Índice
O processo de travessia do Iterator
Qual é a diferença entre mapa e objeto?
Iterador
Iterador (Iterador) é um desses mecanismos. É uma interface que fornece um mecanismo de acesso unificado para diversas estruturas de dados diferentes. Contanto que qualquer estrutura de dados implemente a interface do Iterator, ela poderá concluir a operação de travessia (ou seja, processar todos os membros da estrutura de dados em sequência).
O papel do Iterador
Fornece uma interface de acesso unificada e simples para diversas estruturas de dados;
Permite que os membros de uma estrutura de dados sejam organizados em uma determinada ordem;
ES6 criou um novo comando de travessia for...of loop, e a interface Iterator é usada principalmente para consumo por for...of.
O processo de travessia do Iterator
-
Cria um objeto ponteiro apontando para a posição inicial da estrutura de dados atual. Em outras palavras, o objeto atravessador é essencialmente um objeto ponteiro.
-
Na primeira vez que você chamar o próximo método de um objeto ponteiro, poderá apontar o ponteiro para o primeiro membro da estrutura de dados.
-
Na segunda vez que o próximo método do objeto ponteiro é chamado, o ponteiro aponta para o segundo membro da estrutura de dados.
-
Continue chamando o próximo método do objeto ponteiro até que ele aponte para o final da estrutura de dados.
/**
* 数组 keys values entries
* 方法全部返回迭代器对象 就可以使用 for of遍历
* 迭代器接口本质就是调用迭代器对象的next方法 指针
* 调用next方法会依次指向内部成员
*/
let arr = [1,2,3,4,5];
let keys = arr.keys();
let values = arr.values();
let entries = arr.entries();
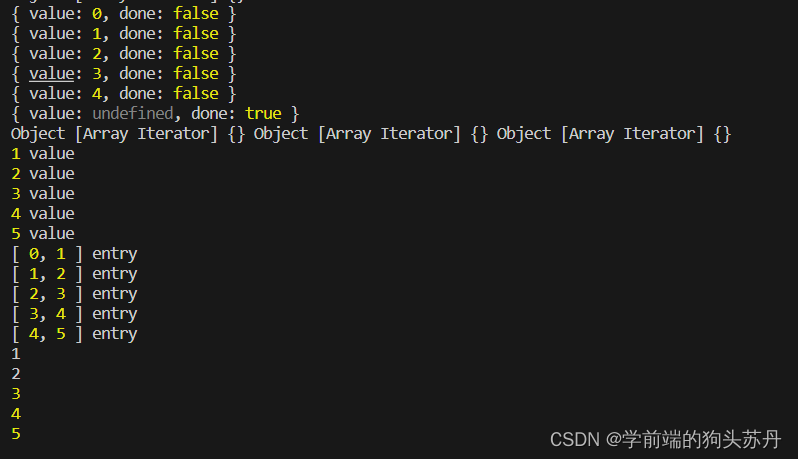
console.log(keys.next()); //{ value: 0, done: false }
console.log(keys.next()); //{ value: 1, done: false }
console.log(keys.next()); //{ value: 2, done: false }
console.log(keys.next()); //{ value: 3, done: false }
console.log(keys.next()); //{ value: 4, done: false }
console.log(keys.next()); //{ value: undefined, done: true }
// console.log(values.next());
// console.log(entries.next());
// let result;
// while(!(result = keys.next()).done){
// console.log(result.value); //这里用keys.next() 会再次执行一次
// }
console.log(keys,values,entries);
for(let key of keys){
console.log(key,'key');
}
for(let value of values){
console.log(value,'value');
}
for(let entry of entries){
console.log(entry,'entry');
}
function test(){
// arguments 是迭代器对象
for(let key of arguments){
console.log(key);
}
}
test('1','2',3,4,5)
As estruturas de dados com interface Iterator nativa são as seguintes:
Array, Map, Set, String, TypedArray, argumentos, NodeList
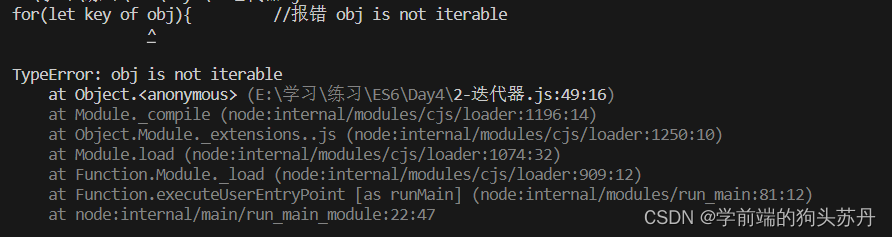
Também podemos transformar o tipo de dados que não era iterável em iterável, para que ele possa suportar loops for...of, como objct!Se executarmos for...of diretamente no objeto, um erro certamente ocorrerá:
let obj = {
name:'zhangsan',
age:12
}
for(let key of obj){ //报错 obj is not iterable
console.log(key);
}
let obj = {
name:'zhangsan',
age:12
}
// for(let key of obj){ //报错 obj is not iterable
// console.log(key);
// }
let keys = Object.keys(obj);
console.log(keys);
for(let key of keys){
console.log(key);
}
Definir
Set é semelhante a um array, mas os valores de seus membros são únicos e não há valores duplicados. O próprio Set é um construtor usado para gerar a estrutura de dados Set. O construtor Set pode aceitar um array (ou outra estrutura de dados com uma interface iterável) como parâmetro para inicialização.
