Радио селекторы различные случаи часто используются в особенности метода сегодня IVX реализован в одном селекторе быть резюме, мы хотим помочь.
1. выпадающее меню
Первый способ заключается в добавлении выпадающее меню компонент, который находится взаимодействовать с расширением сборки в классе формы. После добавления параметров ввода и списка опций , разделенных (если привязки данных могут быть связаны с одномерным массивом) с запятой. 

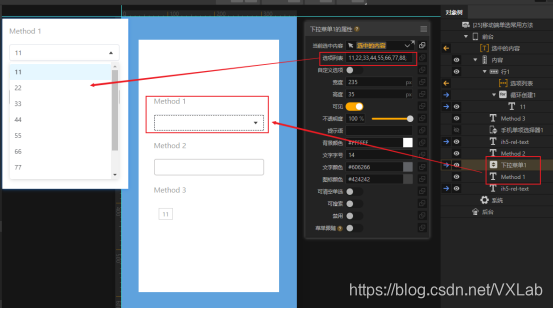
Или выберите в раскрывающемся меню , чтобы открыть опцию Настроить, а затем нажмите , чтобы развернуть компонент , чтобы добавить выпадающее меню опций, определивших содержание каждого из опций спускающегося меню. 
Наконец, добавить событие в раскрывающемся меню выберите вариант , когда мы выпадающее меню будет в свою очередь даст нам параметр выбран его текущее значение. 
2. Селектор одного телефона
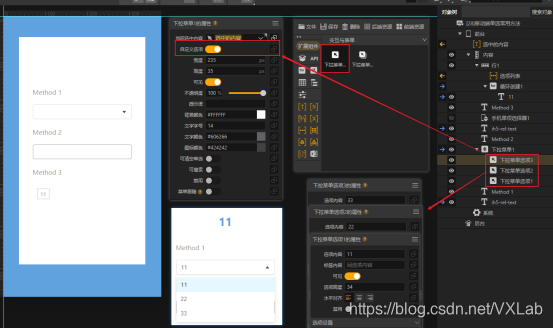
Второй способ заключается в использовании одного переключателя телефона в сборе. Телефон также расширяет индивидуальный выбор представляет собой совокупность компонентов , расположенных расширить класс селектора. 
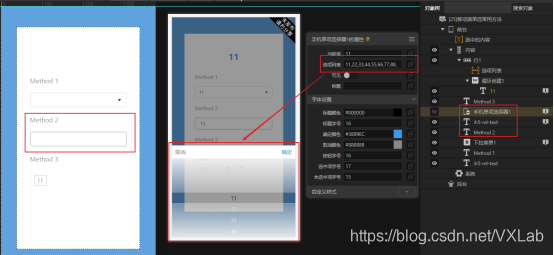
Точно так же с выпадающим меню, вы можете ввести в списке опций из опций , разделенные запятыми, или связывания одномерного массива данных. 
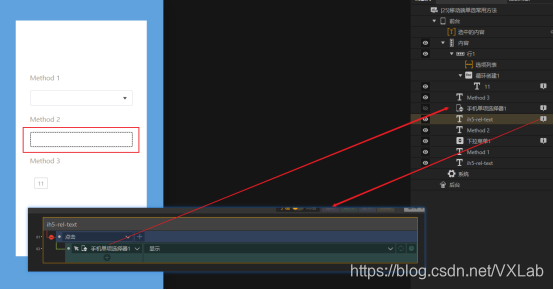
Следует отметить , что сам по себе одиночный селектор не отображается, начальное состояние скрыта. Здесь мы приводим компонент текста , чтобы добавить событие, нажмите на текст компонента на дисплее селектора. 
Когда селектор для выбора опции, один параметр возвращает селектор - текущее выбранное значение, мы можем присвоить значение мы устанавливаем хорошую переменную. 
