Este artigo apresenta principalmente: Etapas detalhadas para incorporar mapas do Baidu em páginas da web e usar a API do Baidu Maps para personalizar mapas
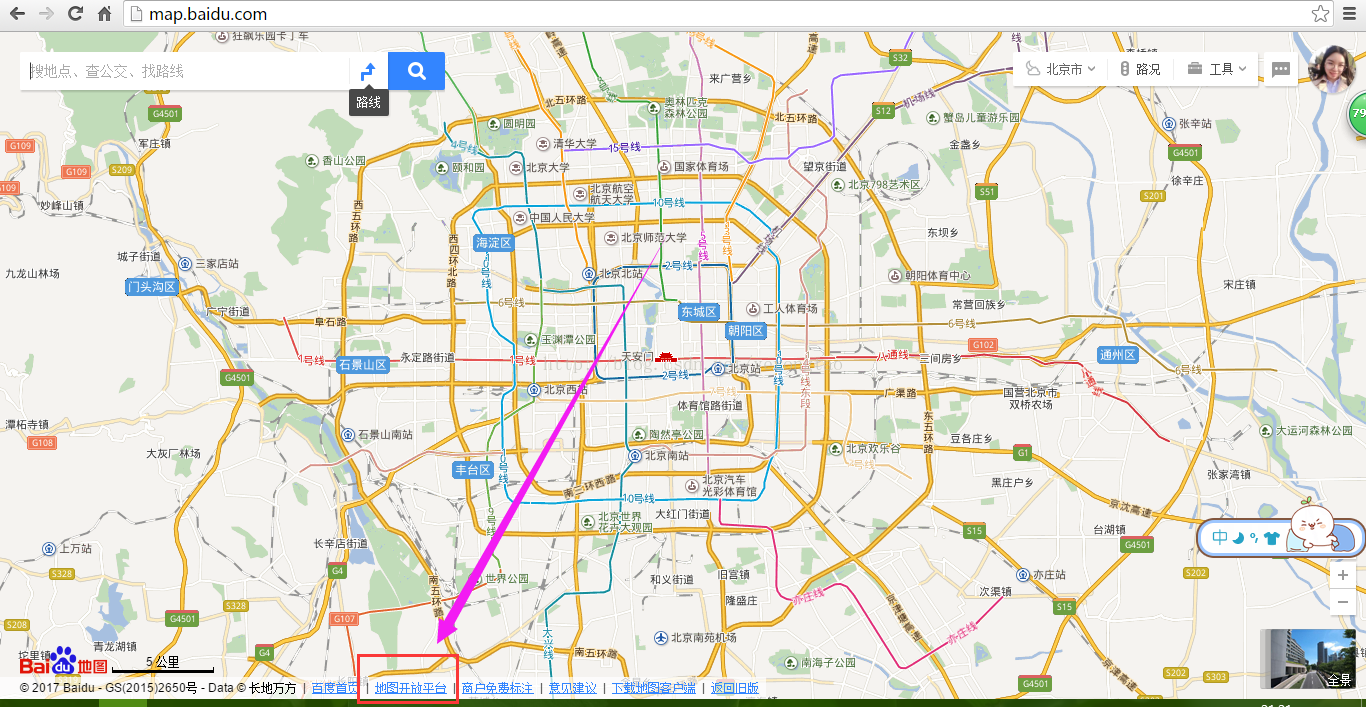
1. Primeiro, encontre o Baidu Map e abra a plataforma aberta do mapa, conforme mostrado na Figura 1 abaixo
Figura 1 Mapa do Baidu -> Plataforma aberta do mapa
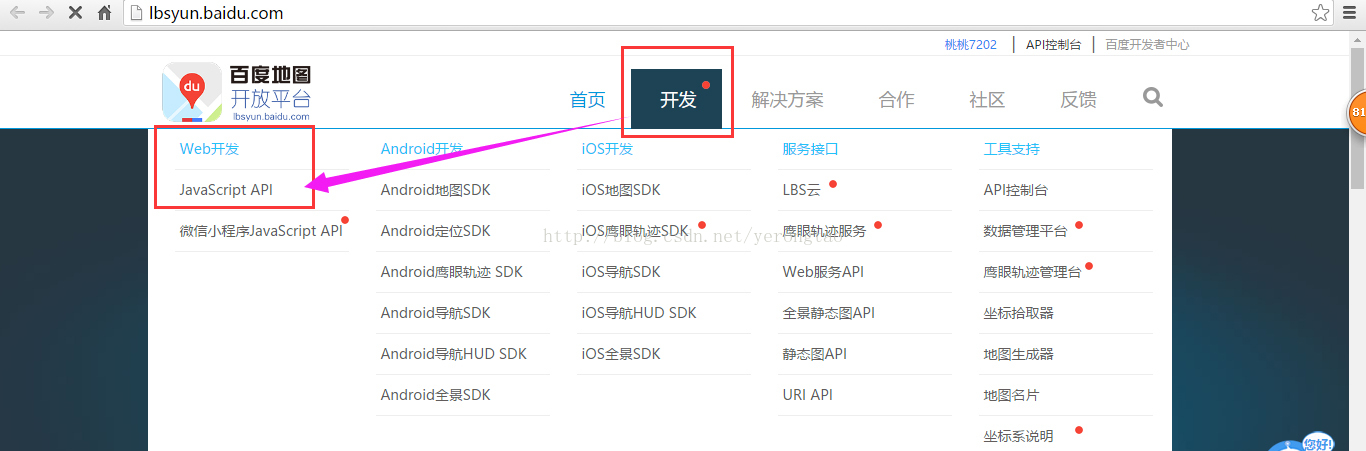