/**
* set集合
* 特点:内部成员值是唯一的
* 参数:无或者实现了迭代器接口的数据结构 数组 字符串
* 创建使用set构造函数 new Set() typeof
*/
let set = new Set();
// console.log(set,typeof(set),set instanceof Object);
// 添加内部成员 add
// 注意:如果是基本数据类型相同的值添加两次会自动去重
// 如果是引用数据类型 会添加多次 (引用地址不同)
set.add('hello');
set.add('world');
set.add('hello');
let arr1 = [];
set.add(arr1);
set.add([]);
console.log(set);
// 删除内部成员delete
// 注意:删除引用数据类型的时候如果是内容则无法删除 是指向地址的变量则可以删除
set.delete([]); //无法删除
set.delete(arr1); //可以删除
console.log(set);
// 遍历set集合
console.log(set.keys());
console.log(set.values());
console.log(set.entries());
for(let key of (set.keys())){
console.log(key);
}
set.forEach((key,value)=>{
console.log(key,value);
})
/**
* has 检验set集合有没有该内部成员
* 引用数据类型最好放引用地址
*/
console.log(set.has('hello'));
console.log(set.has([]));
/**
* 属性
* 查看set内部成员个数 size
*/
console.log(set.size);
let obj = {};
set.add(obj);
console.log(set.size);
/**
* 应用 数组去重 set
*/
let set1 = new Set([1,2,3,4,3,2,1]);
console.log(set1);
let res1 = Array.from(set1);
console.log(res1);
console.log(set1[0]);
let res2 = Array.prototype.slice.call(set1,0);
console.log(res2);
let res3 = [...set1];
console.log(res3);
let set2 = new Set('hello');
console.log(set2);
Coleção de mapas
O mapa é semelhante a um objeto e também é uma coleção de pares de valores-chave, mas o escopo das "chaves" não se limita a strings. Vários tipos de valores (incluindo objetos) podem ser usados como chaves. Em outras palavras, a estrutura Object fornece correspondência "string-valor" e a estrutura Map fornece correspondência "valor-valor", que é uma implementação mais completa da estrutura Hash. Se você precisar de uma estrutura de dados de "par chave-valor", Map é mais adequado que Object. O mapa pode aceitar um array como parâmetro. Os membros desta matriz são matrizes que representam pares de valores-chave.
/**
* 键值对的一种数据结构 键可以是任意数据类型
*/
let obj = {
name:'zhangsan',
age:12,
[Symbol('email')]:"[email protected]",
}
obj[{}] = 1; //期望出现{} =>1 结果出现'[object Object]' => 1
let res = Object.entries(obj);
let map = new Map(res);
console.log(map,typeof map,map instanceof Object);
map.set({},1);
map.set([],function(){});
map.set(undefined,'hello');
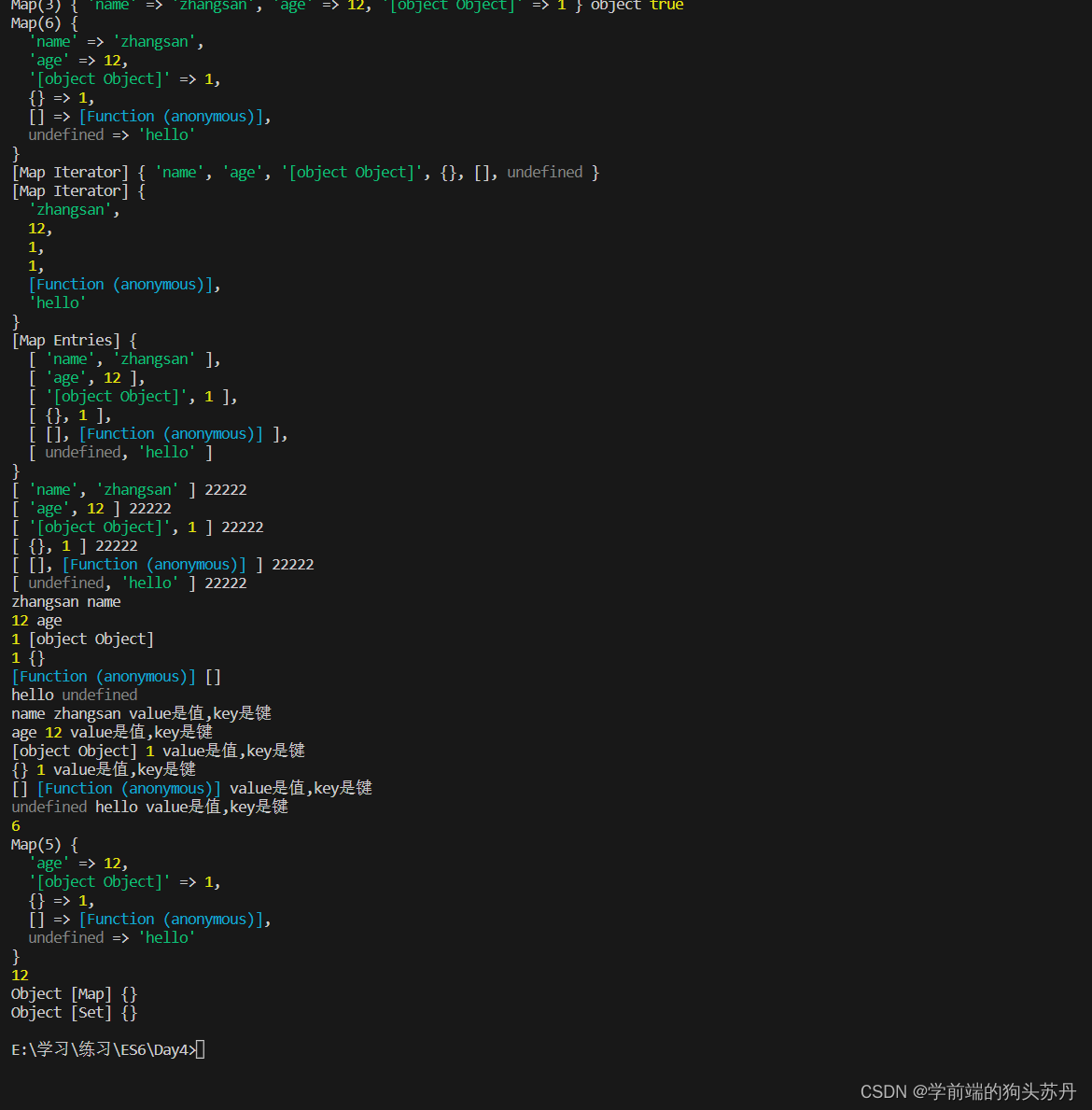
console.log(map);
/**
* 遍历map keys values entries forEach
*/
console.log(map.keys());
console.log(map.values());
console.log(map.entries());
for(let key of map){
console.log(key,'22222');
}
map.forEach((key,value)=>{
console.log(key,value);
})
map.forEach((key,value)=>{
