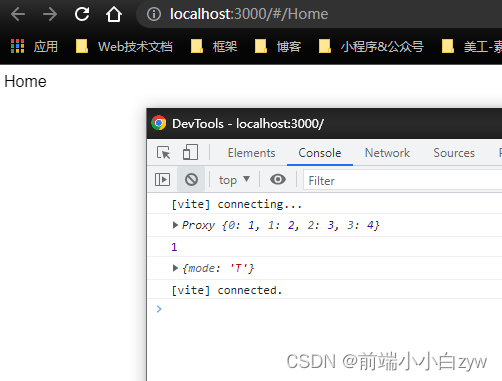
テストをインポートし、プロジェクトを再起動します: npm run dev、通常どおり実行します

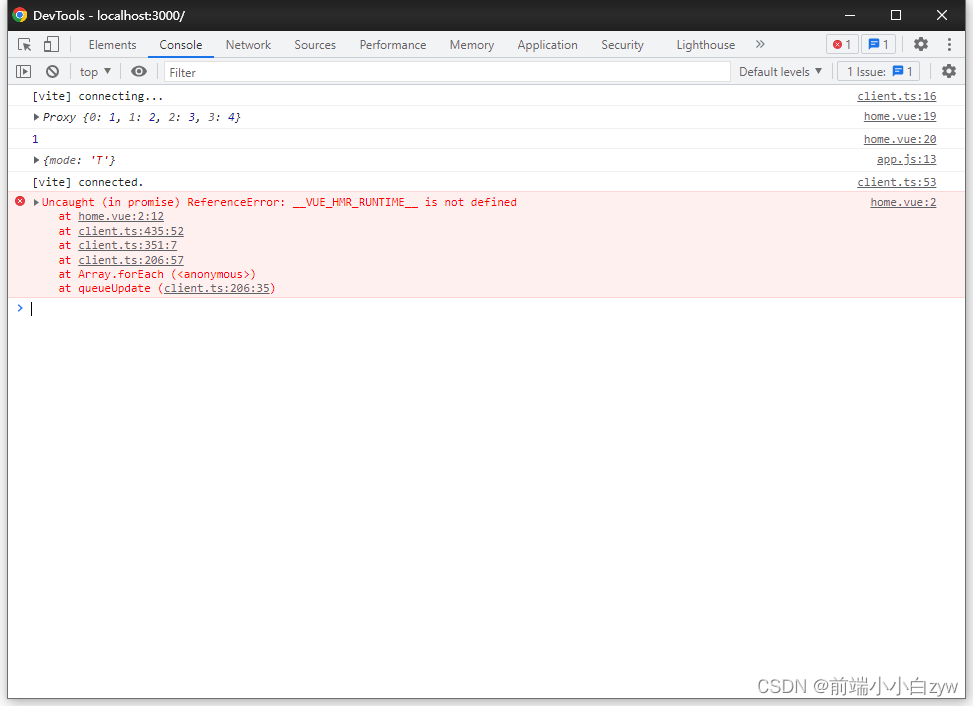
しかし、ホット リロードの内容を変更すると、ホット リロードが失敗し、コンソールにエラーが報告されることがわかりました。__VUE_HMR_RUNTIME__ is not defined

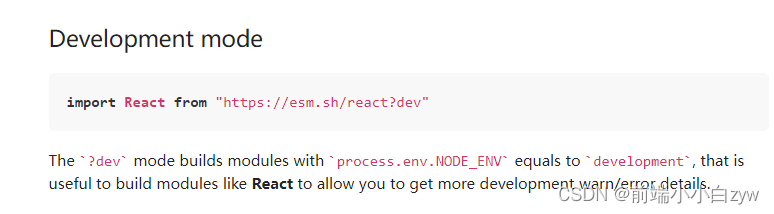
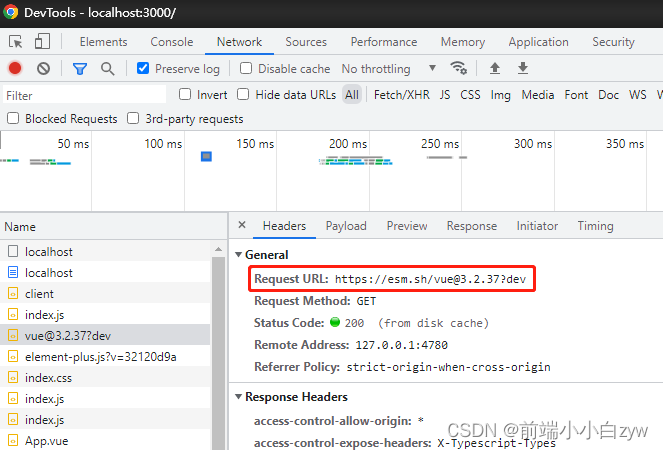
查阅文档,这里是因为我们引入生产环境的包,缺少热加载相关的代码,这里我们换成开发环境的包,文档里面明确说明:需要在后面拼接?dev

resolve: {
// 项目别名
alias: {
'@': resolve(__dirname, '../src'),
'pages': resolve(__dirname, '../src/pages'),
'vue': "https://esm.sh/[email protected]?dev",
},
extensions: ['.js', '.vue', '.json'] // 引入对应的文件时可以忽略其后缀
}
再起動、完璧な解決策、ホットリロードが有効になり、問題が解決されました

この時点でVite設定はCDN終了です