2. Selecione [Desenvolver] na barra de navegação e selecione o submenu de navegação correspondente. Este artigo usa o desenvolvimento web como exemplo, então a [ API JavaScript ] para desenvolvimento web é selecionada.
Figura 2 Selecione API JavaScript
3. Se você estiver usando pela primeira vez, você deve primeiro obter uma chave. Esta chave é gratuita.
Figura 3 Obtenção da chave
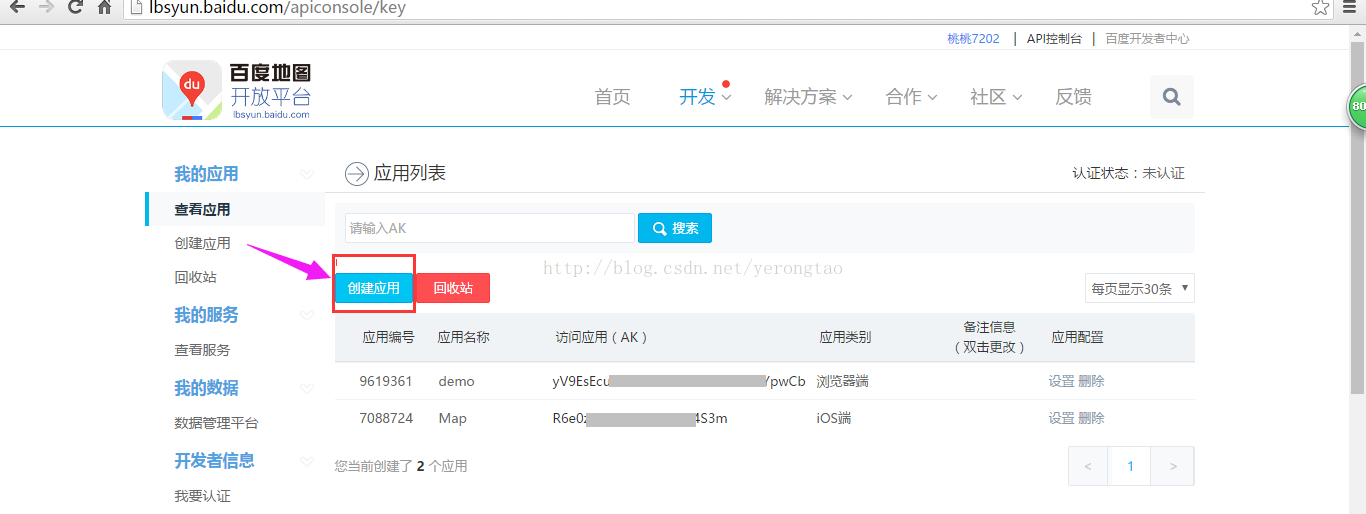
4. Clique para obter a chave e você poderá criar o aplicativo, conforme mostrado na Figura 4 abaixo
Figura 4 Criando um aplicativo
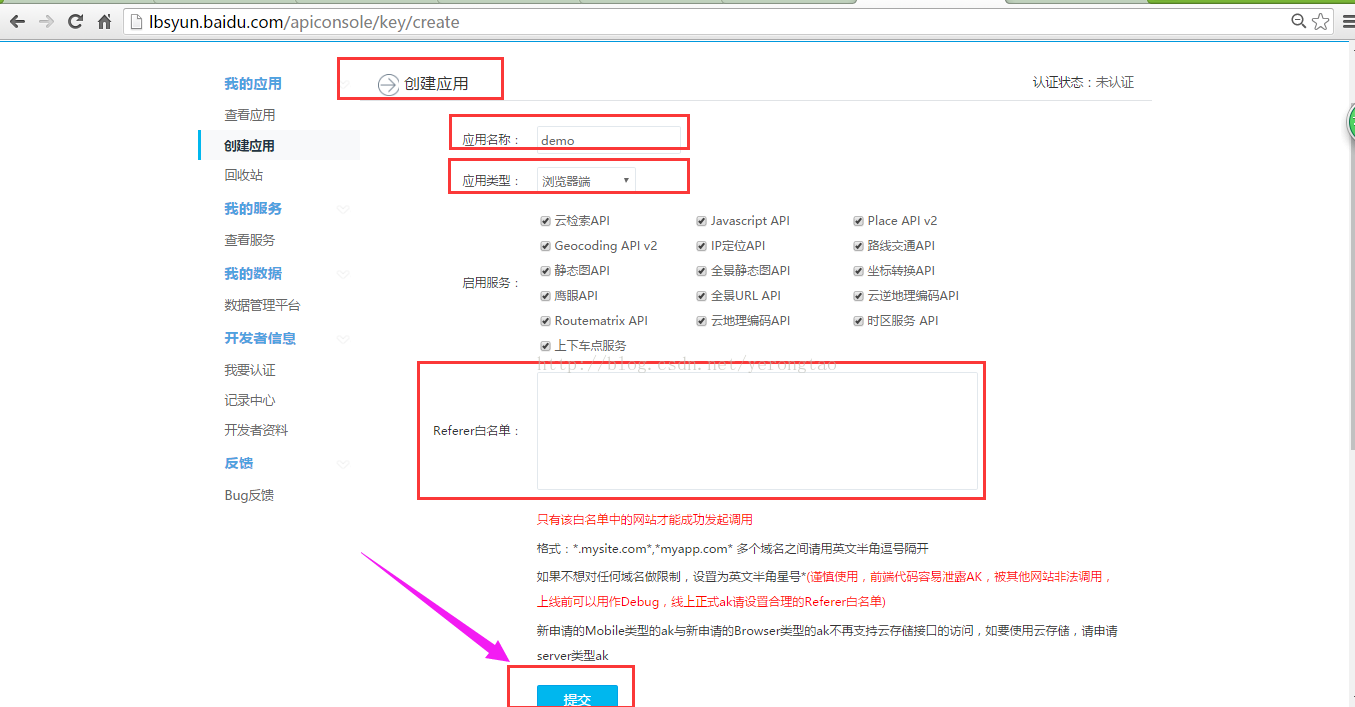
5. Crie um aplicativo, preencha o conteúdo correspondente e clique em Enviar para obter uma chave gratuita.
Figura 5 Preencha o conteúdo e obtenha a chave gratuita
6. Assim que tiver uma chave, você pode começar a usá-la para conectar mapas. Retorne à página onde acabou de solicitar a chave. Você pode clicar em qualquer um dos seguintes mapas funcionais para entrar na página de edição de mapas.
Figura 6 Opções do desenvolvedor do Baidu Map
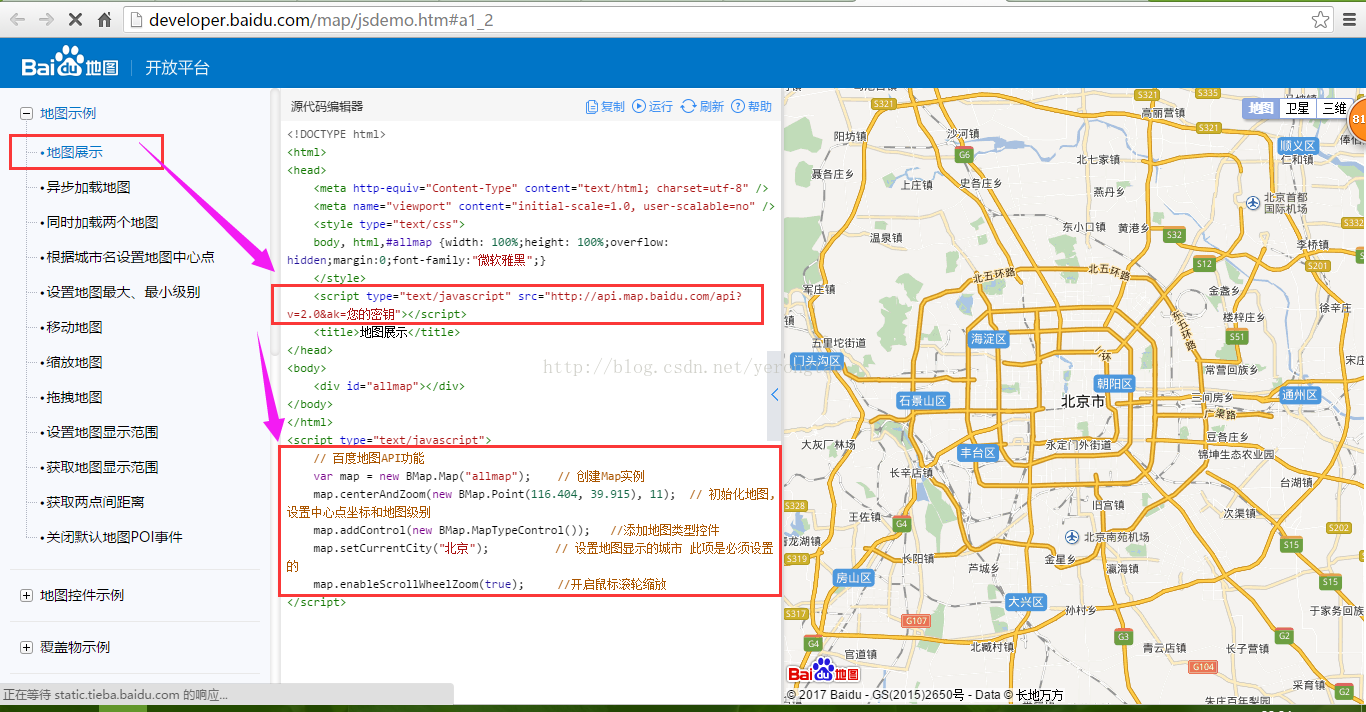
7. Entre na página de edição conforme mostrado na Figura 7
- A barra de navegação do menu esquerdo tem uma variedade de opções de função. Neste exemplo, o exemplo do mapa é selecionado --> Exibição do mapa
- A coluna do meio é o código de edição
- A coluna da direita é o efeito de exibição do mapa
Você pode selecionar o menu de funções à esquerda de acordo com a necessidade do projeto e copiar o código correspondente. O código deve ser escrito na caixa vermelha da Figura 7 abaixo. Modifique-o de acordo com a necessidade do projeto.
Figura 7 Página de edição do mapa
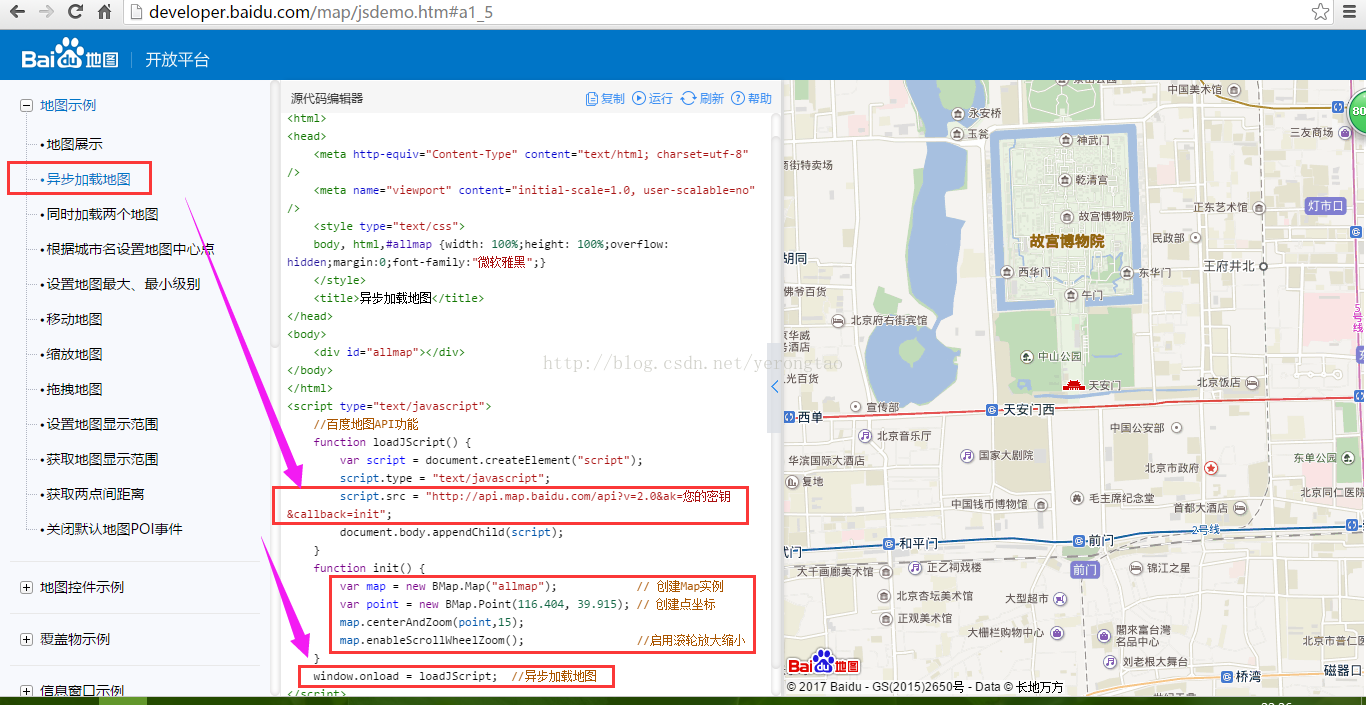
8. Para outro exemplo, ao carregar um mapa de forma assíncrona, os locais que precisam ser modificados também são os locais correspondentes às caixas vermelhas.
Figura 8 Carregamento assíncrono do mapa
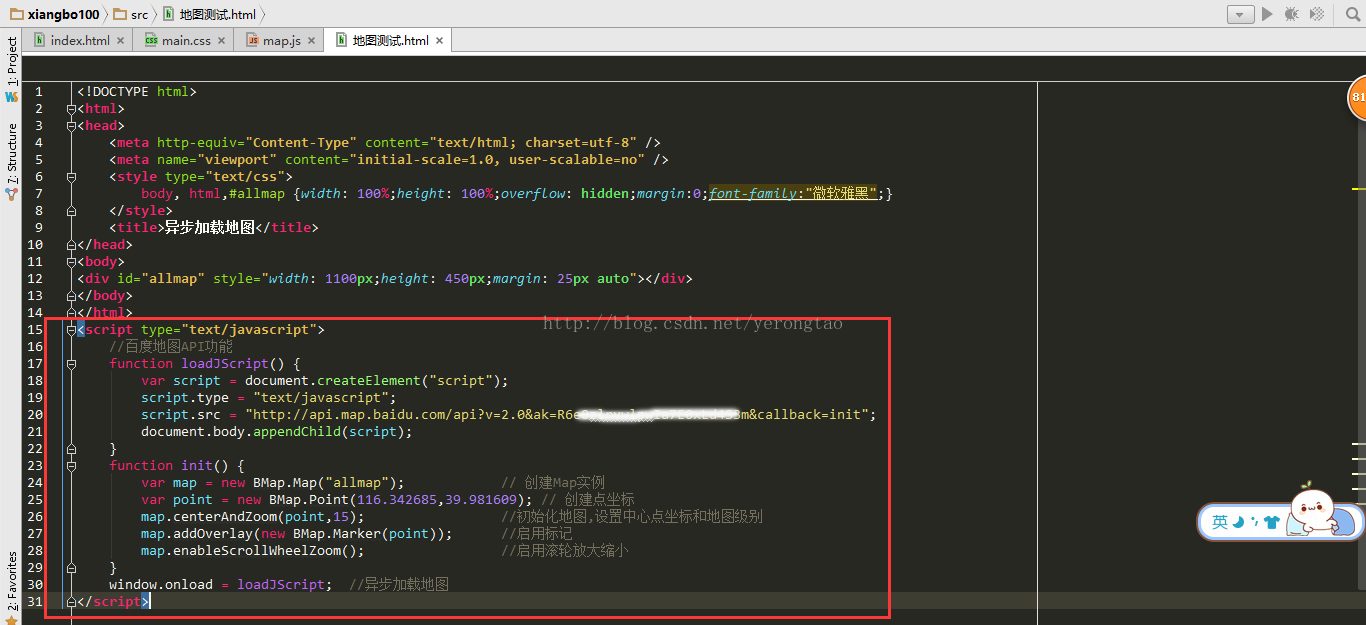
9. Este exemplo usa uma combinação de exibição de mapa e carregamento assíncrono de mapa. A referência de código é mostrada na Figura 9
Figura 9 Adicionando um mapa
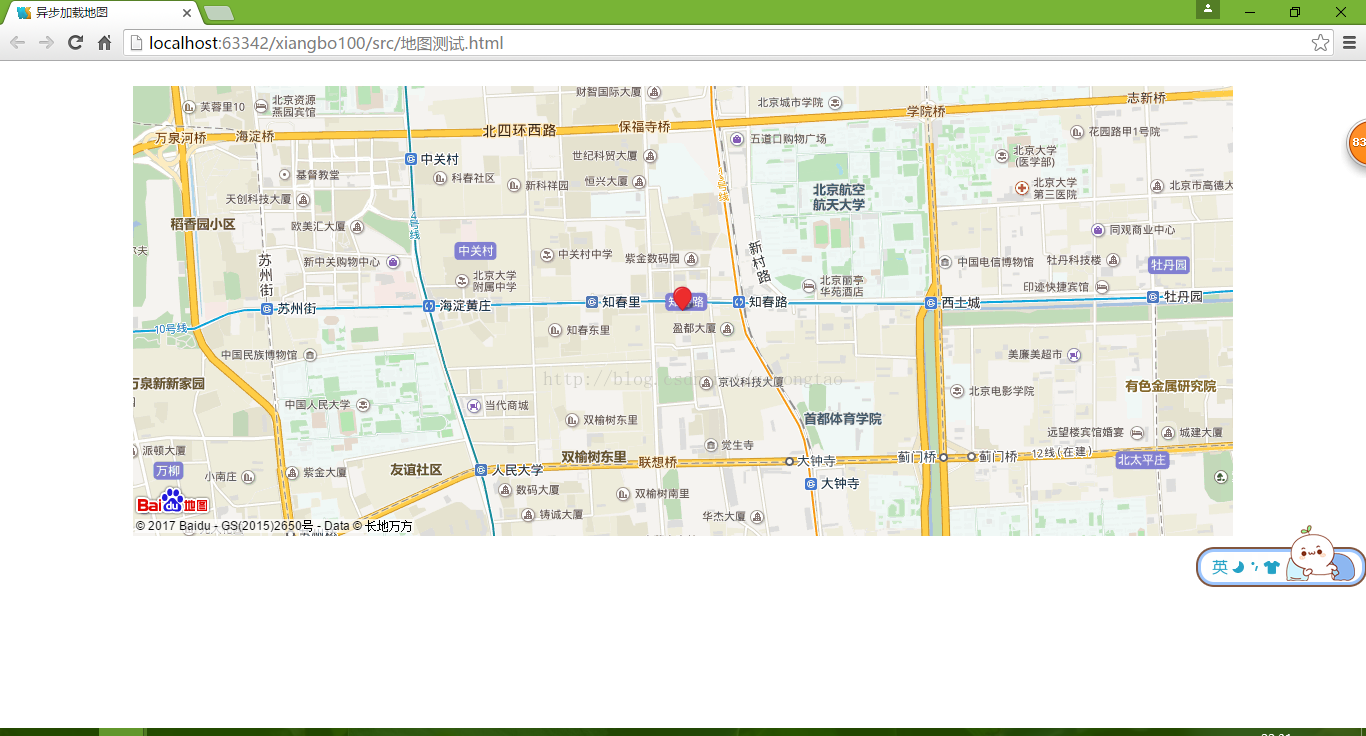
10. Renderizações finais
Figura 10 Renderizações finais