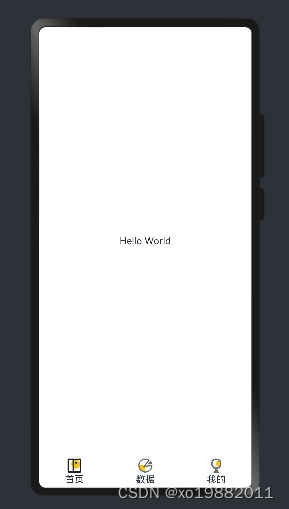
Barra de guias Hongmeng ArkTS
Fiz uma barra de abas imitando a aplicação atual.
Documento oficial
de referência de endereço de documento

claro
Um dos pontos mais importantes é a referência aos recursos de imagem.
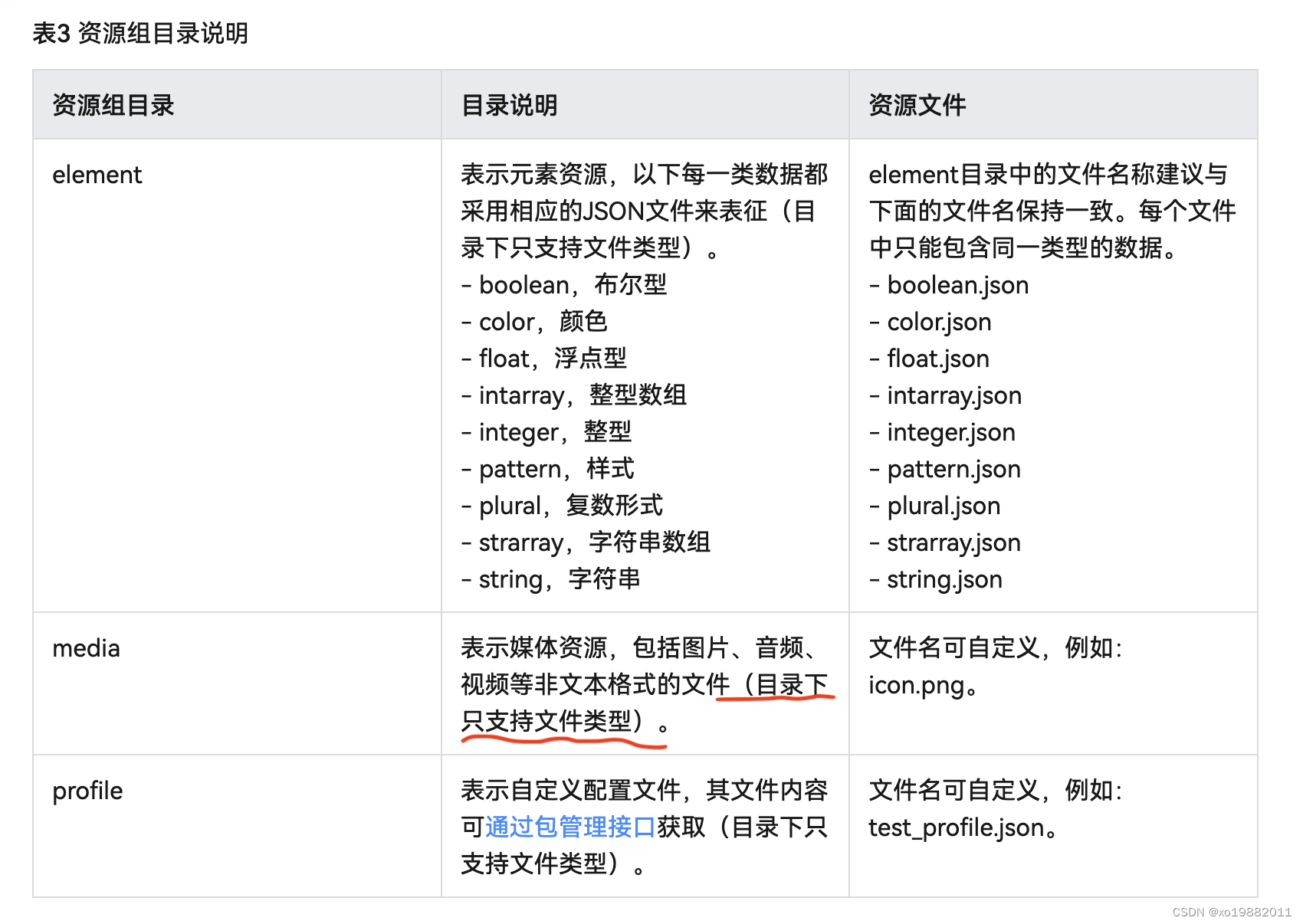
Instruções relacionadas a recursos
As imagens estão no diretório base no diretório de recursos.

