Предисловие:
Здесь рассказывается об использовании vuex в личных проектах. Vuex в основном используется для прямой передачи значений между различными уровнями компонентов.
Логика анализа:
Страница a и страница b имеют разную логику, событие щелчка страницы, страница b должна иметь возможность отслеживать
Введение vuex: разделение на 4 состояния
1、state 这里跟我们页面上的data很类似是定义变量的
2、mutations vuex的逻辑操作修改都在这个阶段里面进行
3、actions vuex里面 如果想请求后台的话,必须在这个阶段里面进行
4、getters 在这个阶段,可以把state里面的值发送出去,页面也需要监听这个阶段的值
因为我们的vuex可能分为很多模块,这里就需要用到他的 modules
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user' //其中一个模块
import getters from './getters'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
user, //注册在这里
},
getters
})
export default storeШаги личного использования:
Один определяет, что нужно в vuex

Сначала создайте такую папку магазина, содержимое файла user.js выглядит следующим образом
const user = {
state: {
menuClick: {},//当前点击的情况
sbzqClick:{},
},
mutations: {
//修改state里面的menuClick
SET_MENU_CLCIK: (state, data) => {
state.menuClick = data
},
SET_SBZQ_CLCIK: (state, data) => {
state.sbzqClick = data
},
},
actions: {
}
}
export default userСодержимое в getters.js выглядит так
const getters = {
menuClick: state => state.user.menuClick,
sbzqClick:state => state.user.sbzqClick,
}
export default getters
Содержимое index.js выглядит так
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user'
import getters from './getters'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
user, },
getters
})
export default store
Во-вторых, решить фактическую кросс-компонентную передачу кликов
Теперь у нас есть такая проблема

Щелкните строку меню слева и хотите изменить значение в раскрывающемся списке отчетного периода справа? ? ? ? Как это сделать Идея такая:
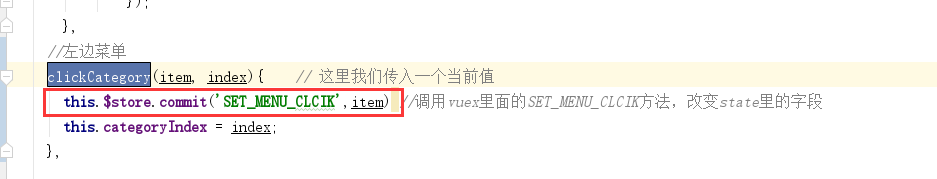
1. Сначала мы записываем событие отправки в метод события щелчка компонента A. Посмотрите на картинку, чтобы объяснить 
 эту часть конкретного статуса, отправляемого строкой меню справа ;
эту часть конкретного статуса, отправляемого строкой меню справа ;
Далее идет конкретная операция в нашем vuex, посмотрите на картинку 

Затем мы получаем и используем его в компоненте b , первый шаг - ввести: (это предложение должно быть введено)
import { mapGetters, mapActions } from 'vuex' Второй шаг:
Код bia подходит для следующей операции
computed: {
...mapGetters(['menuClick'])
},
watch: {
...mapGetters(['menuClick']),
/**
* 用vuex实时监听state里面menuClick的变换
* */
menuClick(val){
let djxh = val.djxh
this.sbzjxVal = '';//默认
this.getYear(djxh);
}
},