DOM Virtual
- js alternativa real para objectos DOM, mudança para evitar refluxo (re-fundidas), render em tempo real para processar a função de DOM
- caminho declaração

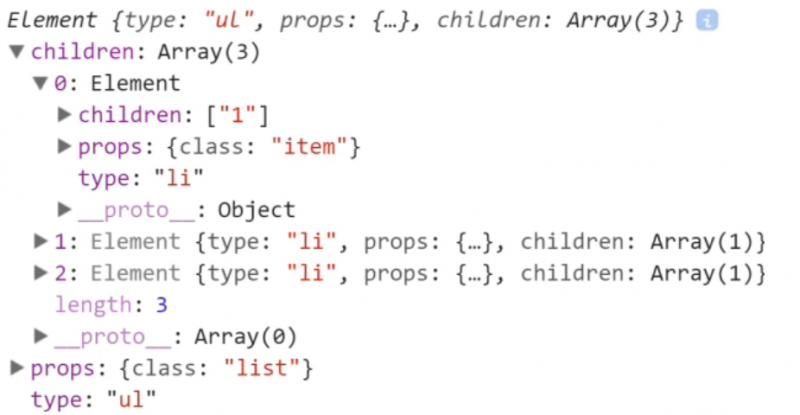
- Os olhares de saída como

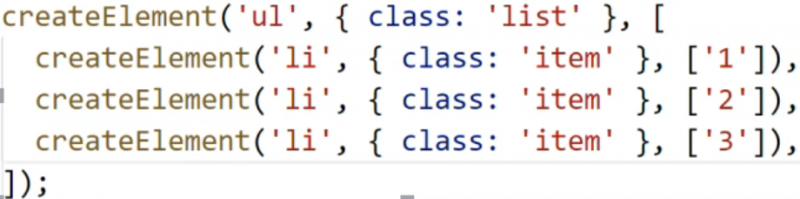
DOM propriedade real realization renda gerador de função
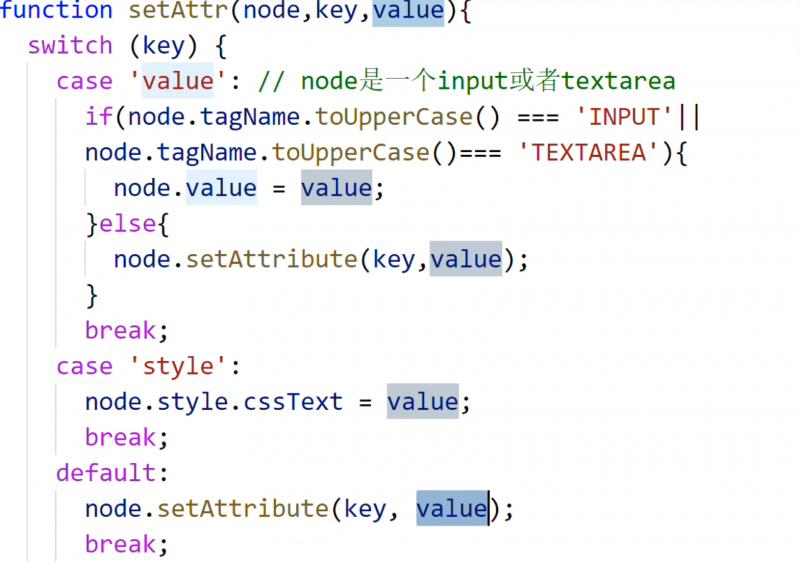
- Definindo propriedades

