modelo de caixa
A página web tem um monte de elementos HTML, e cada elemento HTML pode ser representado como uma caixa retangular, modelo de caixa CSS descreve precisamente a existência destes caixa retangular.
modelo de caixa CSS tem quatro lados: borda da margem (Edge Margem) , ponta de fronteira (Border EGDE) , o lado de enchimento (o preenchimento Edge) , o lado de conteúdo (o Edge conteúdo) , os quatro lados do interior é dividido em quatro regiões : área de conteúdo , zonas de preenchimento , as áreas de fronteira , a área de margem (área de conteúdo, a área de enchimento, fronteira área e área de margem).

- área de conteúdo (área de conteúdo) é uma área que contém o conteúdo real do elemento
- área estofamento (Área preenchimento) é estendendo-se para a borda em torno do preenchimento. Se a área de conteúdo definir a cor ou imagem de fundo, esses estilos será estendido para estofamento.
- região da moldura (área Border) que compreende uma região de fronteira, acolchoar a área estendida.
- região de margem (área de margem) estendido com a área de região em branco quadro para separar elementos adjacentes.
O seu tamanho pode ser controlada pelas propriedades CSS (largura, altura, espaçamento, borda e margem).
caixa-de dimensionamento (propriedades CSS3)
1. O valor da caixa-sizing
box-sizing: content-box; /*默认值*/
box-sizing: border-box;2. Efeito de dimensionamento de caixa
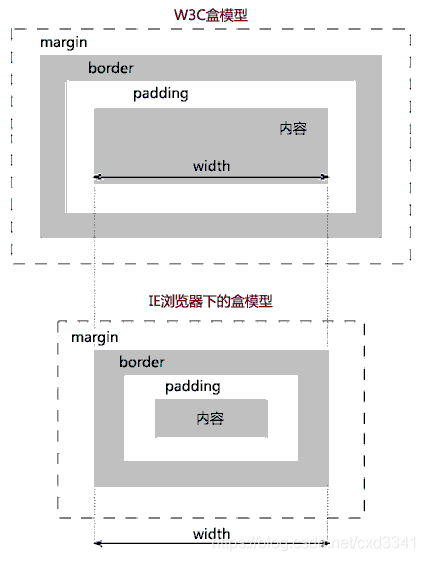
Box-dimensionamento do papel é dizer o modelo de caixa navegador usando o modelo de caixa W3C, ou modelo de caixa IE.
Quando o valor de dimensionamento de caixa de conteúdo de caixa (padrão), o seu tamanho é calculado como:
width = content-width;
height = content-height;Quando a caixa de dimensionamento valor de border-box, o seu tamanho é calculado como:
width = content-width + padding-left + padding-right + border-left-width + border-right-width;
height = content-height + padding-top + padding-bottom + border-top-height + border-bottom-height;Não importa o valor, o tamanho da caixa é o mesmo, não é o mesmo que a capacidade da caixa: