prefácio
Nesta secção, o final jQuery efeito deslizante. Documentação O exemplo seguinte link de download de código.
código da página
navigator2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>导航栏</title>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
(function ($) {
$(function () {
nav();
});
function nav() {
var $liCur = $(".nav-box ul li.cur"),
curP = $liCur.position().left,
curW = $liCur.outerWidth(true),
$slider = $(".nav-line"),
$targetEle = $(".nav-box ul li a"),
$navBox = $(".nav-box");
$slider.stop(true, true).animate({
"left":curP,
"width":curW
});
$targetEle.mouseenter(function () {
var $_parent = $(this).parent(),
_width = $_parent.outerWidth(true),
posL = $_parent.position().left;
$slider.stop(true, true).animate({
"left":posL,
"width":_width
}, "fast");
});
$navBox.mouseleave(function (cur, wid) {
cur = curP;
wid = curW;
$slider.stop(true, true).animate({
"left":cur,
"width":wid
}, "fast");
});
};
})(jQuery);
</script>
<style type="text/css">
body{margin: 0; }
ul, li{margin: 0; padding: 0;}
a{text-decoration: none;}
.banner{
width: 100%;
height: 70px;
/*background-color: yellow;*/
}
.nav-box{
width: 50%;
float: right;
position: relative;
top: 35px;
/* background-color: darkgray;*/
}
.nav-box ul{
list-style: none;
}
.nav-box ul li{
float: left;
font-size: 14px;
font-family: "微软雅黑";
height: 30px;
line-height: 30px;
padding: 0 12px;
/* background-color: #F5F5F5;*/
}
.nav-box .nav-line {
background: none repeat scroll 0 0 #35C4FD;
bottom: 0;
font-size: 0;
height: 2px;
left: 0;
line-height: 2px;
position: absolute;
width: 52px;
}
</style>
</head>
<body>
<div class="banner" >
<div class="nav-box">
<ul>
<li class="cur"><a href="#">首页</a></li>
<li><a href="#">论坛</a></li>
<li><a href="#">商务合作</a></li>
<li><a href="#">下载专区</a></li>
<li><a href="#">关于我们</a></li>
</ul>
<div class="nav-line" ></div>
</div>
</div>
</body>
</html>
A seguinte análise das páginas de código envolvidos.
em jQuery $ (function () {}) e (function ($) {}) (jQuery), $ (documento) diferença .ready (function () {}) de
Primeiro, olhe para o navigator2.html estrutura de código JS:
(Function ($) {
$ (Function () {
não ();
});
função nav () {/ * Conteúdo * /};
}) (JQuery);
1, em (function ($) {}) (jQuery)
princípio:
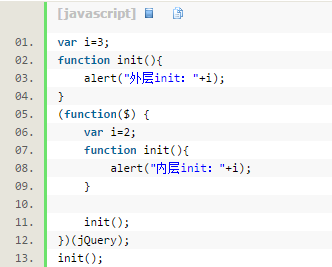
Esta é realmente uma função anônima, tal função (arg) {...}, que define uma função anônima, os parâmetros para arg, a chamada de função e, depois que a função está escrito nos suportes e argumentos, uma vez que o operador função de prioridade em si precisa parênteses, a saber: (function (arg) {...}) (param), o que equivale a um parâmetro definido arg função anônima como um parâmetro e chamando este param função anônima.
Tal usado nesta seção (function ($) {...}) (jQuery) não é difícil entender a razão pela qual o uso de apenas US $ parâmetro, para não entrar em conflito com outras bibliotecas, os corresponde discussão com jQuery
saída da função (s) {...};
saída (jQuery);
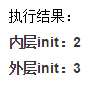
papel:
O maior benefício dessa abordagem é a formação de encerramentos em (() {...} função $ ) funções e variáveis (o jQuery) definidos dentro válida apenas dentro desta faixa, se formado, o conceito de função privada variáveis privadas . Por exemplo:
2, (function () {...}) $; jQuery (function ($) {...}); $ (Document) .ready (function () {...})
Na verdade, o papel destes três é o mesmo, mas a formulação é diferente.
fontes de referência, clique aqui para entrar
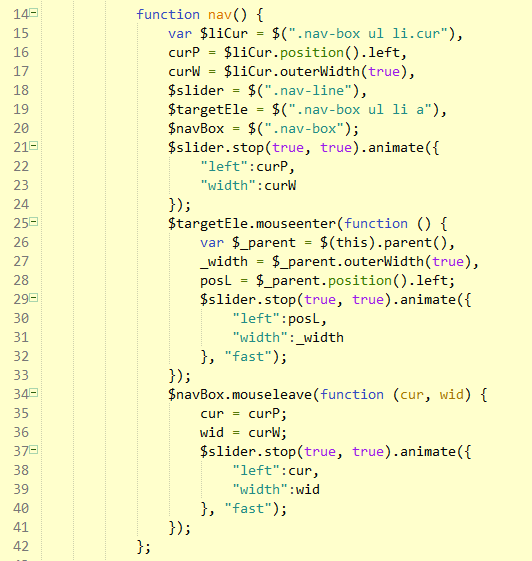
O conteúdo seguinte análise função nav ()
15 linhas de 20 linhas e declaram variáveis definem
Linha 15: Elemento Get, ou seja, de classe li elemento cur
16 linhas: $ (selector) .position () Obtém o elemento selector informações posição absoluta na página atual
Linha 17: Retorna a largura do elemento outerWidth (true) método (incluindo margens, bordas e preenchimento).
Linha 18: Obter o declínio no artigo
Linha 19: Obter todos os elementos em uma camada ul li nav-box
Linha 20: Obter camada nav-box
Linha 21-24: Cerca de US $ (selector) .Stop (stopAll, gotoEnd) uso de explicação, por favor clique aqui para entrar , desviou para conseguir a função uma vez que a página é carregada, a camada de parada-line nav para os elementos $ liCur atuais abaixo, e com $ liCur de igual comprimento largura.
Linha 25-33: Isso define o $ targetEle mouse movido evento, mesmo se a camada nav-line atual mover o mouse para colocar o título de navegação.
Linha 34-41: Isso define o $ navbox mouse para fora do evento, completou a mesma função e 21-24 linhas.
armazenamento separado JS
Você pode ver pela navigator2.html conteúdo, embora o efeito de deslizamento pode ser feito, mas se tivermos aboutus.html, download.html e outras páginas, ou a necessidade de código, se somarmos o mesmo código seria muito redundante, e agora a este código é estruturado em um arquivo .js, como se segue
web.js conteúdo
(function($) {
$(function () {
nav();
});
function nav() {
var $liCur = $(".nav-box ul li.cur"),
curP = $liCur.position().left,
curW = $liCur.outerWidth(true),
$slider = $(".nav-line"),
$targetEle = $(".nav-box ul li a"),
$navBox = $(".nav-box");
$slider.stop(true, true).animate({
"left":curP,
"width":curW
});
$targetEle.mouseenter(function () {
var $_parent = $(this).parent(),
_width = $_parent.outerWidth(true),
posL = $_parent.position().left;
$slider.stop(true, true).animate({
"left":posL,
"width":_width
}, "fast");
});
$navBox.mouseleave(function (cur, wid) {
cur = curP;
wid = curW;
$slider.stop(true, true).animate({
"left":cur,
"width":wid
}, "fast");
});
};
})(jQuery);
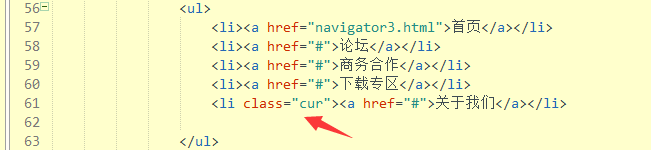
Neste momento, o qual é incorporado dentro navigator3.html
Como o resto do conteúdo e navigator2.html, efeito de deslizamento pode ser concluída neste momento. Se nós temos uma outra interface, tais como about.html, então simplesmente class = "cur" uma mudança de posição, como se segue
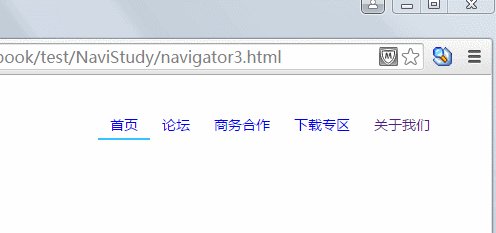
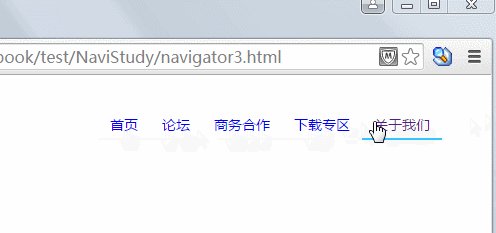
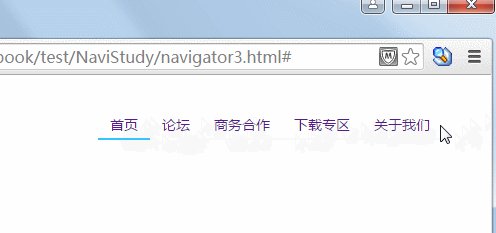
O efeito é o seguinte:
Os códigos de engenharia festival clique aqui para baixar
epílogo
Originalmente barra de navegação que terminou, mas não encontrou um problema, a próxima seção de repetição.