자동 새로 고침 설정
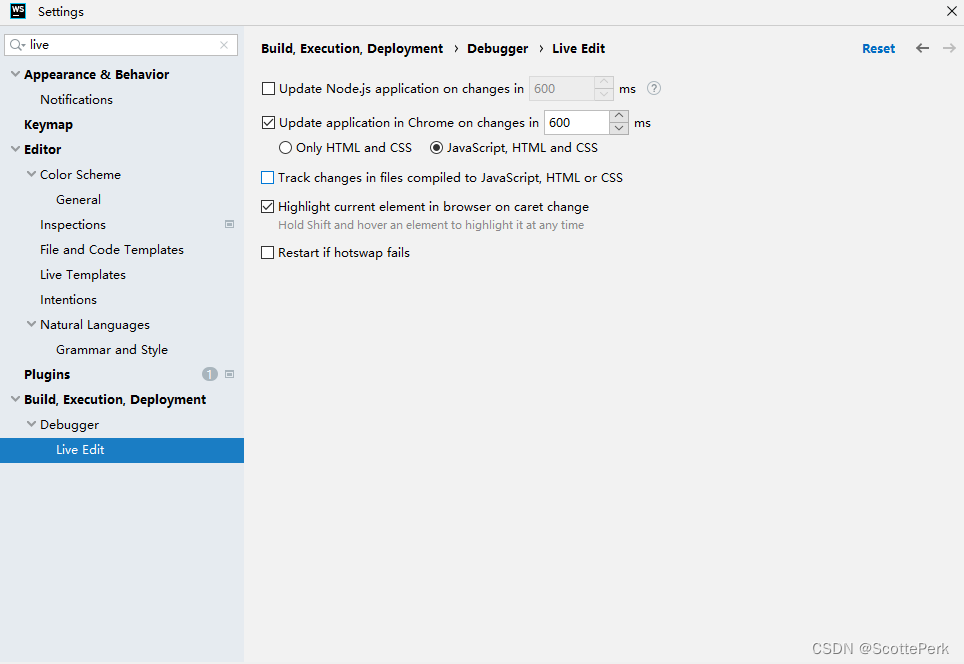
이거 매우 중요합니다 매번 수동으로 새로고침 하기가 매우 번거롭습니다 기본적으로 html과 css는 자동 속성이 켜져있지만 js는 그렇지 않습니다. 다음 인터페이스에서 설정할 수 있습니다.

여러 줄의 콘텐츠를 li 태그에 빠르게 삽입
예를 들어 아래에 5줄의 내용이 있고 각 줄의 내용이 다릅니다. 예를 들어 Baidu의 뉴스 목록은 다음과 같습니다.
이제 이 내용을 아래의 li 태그 내부의 a 태그에 빠르게 삽입하고 싶습니다.
1.aaa
2.bbbbbb
3.ccccc
4.ddddddd
5.eeee
<ul>
<li><a></a></li>
<li><a></a></li>
<li><a></a></li>
<li><a></a></li>
<li><a></a></li>
</ul>
이는 webstorm의 행 선택 모드를 통해 달성할 수 있습니다.
구현 방법:
1단계:
alt+shift+insert 또는 마우스 오른쪽 버튼을 눌러 열 선택 모드를 선택합니다.
먼저 이 기능을 활성화해야 합니다.
2단계:
삽입할 텍스트 콘텐츠를 선택합니다. 반드시 행 선택 모드에서 선택하십시오. 일반 모드에서는 문제가 발생합니다.
3단계:
레이블 중간으로 이동하여 여러 줄을 선택하면 ctrl+v를 사용하여 내용을 레이블에 빠르게 삽입할 수 있습니다.
마지막으로 다음과 같은 효과를 얻을 수 있습니다.
<ul>
<li><a>1.aaa</a></li>
<li><a>2.bbbb</a></li>
<li><a>3.cccc</a></li>
<li><a>4.dddd</a></li>
<li><a>5.eee</a></li>
</ul>
행 선택 모드를 사용하여 여러 행 삽입
그러면 위의 기능을 구현할 때 href 속성을 추가하는 것을 잊을 수 있습니다.이 때 여전히 행 선택 기능을 사용하여 여러 행을 빠르게 삽입할 수 있습니다.
<ul>
<li><a href="#">1.aaaaa</a></li>
<li><a href="#">2.bbb </a></li>
<li><a href="#">3.ccc </a></li>
<li><a href="#">4.dddd </a></li>
<li><a href="#">5.eee </a></li>
</ul>
1단계:
alt+shift+insert 또는 마우스 오른쪽 버튼을 눌러 열 선택 모드를 선택합니다.
먼저 이 기능을 활성화해야 합니다.
2단계:
여러 줄을 선택하고 삽입할 텍스트 내용을 입력합니다.
신속하게 요소 생성
1. 빠르게 parent-child elements.div1
>div2>div3를 생성한 후 탭 키를 눌러 다음 코드를 빠르게 생성합니다.
<div class="div1">
<div class="div2">
<div class="div3"></div>
</div>
</div>
2. 여러 가로 요소
.div1+.div2+.div3을 빠르게 생성한 다음 탭을 눌러 다음 코드를 빠르게 생성합니다.
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
3. n개의 수평 elements.div $*5 생성을 시작한
다음 탭을 누릅니다.
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
<div class="div5"></div>
번역 플러그인
때로는 변수의 영어가 무엇인지 모르고 브라우저를 여는 것이 너무 느리면 번역 플러그인을 사용하여 빠르게 번역할 수 있습니다.
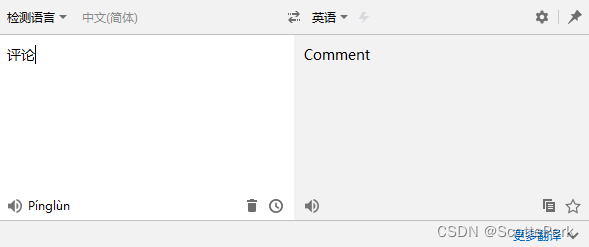
이것은 가장 많이 사용되는 것으로 webstorm의 오른쪽 상단 모서리에 작은 아이콘을 추가하고 빠른 번역을 클릭합니다.

주로 번역을 입력하는 데 사용되며 물론 이 플러그인은 단어 번역에도 사용할 수 있습니다.

그리고 그것은 매우 강력한 문서를 번역할 수 있습니다.