Diretório do artigo
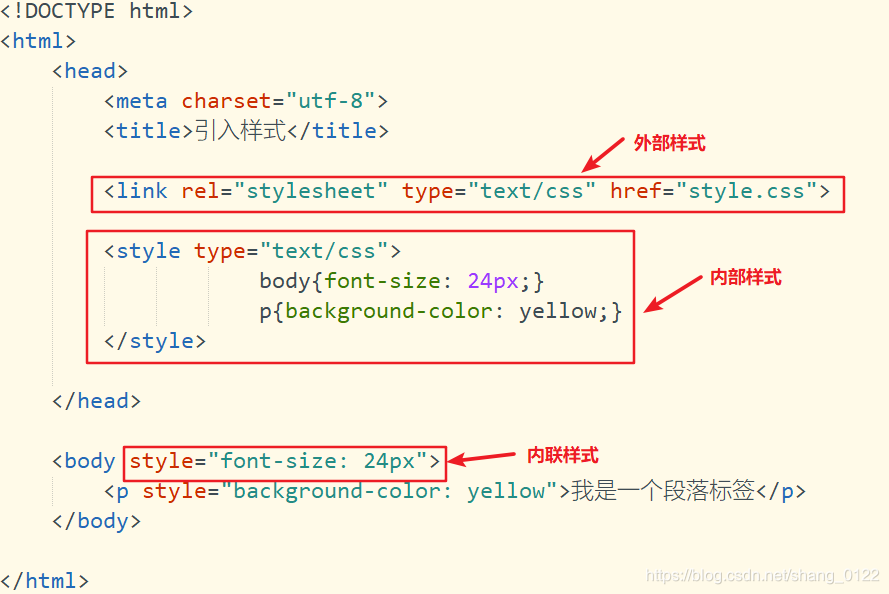
Um estilo CSS três

Em segundo lugar, operando o estilo CSS inline DOM
Modificar (set) sintaxe estilo
- Elementos .Style. Estilo estilo name = valor
Leia sintaxe estilo
- Elementos .Style. Nome do estilo
Por exemplo:
1. Escrever uma caixa mais CSS estilos simples
estilo CSS da seguinte forma:
#box1{
width: 200px;
height: 200px;
background-color: #FF0000;
}
2. Modificar estilo mais uma btn01
btn01.onclick=function(){
var box1= document.getElementById("box1");
//修改box1样式
box1.style.width = "300px";
box1.style.height = "300px";
box1.style.backgroundColor="yellow";
};
3. além de um estilo btn02 leitura
btn02.onclick = function(){
//读取box1的样式
alert(box1.style.width);
}
notas:
-
nome do estilo css contém - nomenclatura vez corcunda, ir - a primeira letra maiúscula
, tais como: background-color se torna backgroundColor -
Estilo do mais importante, js não modificar os estilos originais
, tais como: background-color :! # FF0000 importante;