Os recursos de imagens no diretório de mídia não podem ser adicionados a pastas, mas podem ser apenas arquivos, e as regras de nomenclatura dos arquivos são que eles só podem conter letras maiúsculas, minúsculas e sublinhados.
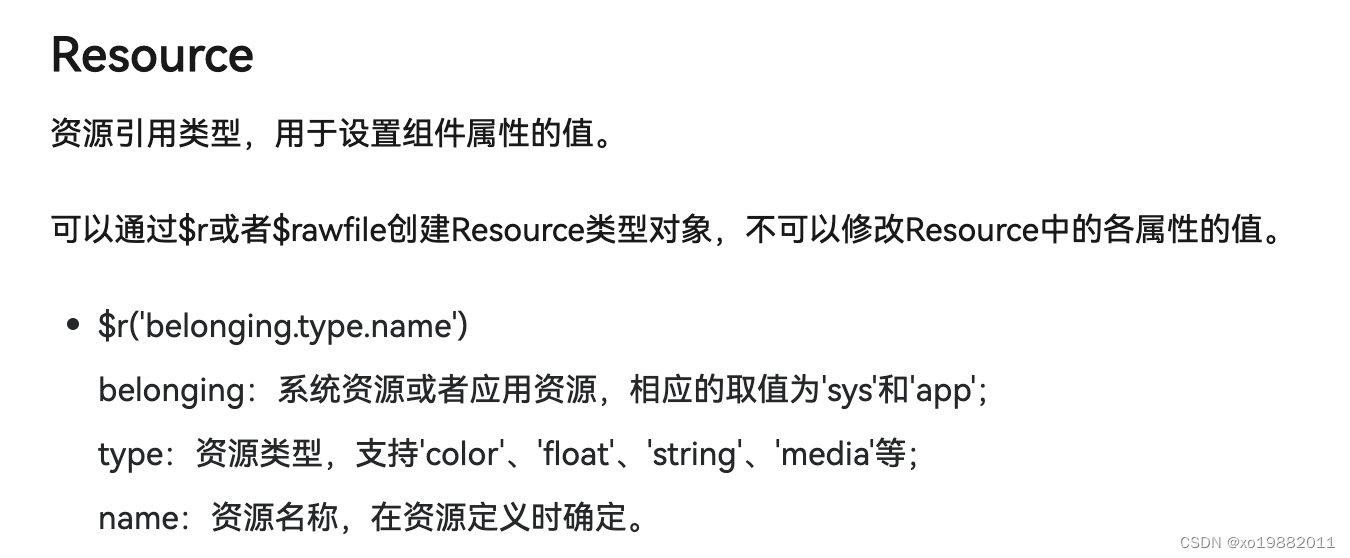
Além disso, {método de referência de recursos](https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-types-0000001477981241-V3)

O conteúdo da definição de recurso necessária deve ser determinado durante o estágio de codificação e não pode ser alterado no meio. Portanto, julgamentos como if não podem ser adicionados e toda a referência do recurso só pode ser passada como parâmetro.
O código de implementação é o seguinte:
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
@State selectedIndex: number = 0
@Builder TabBuider(index: number, name: string, selectedImage: Resource, normalImage: Resource) {
Column() {
if ( this.selectedIndex == index) {
Image(selectedImage)
.objectFit(ImageFit.Contain)
.width(24)
.height(24)
.margin({
bottom: '4lpx'})
} else {
Image(normalImage)
.objectFit(ImageFit.Contain)
.width(24)
.height(24)
.margin({
bottom: '4lpx'})
}
Text(name)
.fontSize(16)
}
.border({
width: {
top: '2lpx'},
color: '#efefef',
style: BorderStyle.Solid
})
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
build() {
Tabs({
barPosition: BarPosition.End}) {
TabContent() {
Text(this.message)
}
.tabBar(this.TabBuider(0, "首页", $r('app.media.tabbar_home_selected'), $r('app.media.tabbar_home')))
TabContent() {
Text(this.message)
}
.tabBar(this.TabBuider(1, "数据", $r('app.media.tabbar_data_selected'), $r('app.media.tabbar_data')))
TabContent() {
Text(this.message)
}
.tabBar(this.TabBuider(2, "我的", $r('app.media.tabbar_mine_selected'), $r('app.media.tabbar_mine')))
}.onChange(index=>{
this.selectedIndex = index
})
}
}