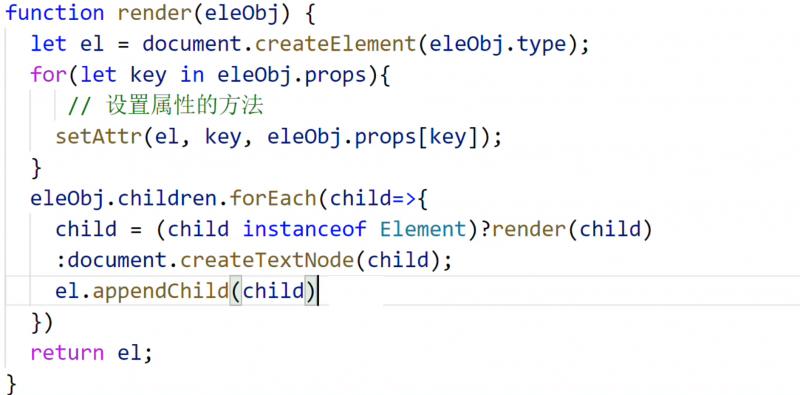
- função de tornar

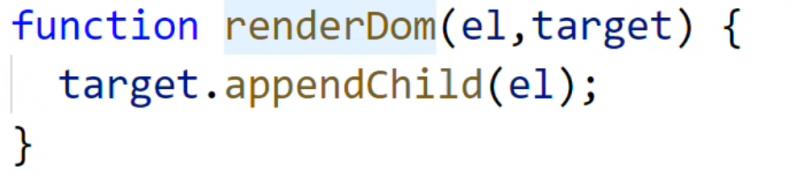
- função de renderização

algoritmos de diff
- algoritmo de diff é realmente o DOM comparar diferentes tipo de algoritmo (Virtual desempenho relativamente mais econômico)
__ Patch: usado para atualizar as tarefas DOM __
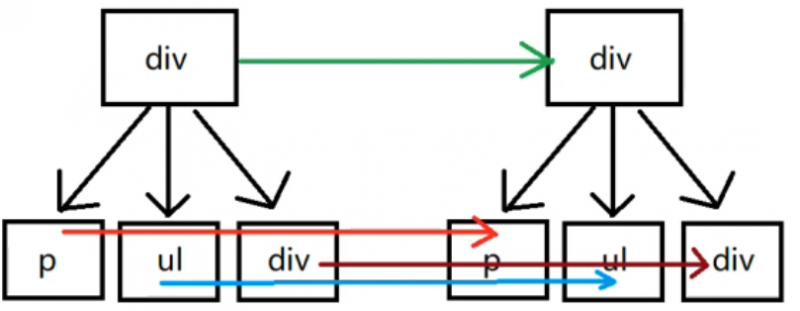
As regras de comparação
- Contraste mesmo nível
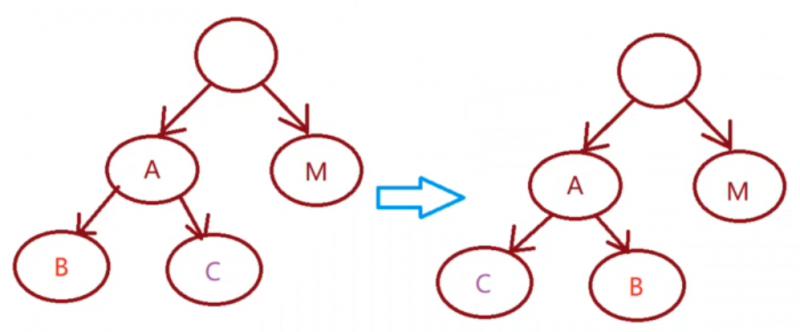
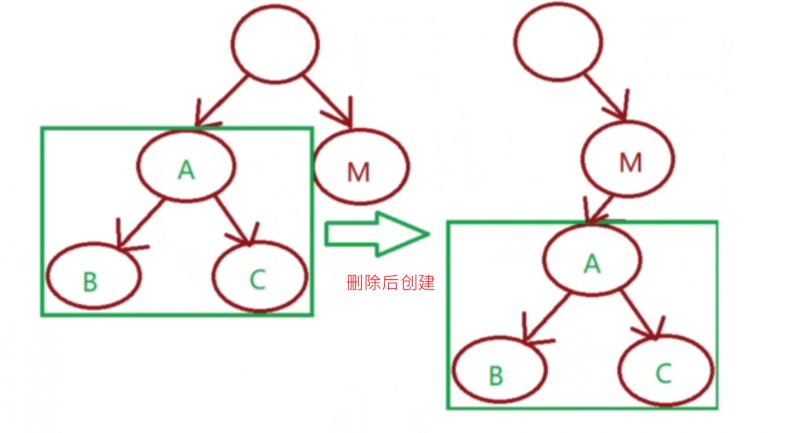
- Sem contraste de nível cruz (sem A__ __A de exclusão)

- Ao mesmo multiplexação nível
regras de navegação
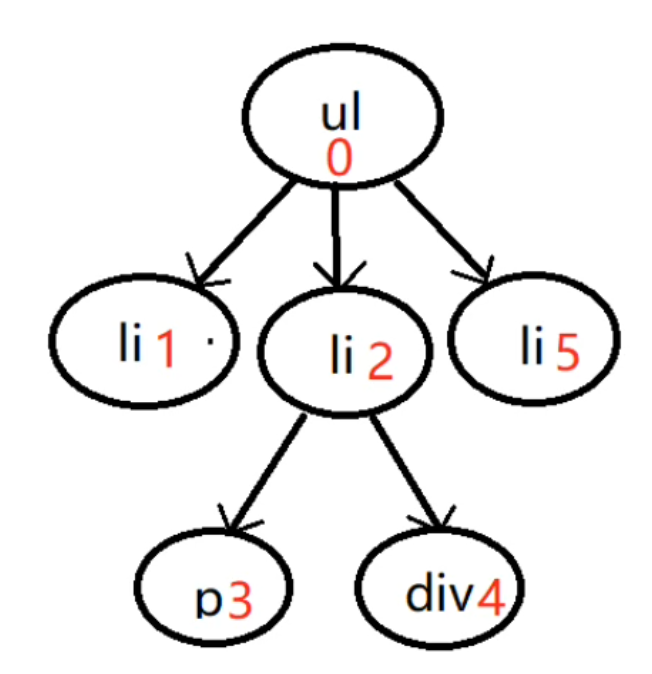
- Preorder profundidade-primeiro percurso (no sentido de sub inferior percorrida a partir do nó da raiz)

- 125 chamado em largura primeiro
- 12345-Profundidade primeiro
função diff para alcançar
- governar idéias Comparar
-
- O mesmo tipo, compare atributos, diferentes atributos para gerar remendo remendos
{type:'ATTRS',attrs:{class:'xx'} } - O novo nó não existe no DOM originais
{type:'REMOVE',index:xxx} - Diferentes tipos de nós, substituto direto
{type:'REPLACE',newNode:xxx} - mudança de texto
{type:'TEXT',text:'xxx'}
- O mesmo tipo, compare atributos, diferentes atributos para gerar remendo remendos
-