- Руководство для новичков w3cschool. CHM (Tencent Weiyun): https://share.weiyun.com/c1FaX6ZD
оглавление
HTML tag_form tag_form элемент input1
HTML tag_form tag_form элемент input2
HTML tag_form tag_form выбор элемента
Раздел 3 Ярлык формы
Сегодняшний контент
- HTML-теги: теги формы
- CSS
HTML tags_form tags_overview
* Форма:
* Концепция: Используется для сбора данных, введенных пользователем (используется для взаимодействия с сервером).
* form: используется для определения формы. Диапазон может быть определен, и диапазон представляет собой диапазон сбора пользовательских данных.
* Атрибуты:
* действие: укажите URL-адрес отправленных данных
* метод: укажите метод отправки
* классификация: всего 7 типов, 2 наиболее часто используются
* получить:
1. Параметры запроса будут отображаться в адресной строке. Будет инкапсулировано в строке запроса (объяснено после протокола HTTP).
2. Размер параметра запроса ограничен.
3. Не очень безопасно.
* post:
2. В адресной строке не отображаются параметры запроса. Будет инкапсулировано в теле запроса (поясняется после протокола HTTP).
2. Нет ограничений на размер параметров запроса.
3. Относительно безопасно.* Для отправки данных в элемент формы: необходимо указать его атрибут name.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form action="#" method="post">
用户名:<input type="text" name="username"><br>
密码:<input name="password"><br>
<input type="submit" value="登录">
</form>
</body>
</html>HTML tag_form tag_form элемент input1
радио
флажок
метка
HTML tag_form tag_form элемент input2
* Метка элемента формы:
* ввод: вы можете изменить стиль отображения элемента с помощью значения атрибута типа
* атрибут типа:
* текст: текстовое поле ввода, значение по умолчанию
* заполнитель: укажите информацию подсказки поля ввода, когда содержимое поле ввода изменится. Информация о подсказке будет очищена автоматически
* пароль: поле ввода пароля
* радио: одно поле выбора
* Примечание:
1. Если вы хотите, чтобы несколько переключателей обеспечивали эффект одного выбора, значение атрибута имени для нескольких переключателей кнопки должны быть одинаковыми.
2. Как правило, каждая радиокнопка будет снабжена атрибутом значения, указывающим значение, отправленное после того, как она была выбрана
3. Атрибут checked, вы можете указать значение по умолчанию
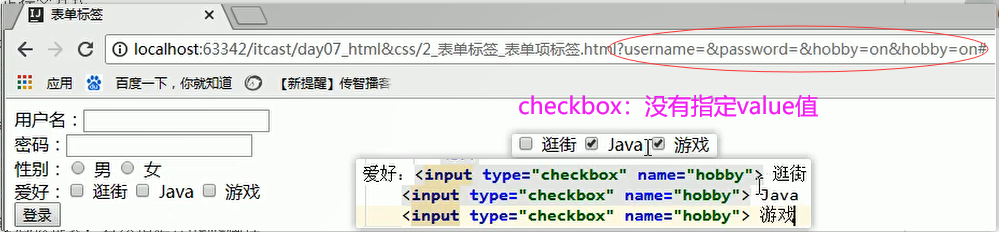
* checkbox: checkbox
* Примечание:
1. Как правило, каждый переключатель будет быть предоставлено. Укажите атрибут значения, чтобы указать значение, отправленное после его выбора.
2. В атрибуте checked можно указать значение по умолчанию.* file: поле выбора файла
* hidden: скрытый домен, используемый для отправки некоторой информации.
* Кнопка:
* отправить: кнопка отправки, вы можете отправить форму
* кнопка: обычная кнопка
* изображение: кнопка отправки изображения
* атрибут src указывает путь к изображению* label: укажите информацию о текстовом описании элемента ввода
* Примечание:
* Атрибут for метки обычно соответствует значению атрибута id ввода. Если он соответствует, щелкните в области метки, чтобы переключить поле ввода в фокус.
Скрытый домен
Палитра цветов
HTML tag_form tag_form выбор элемента
* выберите: раскрывающийся список
* подэлемент: параметр, укажите элемент списка
* текстовое поле: текстовое поле
* столбцы: укажите количество столбцов, сколько символов в каждой строке
* строки: количество строк по умолчанию.
Сводка кода формы
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form action="#" method="get">
<label for="username"> 用户名 </label>:<input type="text" name="username" placeholder="请输入用户名" id="username"><br>
密码:<input type="password" name="password" placeholder="请输入密码"><br>
性别:<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female" checked> 女
<br>
爱好:<input type="checkbox" name="hobby" value="shopping"> 逛街
<input type="checkbox" name="hobby" value="java" checked> Java
<input type="checkbox" name="hobby" value="game"> 游戏<br>
图片:<input type="file" name="file"><br>
隐藏域:<input type="hidden" name="id" value="aaa"> <br>
取色器:<input type="color" name="color"><br>
生日:<input type="date" name="birthday"> <br>
生日:<input type="datetime-local" name="birthday"> <br>
邮箱:<input type="email" name="email"> <br>
年龄:<input type="number" name="age"> <br>
省份:<select name="province">
<option value="">--请选择--</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3" selected>陕西</option>
</select><br>
自我描述:
<textarea cols="20" rows="5" name="des"></textarea>
<br>
<input type="submit" value="登录">
<input type="button" value="一个按钮"><br>
<input type="image" src="img/regbtn.jpg">
</form>
</body>
</html>HTML tag_case 1_register page
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<!--定义表单 form-->
<form action="#" method="post">
<table border="1" align="center" width="500">
<tr>
<td><label for="username">用户名</label></td>
<td><input type="text" name="username" id="username"></td>
</tr>
<tr>
<td><label for="password">密码</label></td>
<td><input type="password" name="password" id="password"></td>
</tr>
<tr>
<td><label for="email">Email</label></td>
<td><input type="email" name="email" id="email"></td>
</tr>
<tr>
<td><label for="name">姓名</label></td>
<td><input type="text" name="name" id="name"></td>
</tr>
<tr>
<td><label for="tel">手机号</label></td>
<td><input type="text" name="tel" id="tel"></td>
</tr>
<tr>
<td><label>性别</label></td>
<td><input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td><label for="birthday">出生日期</label></td>
<td><input type="date" name="birthday" id="birthday"></td>
</tr>
<tr>
<td><label for="checkcode">验证码</label></td>
<td><input type="text" name="checkcode" id="checkcode">
<img src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册"></td>
</tr>
</table>
</form>
</body>
</html>Давай ~~~