1. Como cabeçalhos das colunas da tabela personalizada:
< Uma mesa- : Colunas = "colunas" : dataSource = "dataSource" > < extensão ranhura = "customTitle" > < a-ícone tipo = "sorriso-o" /> Nome </ palmo > </ a-mesa >
Colunas = const [ { dataIndex The: 'Nome' , // cabeça de lista personalizada, você não pode definir o atributo título align = left: 'esquerda' , ranhuras: {title: 'customTitle' } // ranhuras é aqui definido como uma propriedade, e um conjunto atributo título } ]
A página será processado como segue:

2. Como configurar um estilo de linha única personalizada
<A- Tabela : Colunas = "colunas" : a fonte de dados = "a fonte de dados"> <slot de extensão = "Action" slot-scope = "Record, índice"> // valor passado aqui são: registro: a linha atual originais dados, o índice: o índice do atual linha <a @click="handleEdit(record.key)"> editar </a> </ span> </ a Tabela->
Colunas = const [ { título: 'Título Menu' dataIndex: 'Nome' , // valores dataIndex correspondentes aos dados de coluna no correspondente item de dados Key
Key: 'Nome', = alinhar à esquerda: 'esquerda' , }, { título: 'operação' ,
Key: 'Ação' dataIndex o: 'Ação' , largura: '30% ' scopedSlots: {customRender: ' Ação '}, // esta linha personalizada renderizador esta linha align = esquerda:' Center ' } ]
Página é mostrada abaixo:

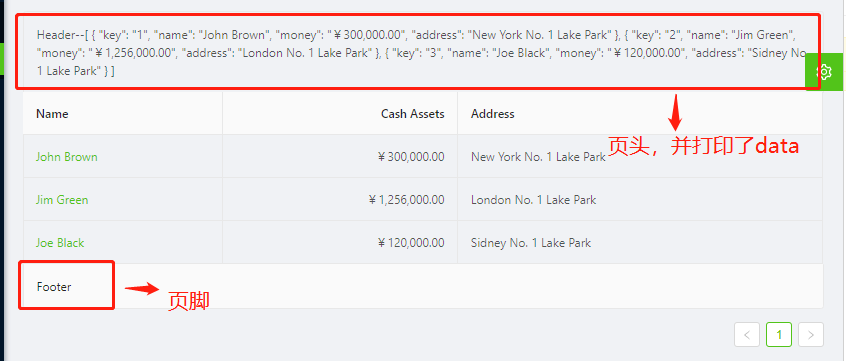
3. Como definir o cabeçalho, rodapé e linha de fronteira?
< Template > < A-Tabela : Colunas = "Colunas" : a fonte de dados = "dados" rodeado > atributo // fronteira adicionado aqui, as linhas de fronteira pode ser adicionado < Template ranhura = "nome" slot-escopo = "text" > < a href = "javascript:;" > {{text}} </ a > </ Template > < Template ranhura = "título" slot-escopo = "currentPageData" > // slot = "título" de cabeçalho pode ser configurado , 'título'Outros valores não mudaram no cabeçalho da página Cabeçalho - {{ currentPageData }} // aqui, imprimi-lo CurrentData, olhar para o que o valor é
</ Template >
< modelo de ranhura = "footer" > rodapé </ template > //跟上同理
</ uma mesa- >
</ template >
Colunas = const [não definidos // colunas cabeçalho e rodapé do código relevante { título: 'Nome' , dataIndex A: 'nome' , scopedSlots: {customRender: 'nome' }, }, { título: 'Ativos Caixa ' className: ' dinheiro-coluna ' dataIndex a: ' dinheiro ' }, { título: ' o endereço , dataIndex a: 'endereço' , }, ];
Página irá exibir os resultados da seguinte forma:

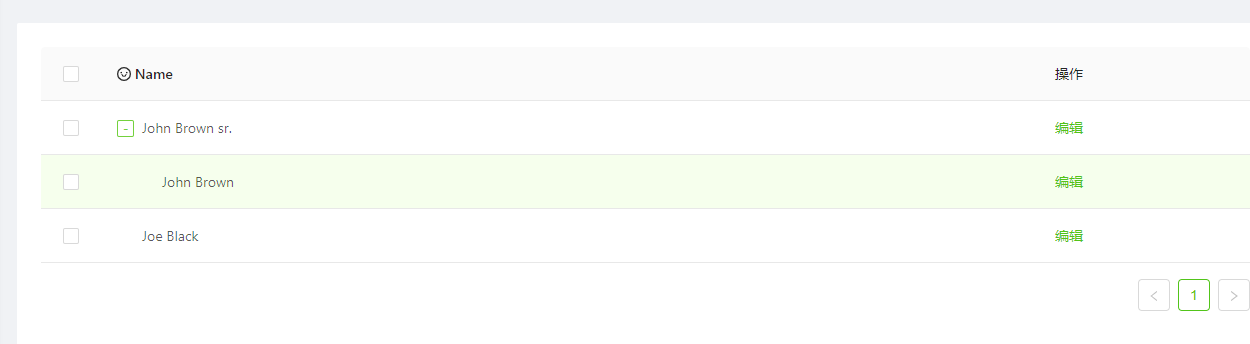
4. A tabela mostra como os dados de árvore:
<A- Tabela : Colunas = "colunas" : a fonte de dados = "A fonte de dados" childrenColumnName = "QQ" aqui utilizado pode ser seleccionado atributo nó nome // criança, geralmente por 'crianças', onde i é definido como 'qq', o efeito do teste : rowSelection = "rowSelection"> // rowSelection uma lista de itens selecionáveis quando o arranjo, descritas posteriormente <slot de extensão = "customTitle"> <ícone a-type = "Sorriso-o" /> Nome </ span> <span = slot de "Action" slot-scope = "text, Record, index"> <a @click="handleEdit(record.key)"> editar </a> </ span> </ A Tabela->
colunas const = [ { dataIndex: 'nome' , chave: 'nome' , align: 'esquerda' , ranhuras: {título: 'customTitle' } }, { título: '操作' , dataIndex: 'acção' , largura: ' 30%' , scopedSlots: {customRender: 'ação' }, align: 'centro' } ] const dataSource = [ { chave:1 , Nome: 'SR John Brown.' , Idade: 60 , endereço: 'New York No. 1 Lake Park' , qq: [// Aqui eu lidar com nós principais, em vez de qq { chave: 11 , name: " Brown john ' Idade: 42 é , endereço: ' New York No. 2 Lake Park ' } ] }, { Key: 2 , name: ' Joe Black ' , Idade: 32 , endereço:'Sidney No. 1 Lake Park' } ]
exibição da página é a seguinte :( exibido corretamente)