Связанные курсы: http://hdjc8.com/hdjc/swiftUI/
По сравнению с простыми цветами, использование градиентной технологии может сделать изображение богаче и дать людям более сильное визуальное воздействие. Этот урок демонстрирует использование линейных градиентов.
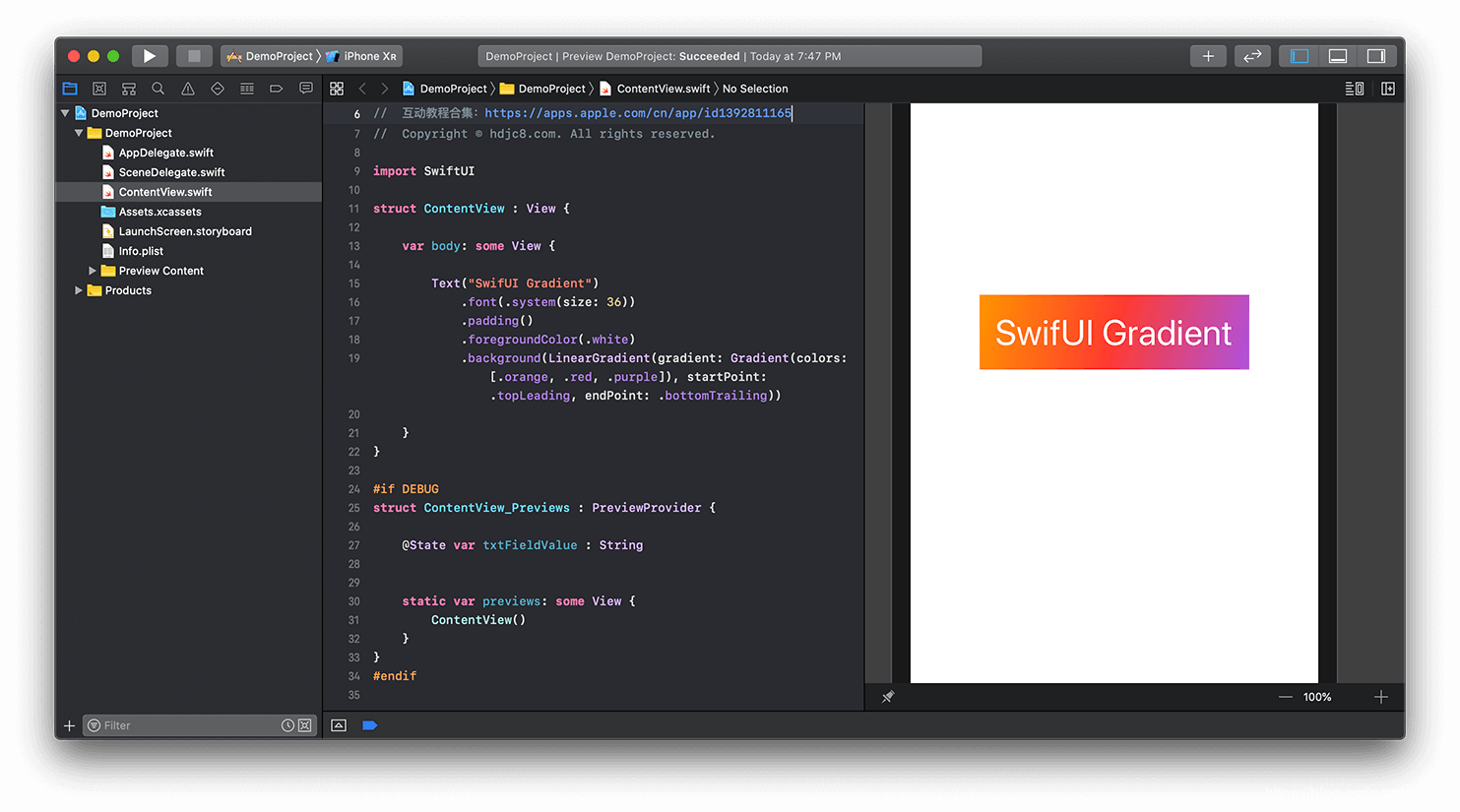
Используйте LinearGradien, чтобы нарисовать фон с линейным цветным градиентом.
Образец кода:
Text("SwifUI Gradient")
.font(.system(size: 36))//设置文本视图的字体尺寸为36,增加文字的尺寸。
.padding()//设置文本视图的间距,增加文本视图的内边距。
.foregroundColor(.white)//接着设置文本的颜色为白色,以突出作为背景存在的线性渐变。
//给文本视图添加一个背景,线性渐变将被放入小括号之内。
//创建一个线性渐变,起始颜色为橙色,中间颜色为红色,终点颜色为紫色。
//渐变的起点位于文本视图的左上角,渐变的终点位于文本视图的右下角。
//最后将渐变的起点修改为文本视图的右上角,终点修改为文本视图的左下角,然后对比预览窗口渐变效果的变化。
.background(LinearGradient(gradient: Gradient(colors: [.orange, .red, .purple]), startPoint: .topLeading, endPoint: .bottomTrailing))
}Посмотреть Результаты: