Versão separada de front-end e back-end do Ruoyi Framework (1)
Introdução à estrutura
本身是一个优秀的简单的后台管理系统框架,前端(Vue,ElementUI),后端(Spring Boot、Spring Security、Redis & Jwt(JWT即JSON Web Token,是一种在两方之间以紧凑、可验证的形式传输信息的方式。此信息可以验证和信任,因为它是数字签名的。JWT 可以使用密钥(使用HMAC算法)或使用RSA或ECDSA的公钥/私钥对进行签名。)),本身可以直接拉下来直接使用.它的强大之处在于代码自动生成器的使用,可以根据数据库的表对应生成全套前后端代码,代码植入后可以直接使用,复杂业务只需在基础代码上进行修改增强即可.减少了重复代码的编写,提高了开发效率.
若依后台管理系统是一套完整的前后台综合框架,包括前台页面和后台Java,默认支持一常用的用户、角色、部门、岗位、菜单、权限、监控、定时任务等功能,还有强大的代码生成器,可以根据后台数据库表结构自动生成前后台代码。
Para obter detalhes, visite: https://gitee.com/y_project/RuoYi-Vue
pilha de tecnologia
TIP
前端技术栈 ES6、vue、vuex、vue-router、vue-cli、axios、element-ui
后端技术栈 SpringBoot、MyBatis、Spring Security、Jwt
Nota: Ambiente operacional
系统需求
JDK >= 1.8
MySQL >= 5.7
Maven >= 3.0
Node >= 12
Redis >= 3
redis是一个key-value存储系统。Redis(Remote Dictionary Server ),即远程字典服务,是一个开源的、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。
一提到redis,自然而然就想到缓存,国内外中大型的网站都离不开缓存。合理的利用缓存,比如缓存热点数据,不仅可以提升网站的访问速度,还可以降低数据库DB的压力。
Redis的常用应用场景
·缓存
·排行榜
·计数器应用
·共享Session
·分布式锁
·社交网络
·消息队列
·位操作
redis下载链接https://github.com/tporadowski/redis/releases


1. Se você baixar o código-fonte, poderá baixá-lo do site oficial ou usar o método git clone para poder atualizá-lo a qualquer momento no futuro.
源码下载
http://www.ruoyi.vip/

git克隆地址
https://gitee.com/y_project/RuoYi-Vue.git

官方文档
http://doc.ruoyi.vip/ruoyi-vue/

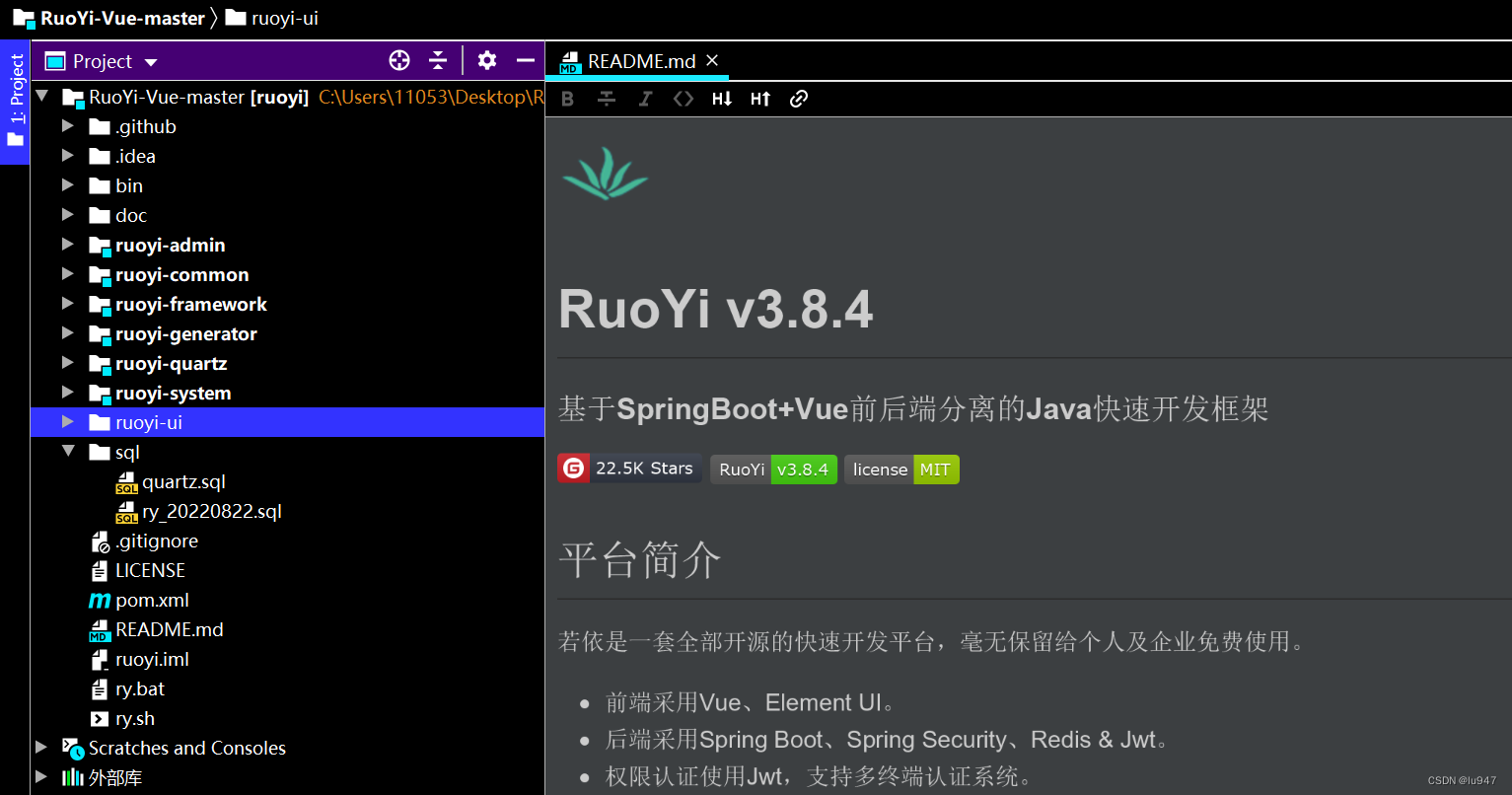
2. Basta abri-lo com uma ideia

Estrutura de código
com.ruoyi
├── common // 工具类
│ └── annotation // 自定义注解
│ └── config // 全局配置
│ └── constant // 通用常量
│ └── core // 核心控制
│ └── enums // 通用枚举
│ └── exception // 通用异常
│ └── json // JSON数据处理
│ └── utils // 通用类处理
│ └── xss // XSS过滤处理
├── framework // 框架核心
│ └── aspectj // 注解实现
│ └── config // 系统配置
│ └── datasource // 数据权限
│ └── manager // 异步处理
│ └── shiro // 权限控制
│ └── util // 通用工具
│ └── web // 前端控制
├── ruoyi-generator // 代码生成(可移除)
├── ruoyi-quartz // 定时任务(可移除)
├── ruoyi-system // 系统代码
├── ruoyi-admin // 后台服务,启动类所在模块
├── ruoyi-xxxxxx // 其他模块
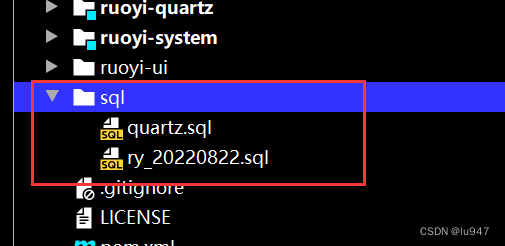
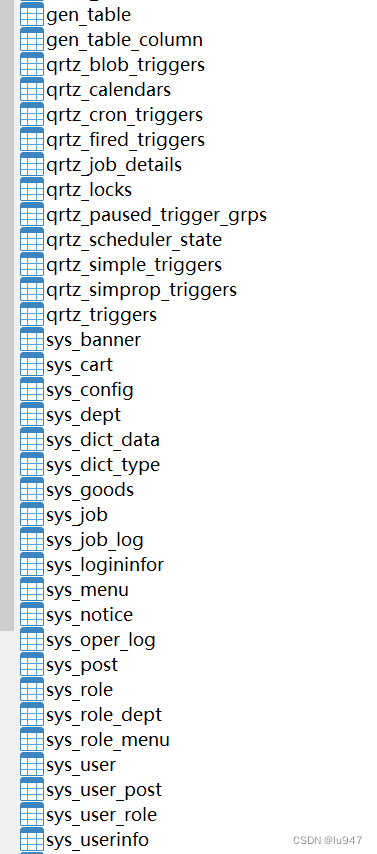
3. Importe SQL para o banco de dados


