Базовый пример реализации onlyOffice+vue
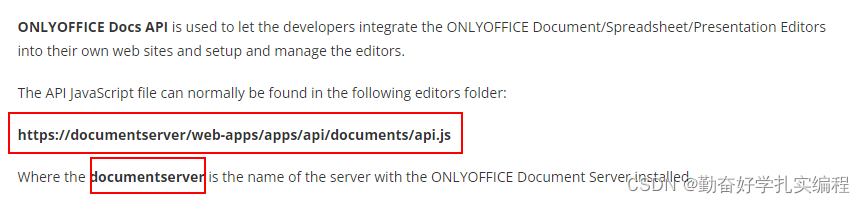
Так как сервис onlyoffice необходимо интегрировать в недавний проект, то обратитесь к официальному сайту и кейсам некоторых других блоггеров и запишите его самостоятельно 1. Сначала установите

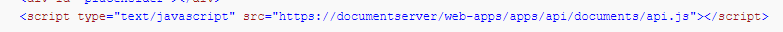
API в официальном документе на сервер, а затем получите статический адрес API на сервере, использовать Тег script внесен в файл index.html

проекта . Импортируемый адрес - это адрес API на сервере . Этот адрес в официальном документе использовать нельзя. Необходимо настройте его самостоятельно. Только после настройки этого шага его можно будет использовать, когда onlyoffice будет создан позже. Если вы не понимаете, вы можете спросить своих старших
2. После настройки переходим в проект для создания нового vue файла, пишем его по формату официального документа, просто пишем div и привязываем к нему id 3. Теперь начинаем писать содержимое конфигурации,

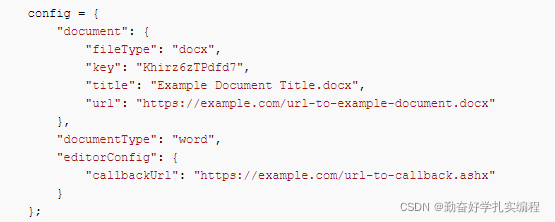
которое необходимый параметр для создания экземпляра onlyoffice

Здесь требуется конфигурация , то есть
конфигурация , написанная в официальном документе . он сначала будет искать его в кеше по нему), если это просто триал в начале, то можно сначала дать пустую строку
title : имя файла
url : абсолютный путь файла для рендеринга, этот параметр очень важно, он передает не локальный адрес файла, а файл нужно передать на сервер, от которого зависит проект, а затем url-адрес файла на сервере (для этого обычно требуется back-end support
) .
_ _
_ _ назначенной службы хранения документов. Для пробного использования вы можете сначала передать пустую строку. Не влияет на создание экземпляра.
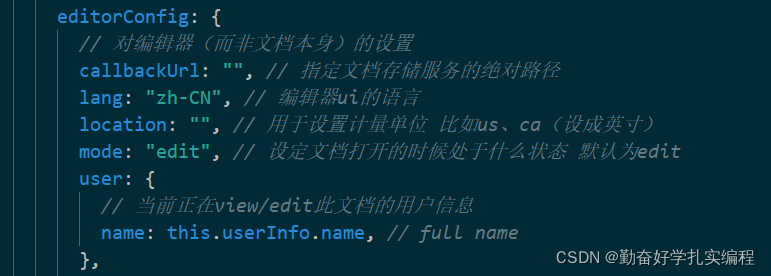
В конфигурации edifConfig есть несколько часто используемых конфигураций:

если у вас есть другие потребности, вы можете перейти к официальному документу
4. Наконец , создайте экземпляр объекта:


5. Интерфейс обратного вызова CallbackUrl : здесь вы можете позволить бэкенду определять интерфейс по своему желанию, метод запроса — post, и onlyoffice будет автоматически вызывать этот интерфейс через 10 секунд после закрытия страницы или после того, как пользователь завершит редактирование, ручной запуск не требуется, и интерфейс будет называться позже
{
"error":0
}
Это возвращает тело, в противном случае onlyoffice сообщит об ошибке после его создания.
Вот мой собственный код создания экземпляра для справки:
<template>
<div id="office">
<div id="container"></div>
</div>
</template>
<script>
import {
mapGetters, mapActions } from "vuex";
export default {
name: "office",
data() {
return {
container: `officeContent${
parseInt(Math.random(0, 1) * 100000)}`,
};
},
computed: {
...mapGetters(["cycleInfo", "userInfo"]) },
methods: {
/**
* @description: 实例化onlyoffice对象,渲染到页面
* @params: {Object}
* @author: yanyingxin
*/
initOffice(option) {
// debugger
console.log('init');
try {
let fileType = "xlsx";
let documentType = "spreadsheet";
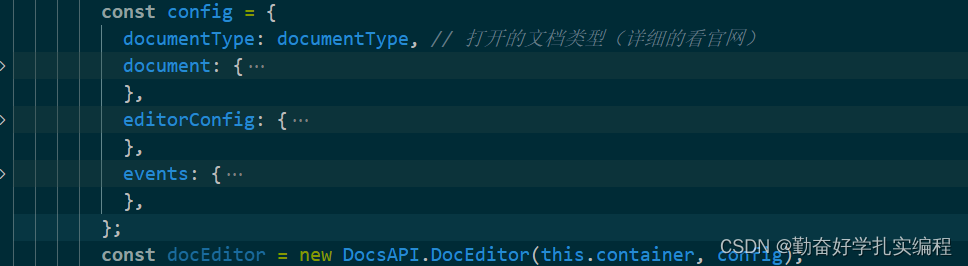
const config = {
documentType: documentType, // 打开的文档类型(详细的看官网)
document: {
// 这个字段包含了对文档本身的设置
fileType: fileType, // 文件类型,必须小写
key: "", // 给服务端用的唯一id,同一个id就会获取服务器缓存里的文件(有这个key,就会先根据它去缓存里找),文件一旦被保存过或者修改过,就对应一个新的id;url也能做key但是不能有特殊字符并且长度小于128字符长度
title: option.title, // 文件名
url: option.url, // 必须绝对路径,源文件所在的地方
permissions: {
// 权限控制
// fillForms: true,
// comment: false, // 评论功能的开关
copy: true, // 允许复制内容
download: true, // 是否允许下载(其实就是另存为,因为保存就是保存在服务器)
edit: true, // 是否允许编辑文档(这里是历史记录,不允许编辑)
print: true, // 是否允许打印
review: true, // 可编辑时才可用,功能没试过,应该是协同编辑下的评审
save: true,
},
},
editorConfig: {
// 对编辑器(而非文档本身)的设置
callbackUrl: `${
process.env.DMS_URL}/xx/xx/config_parser/callback?cycle_id=${
option.cycleId}&project_id=${
option.projectId}&fileName=${
option.title}`,// 指定文档存储服务的绝对路径
lang: "zh-CN", // 编辑器ui的语言
location: "", // 用于设置计量单位 比如us、ca(设成英寸)
mode: "edit", // 设定文档打开的时候处于什么状态 默认为edit
user: {
// 当前正在view/edit此文档的用户信息
name: this.userInfo.name, // full name
},
customization: {
// autosave: false,
forcesave: true, // 启用保存按钮
logo: {
image: "http://minio.xxx.com:xxxx/xx/xx.png",
imageEmbedded: "http://xx.xx.xxx.xx/favicon-7.ico",
url: "http://xxx.com.cn",
},
customer: {
address: "xx市xx区xx路700号",
info: "提供高效、协调的团队协作方式",
mail: "[email protected]",
name: "KR",
www: "http://xxx.com.cn",
},
},
},
events: {
onRequestSaveAs: () => {
console.log("save file>>>>>>>>>>>>>>");
},
},
};
console.log('config', config);
const docEditor = new DocsAPI.DocEditor("container", config);
} catch (error) {
console.log("error", error);
}
},
},
};
</script>
<style>
iframe {
height: 700px !important;
border: 2px #ccd0dc solid;
}
</style>
Этот код нельзя копировать и вставлять напрямую.Некоторые параметры в нем нужно настроить и добавить, прежде чем их можно будет использовать, но общая логика и структура таковы.Я надеюсь, что это будет полезно будущим поколениям.