https://code.visualstudio.com/api/get-started/your-first-extensionnpm install -g yo generator-codeyo code
Selecione ts ou js para desenvolvimento normal.
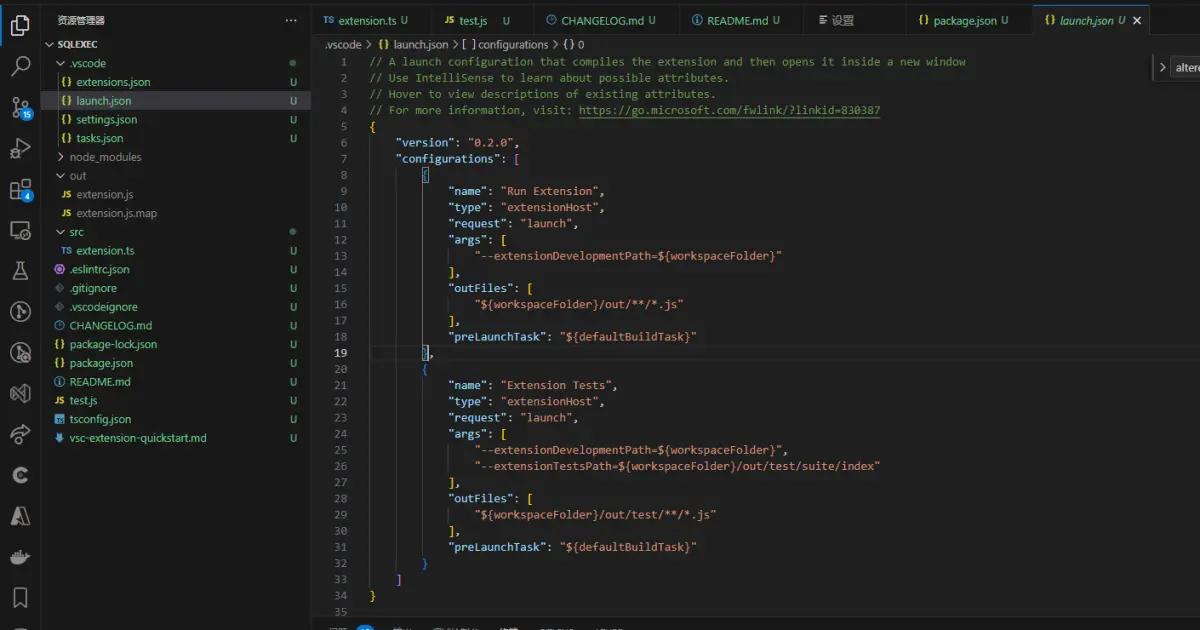
Os resultados são os seguintes. O nó Contributions.commands de package.json controla a vida do comando e
contribui.menus define a
extensão do menu.ts. Registra eventos dentro
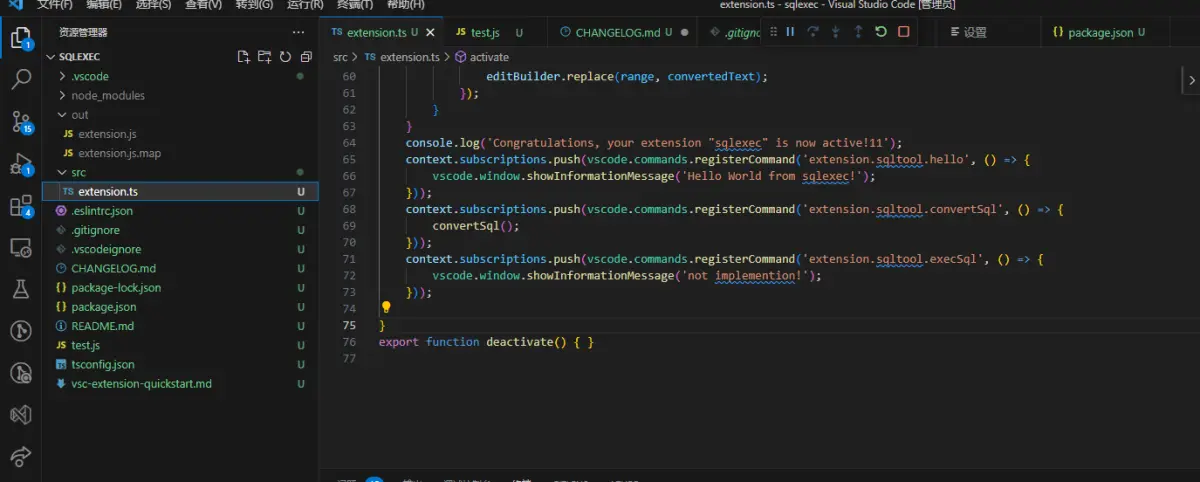
export function activate(context: vscode.ExtensionContext) {
context.subscriptions.push(vscode.commands.registerCommand('extension.sqltool.execSql', () => {
// vscode.window.showInformationMessage('not implemention!');
const editor = vscode.window.activeTextEditor;
if (editor) {
const document = editor.document;
const inputText = document.getText();
editor.edit(editBuilder => {
const start = new vscode.Position(0, 0);
const end = new vscode.Position(document.lineCount, 0);
const range = new vscode.Range(start, end);
editBuilder.replace(range, '处理后的结果');
});
}
}));
}

tsc -watch -p ./Converter o código ts em código js e monitorá-lo em tempo real npm run compiletem o mesmo efeito.A
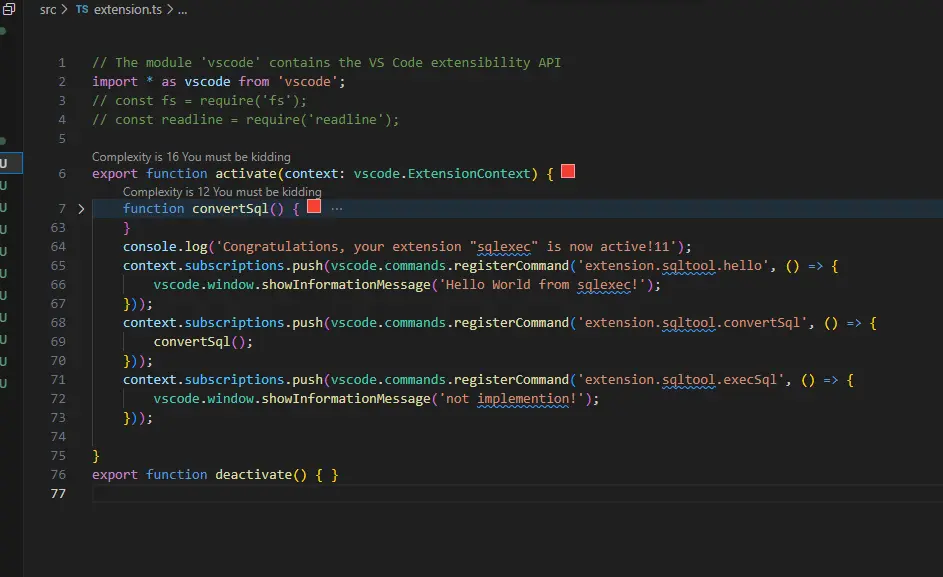
definição real de execução da extensão é a seguinte

Se não funcionar, você deve atualizar a nova versão do vscode.
https://astexplorer.net/ pode ser combinado com babel para substituir o conteúdo do código, mas acho que coisas simples são complicadas. Usei a varredura de linha para concluir um procedimento armazenado que é convertido diretamente em código SQL.
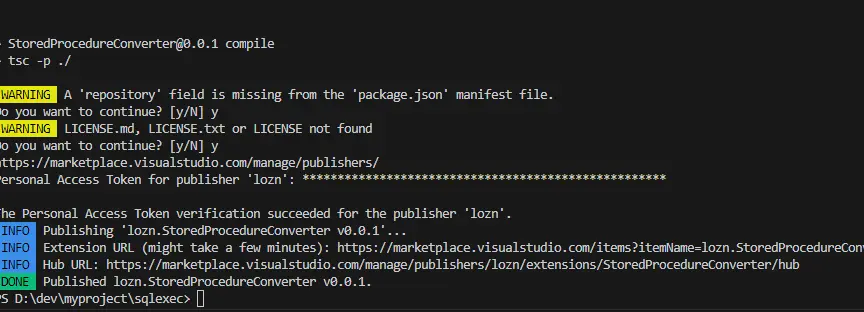
publicar extensão
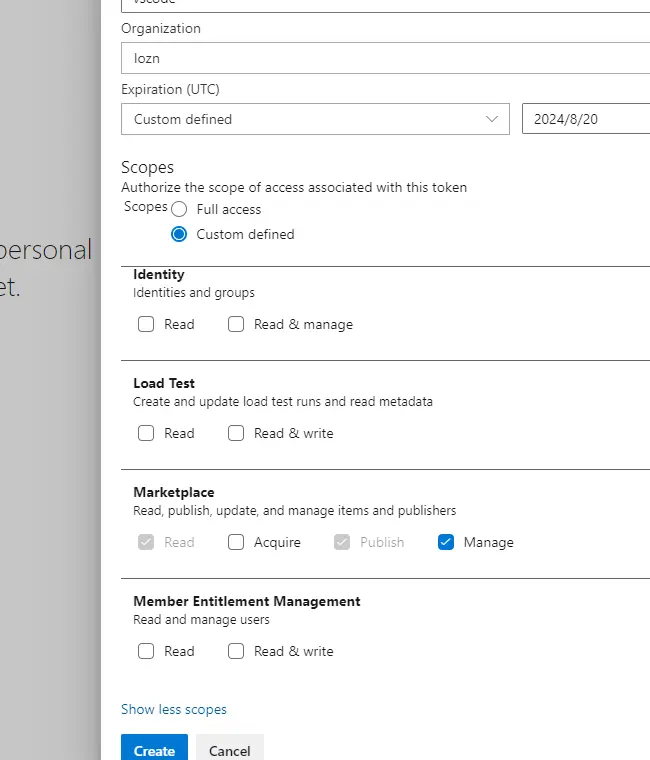
npm install -g @vscode/vscevsve publish
Use o token https://marketplace.visualstudio.com/manage/publishers/ https://dev.azure.com/lozn/_usersSettings/tokens