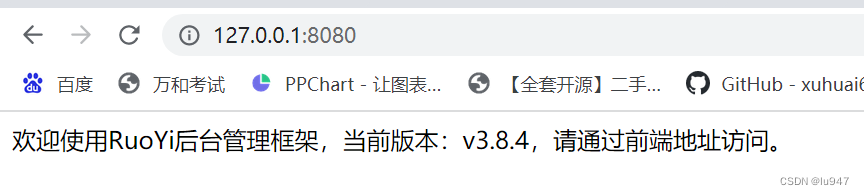
4. Abra o projeto e execute-o
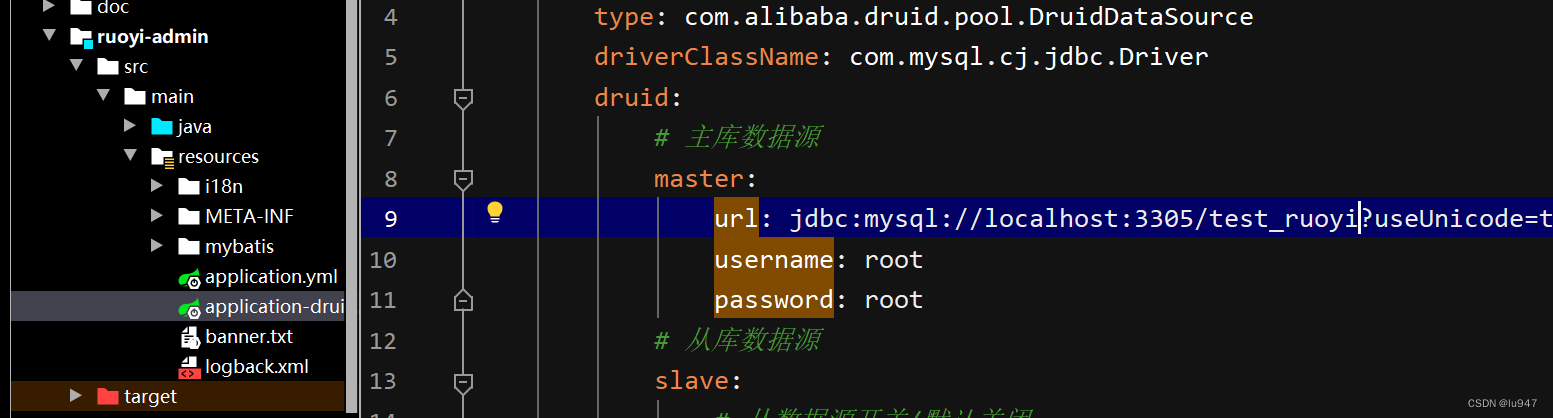
Banco de dados de links
arquivo application-druid.yml no arquivo ruoyi-admin
Modifique para as informações do seu próprio banco de dados



Iniciado com sucesso

5. Separação das extremidades dianteira e traseira
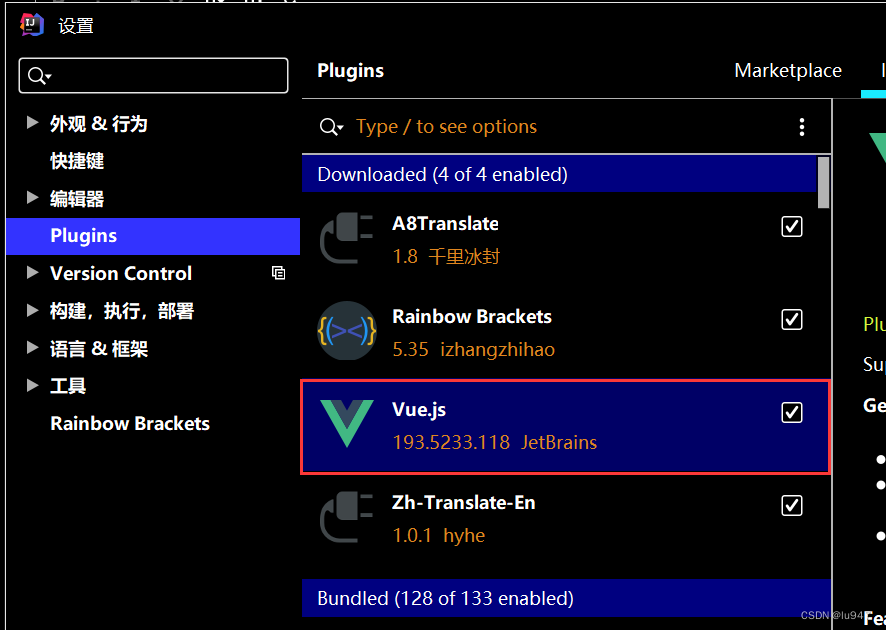
Abra ruoyi-ui usando apenas a ideia
Instalar plugin (configurações/configurações)Vue.js

ideia avisa que npm install precisa ser compilado
在终端中
npm install --registry=https://registry.npmmirror.com
Execute o front-end
在终端中
npm run dev
默认地址
http://localhost:80

6. Execute com sucesso
Se houver um código de verificação, o front e o back-end serão iniciados com sucesso. O nome de usuário padrão é admin e a senha é admin123.