3. Создайте петлю
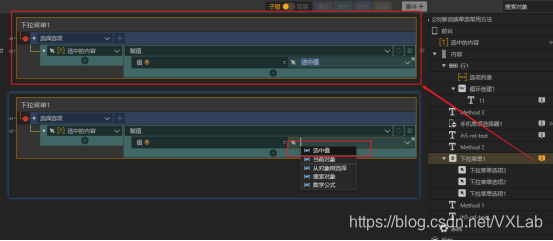
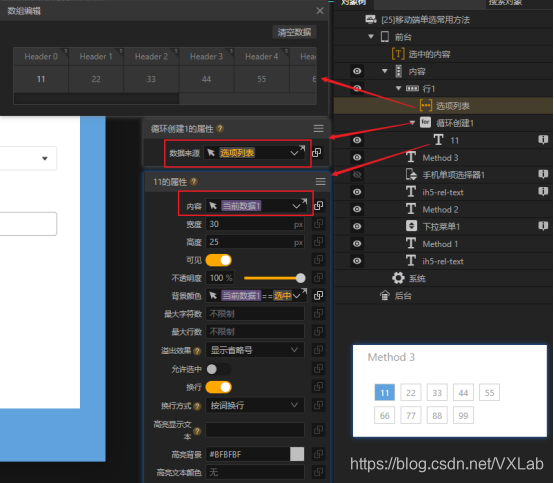
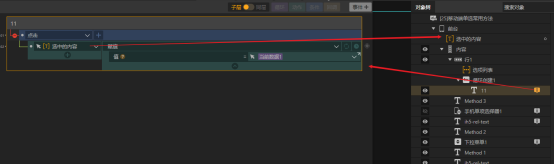
третий использовать цикл для создания, создать цикл , который принимает массив в качестве источника данных, мы первые записи данных в один одномерный массив, и связывание данных. На этом этапе вы можете поставить опции созданы вне, эффект проявляется. 
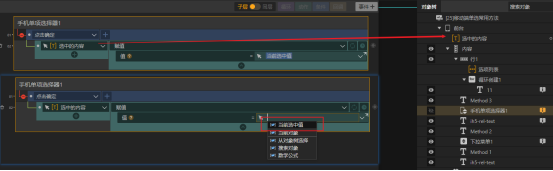
Далее, мы добавим событие к следующему текстовому компоненту для контейнера, нажмите на тексте , когда данные , относящиеся к текущему тексту текстовой переменным мы устанавливаем хороший - «выбранный контент.» Таким образом, каждый раз , когда цикл создан в рамках вариантов только один вариант и «выбранный контент» одно и то же. (Если вы не установили два или более вариантов точно такое же имя, оно не должно быть так расточной оправке)
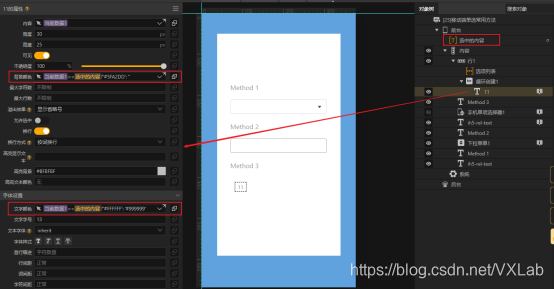
Последним шагом является выбор параметров отображения может быть открыт для других вариантов с отличием. Троичное выражение , используемое здесь, в настоящее время данные 11,22,33 каждый компонент текста, и так далее, «выбранный контент» является 11,22,33 и другими вариантами , которые мы нажимаем на текстовом компоненте перед текущие данные 1. Каждый компонент текста будет судить их текущие данные и «выбранный контент» 1 равны, равен цвету фона в синем # 5FA2DD, цвет текста #FFFFFF, не совпадает с фоном цветных дисплеев опорожнить, а именно прозрачность, шрифт цветного дисплея серый # 999999. 
Она подводит итог
реализации этих трех наиболее часто используется мобильный терминал функция индивидуального выбора, и приглашаем продолжать добавлять. По индивидуальному выбору, наиболее важным является возможность отображения списка и получить пользователь , выбранный вариант, а затем вернуться, до тех пор , как это можно считать для удовлетворения он реализует функцию одного выбора.