console.log(value,key,'value是值,key是键');
})
console.log(map.size);
// 删除某一个属性
map.delete('name');
console.log(map);
// 获取属性键对应的值
console.log(map.get('age'));
console.log(Map.prototype);
console.log(Set.prototype);


Qual é a diferença entre mapa e objeto?
1. A chave do mapa pode ser de qualquer tipo de dados e a chave do objeto só pode ser um valor de string ou símbolo.
2. O mapa pode ser percorrido usando for...of, que implementa a interface do iterador.
3. O objeto só pode ser percorrido ser percorrido usando o loop for in porque ele não está implementado. A interface do iterador
4.map pode chamar diretamente o método forEach para percorrer
5. O número de pares de valores-chave do mapa pode ser obtido diretamente por meio do atributo size, e o objeto precisa a ser obtido manualmente
6.map é mais adequado para pares de valores-chave, e algumas otimizações foram feitas para exclusão frequente do mapa
7. Os pares de valores-chave internos do mapa são ordenados, mas os atributos do objeto não são ordenados.
função assíncrona assíncrona
Uma função assíncrona é uma função declarada usando a palavra-chave async. Uma função assíncrona é uma instância do construtor AsyncFunction e a palavra-chave await é permitida dentro dela. As palavras-chave async e await nos permitem escrever comportamento assíncrono baseado em promessas de uma forma mais concisa, sem encadear promessas deliberadamente.
A palavra-chave await só é válida em funções assíncronas. Se você usá-lo fora do corpo de uma função assíncrona, um SyntaxError será lançado. O objetivo de async/await é simplificar a sintaxe necessária ao usar APIs baseadas em promessas. async/await se comporta como uma combinação de geradores e promessas. A função assíncrona deve retornar um objeto de promessa. Se o valor de retorno de uma função assíncrona não parecer uma promessa, ele será implicitamente envolvido em uma promessa.
Simplificando, é uma função, que é uma solução de programação assíncrona. Ela encapsula internamente a função geradora, que é um açúcar sintático. Possui seu próprio executor e é usado em conjunto com await; programação assíncrona e processamento síncrono.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.3.6/axios.js"></script>
</head>
<body>
<script>
async function getFindAll() {
try {
let res = await axios.get('http://121.199.0.35:8888/index/carousel/findAll');
console.log(res);
} catch {
throw new Error('请求失败')
} finally {
console.log('请求完成');
}
}
getFindAll();
</script>
</body>
</html>