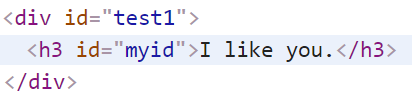
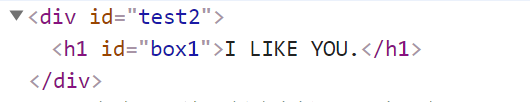
1 <! DOCTYPE html> 2 <html lang = " en " > 3 <head> 4 <meta charset = " UTF-8 " > 5 <meta name = " viewport " content = " width = device-width, escala inicial = 1,0 " > 6 <título> Documento </ título> 7 <script src = " ../js/react.development.js " > </ script> 8 <script src = " ../js/react-dom. desenvolvimento.js " > </ script> 9; 20 Var = React.createElement VH3 ( ' H3 ' , {ID: ' MyID ' }, MSG); // Criar Virtual do DOM 21 é ReactDOM.render (VH3, document.getElementById ( ' test1 ' )); // tornar a verdadeira página 22 </ script> 23 é 24 <- a segunda maneira :! JSX criar um virtual objetos de elemento DOM -> 25 <script type = " text / Babel " > 26 é var VDOM = <ID h1 de MyID = {}> {msg.toUpperCase ( )} </ h1> // criar virtual DOM 27 ReactDOM.render (VDOM, document.getElementById ( " test2 "));// rende a verdadeira página 28 </ script>