1. Descrição do problema
Em um projeto de desenvolvimento usando o framework Vue, quando a tag é ecoada na tag de entrada com base no valor retornado pelo backend, verifica-se que ela pode ser ecoada normalmente, mas não pode ser editada.
Antes do reparo:
Não importa o conteúdo inserido, a caixa de texto não pode ser preenchida.

Após o reparo:

2. Resolução de problemas
Você pode usar forceUpdate para forçar a renderização. Adicione um método à caixa de entrada e o método será forceUpdate.


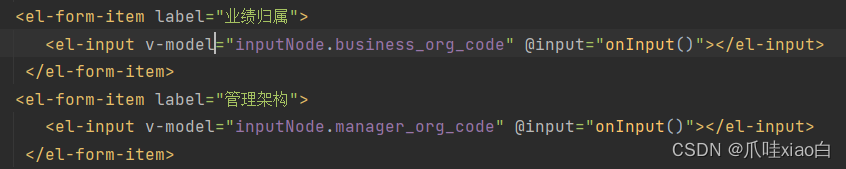
<el-form-item label="业绩归属">
<el-input v-model="inputNode.business_org_code" @input="onInput()"></el-input>
</el-form-item>
<el-form-item label="管理架构">
<el-input v-model="inputNode.manager_org_code" @input="onInput()"></el-input>
</el-form-item>
onInput() {
//input输入框无法编辑
this.$forceUpdate();
}